🚀 Electron Nice Auto Reload
Reload your electron app nicely while developing !!!
Relaunch,Reload,Run-Script
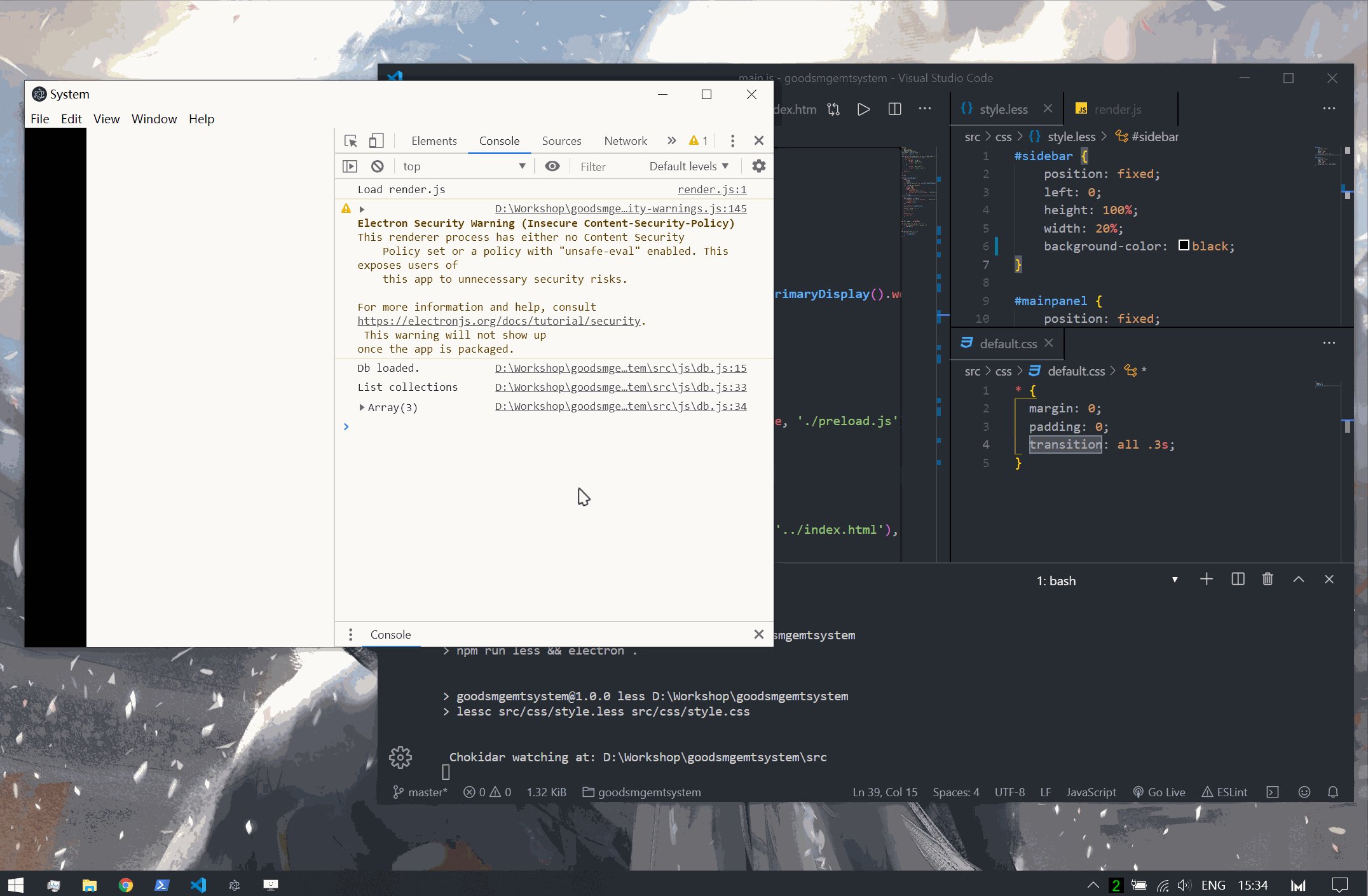
