Electron Custom Titlebar 


Adds CSS-based UI title bars to any Electron-based desktop app. Lightweight and customizable with menu implementation like VS Code. Menu can be use as remote contextMenu from electron or stylized with CSS.
Initial fork from electron-titlebar-windows, now as independent version.
Electron version supported : ^1.8.8 || ^4.2.11 || >=5.0.0.
yarn add electron-custom-titlebar
npm install electron-custom-titlebar --save
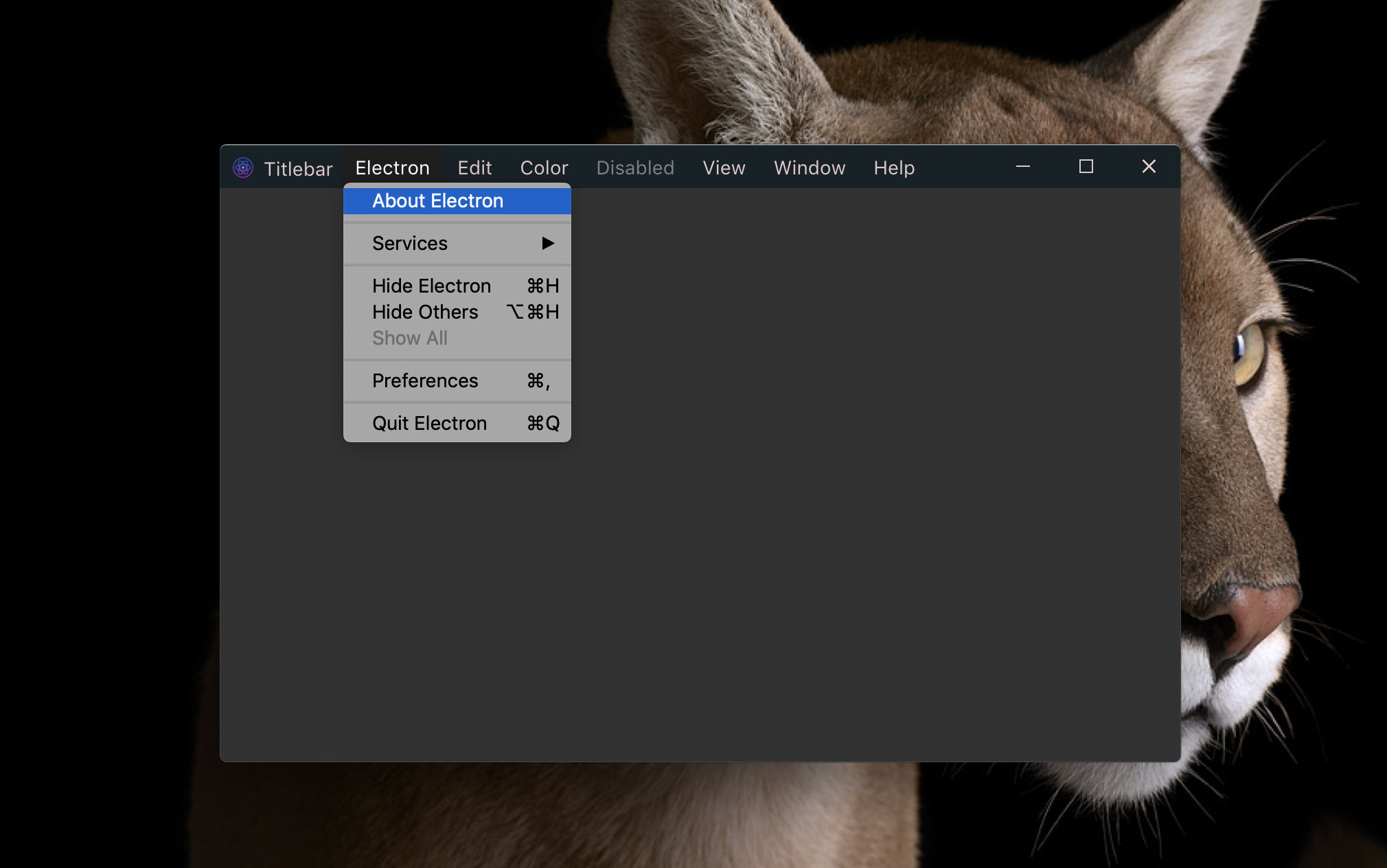
macOS

