Warning: This is pre-release, experimental software!
dynotype is a specialized sprite sheet generator and typesetter, designed to feed bitmap text rendering systems. This module is not capable of rendering text on its own, and should be paired with loopin-dynotype.
Quick Walkthrough
Given the following configuration file ...
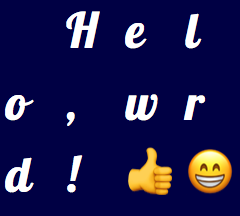
# Name of the font sheet. This will be used for yaml, png and html file.name: hello-example# Glyphs to include in the sheet.glyphs: Hello, world! 👍 😁size: 48fonts:- family: 'Lobster'# CSS for individual fonts needs a bit of tweaking.css: |top: 6px;left: 6px;# Set the background. In real-world usage,# transparent would better,# but this will show up in markdown.css: |body {background: #004}
... and running from the command line ...
dynotype example/hello.yaml
... dynotype will produce this image ...

... along with metadata describing the sprite sheet. The sheet can now be loaded in javascript and typeset.
const Dynotype =const dyno =await dynolet line = dyno// `line` will now contain placement of each// glyph of the string above, using actual// character widths!
Installation
dynotype should be installed globally for command line use.
PhantomJS is required for sheet generation.
ImageMagick is required for blurring.
The following is for OSX, using the Homebrew package manager.
brew install phantomjs imagemagicknpm install -g dynotype
Usage
Multiple Fonts
const dyno =glyphs: 'First Second Font,!'fonts:family: 'Roboto'family: 'Lobster'await dynolet line = dyno
Future
- More thorough documentation.
- Publishing of downstream modules.
- Support for icon libraries font-awesome and weathericons.
- Text rendering.
- More advanced typesetting.
- Support for images.
Thanks
Development of dynotype, as well as other interesting, open source creative coding software, is supported by HFour.