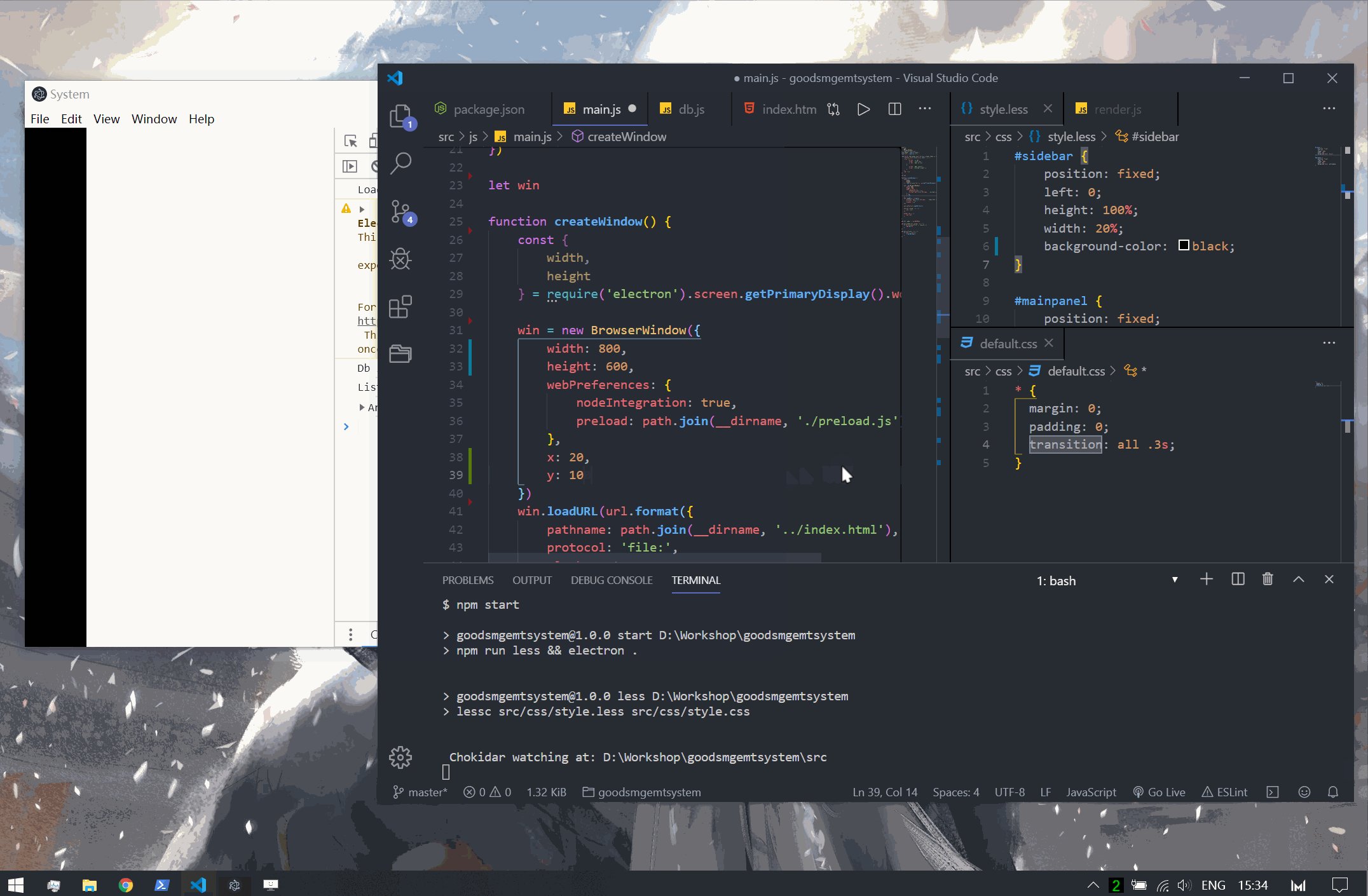