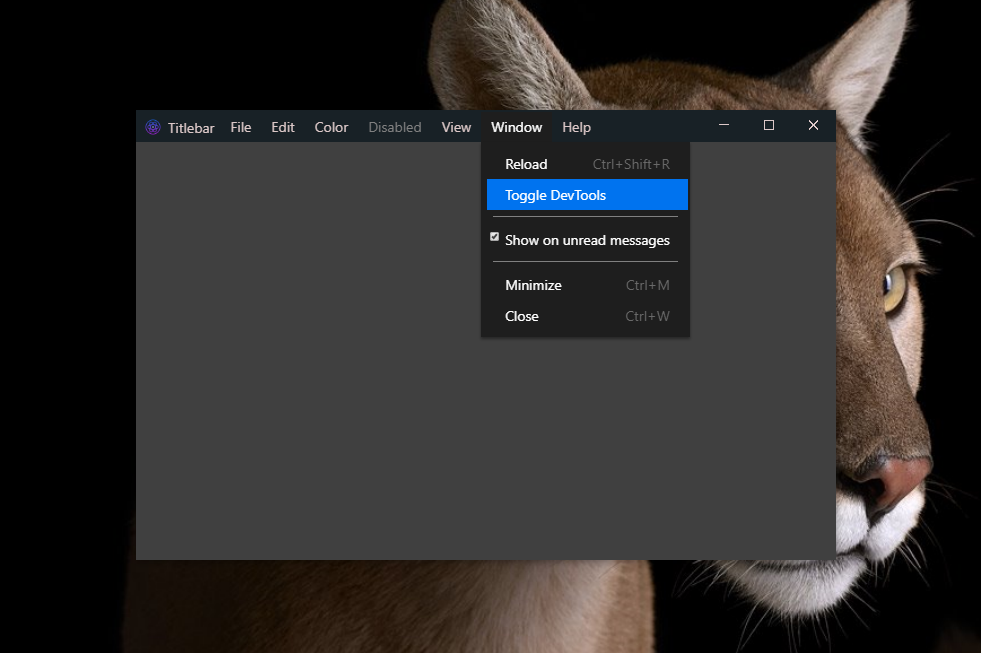
Windows

Table of Content
Installation
Usage
The module takes a single optional argument options and exports the TitleBar class:
; const titlebar = ...options ; const contextElement = document;titlebar; // Dispatch control actions to currentWindowtitlebar;titlebar;titlebar;titlebar; // Update menu when electron contextMenu has changed// menus files handle template and actions for appconst menus = remote; menus; Properties of options:
- (optional) darkMode -
String- Light titlebar buttons (for dark backgrounds) - (optional) color -
String- Icon color (Hex) - (optional) backgroundColor -
String- Bar color (Hex) - (optional) draggable -
Boolean- Titlebar enables dragging of contained window - (optional) fullscreen -
Boolean- Resize button initializes in fullscreen mode - (optional) title -
String- The app name shown to the left of the menu items - (optional) icon -
String- The app icon shown on the top left - (optional) menu -
Object- The array of menu items following the Electron Menu Object Documentation/Template - (optional) onDoubleClick -
Boolean- Double clicking on titlebar enable to resize window in fullscreen mode. Default to false - (optional) contextMenu -
Boolean- Use internal contextMenu of Electron. Useful if using browserView. Default to false
Note: with a remote contextMenu, there are some UI limitations. Once user first clicked on a tile and context menu opened, the main thread is hanged and user should reclick on an other tile to open the new menu options.
API
#appendTo
Add titlebar to your HTML app page. If you use several webviews, you should add it to a persistent app page.
The contextElement argument is your Titlebar region, letting you should where you want to place it.
titlebar;- (optional) contextElement -
HTMLElement- Default:document.bodycreating a context element with position absolute top left, width 100% and z-index 9999 - Element to which to add the titlebar - Returns - Titlebar
#update
Update the Title Bar. Useful to handle Electron Menu.on('update', () => titlebar.update(menu)).
titlebar;- options -
Object- default to previous configuration - Titlebar Configuration - Returns - Titlebar
#destroy
Removes the Title Bar.
titlebar;Events
TitleBar emits the following events:
minimizemaximizefullscreenclose
titlebar;Contributing
Fork this project and make a new PR to start contributing to this project. Here are some example how to contribute.
CORE FEATURES
- Responsive on X axis with menu position and width
- Handle checked items
IMPROVEMENTS
- Include multi BrowserView support for better menu interaction (electron@^5)
- Better drag support with electron-drag
DOCUMENTATION
- Complete example project
Usecases
Feel free to add yours, making a PR.
License
MIT © popzelife
Related
Based on sidneys