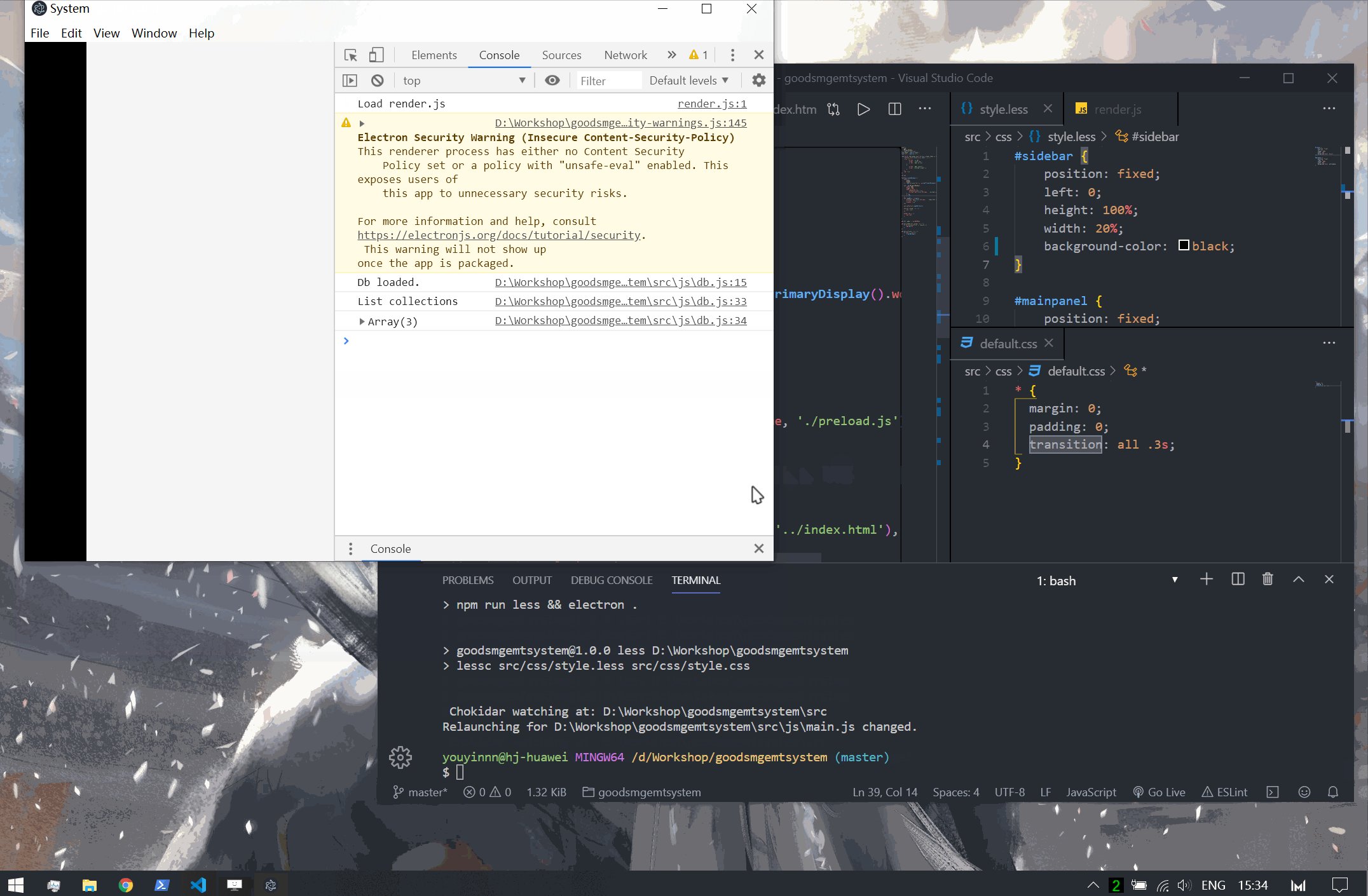
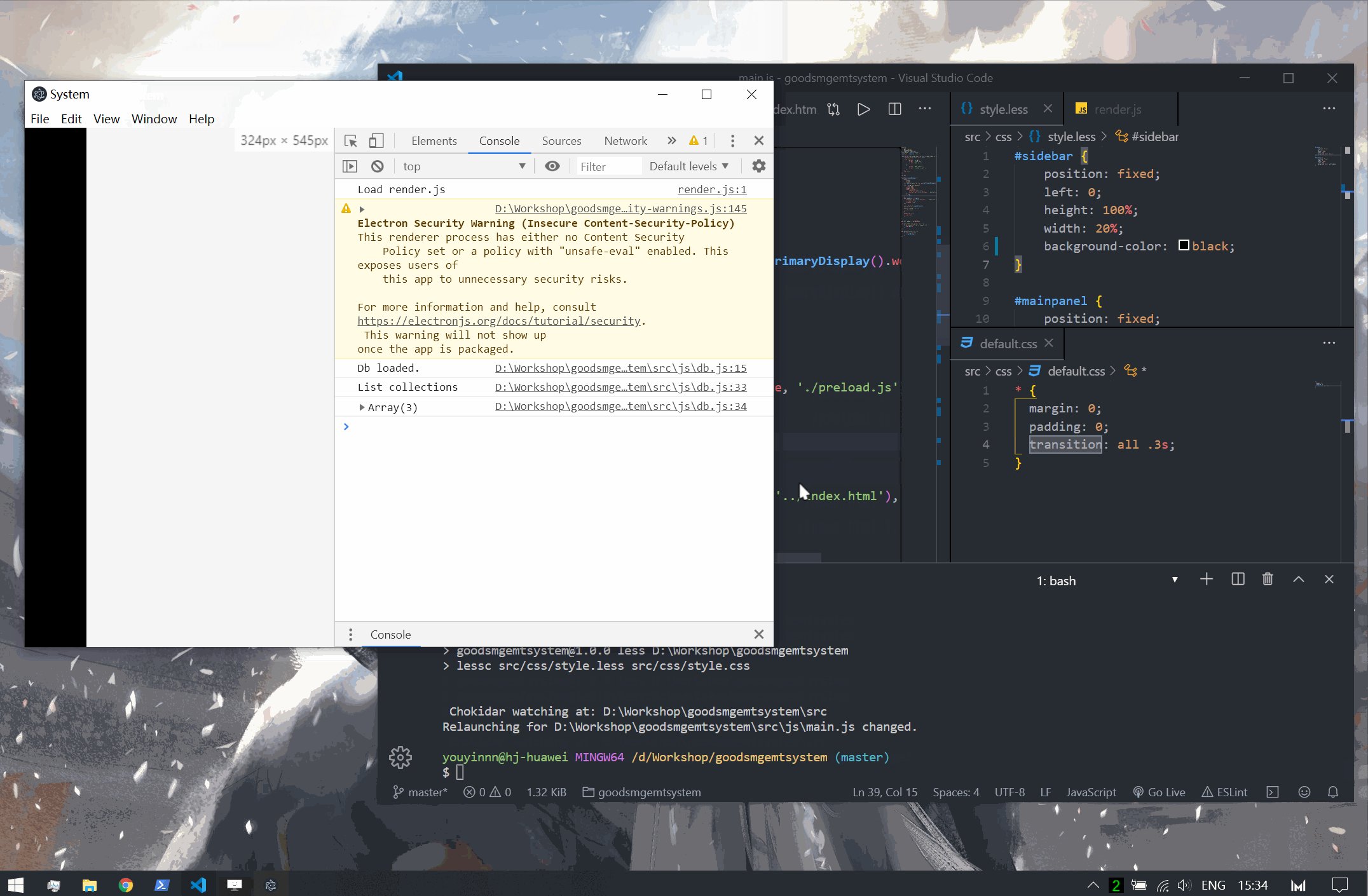
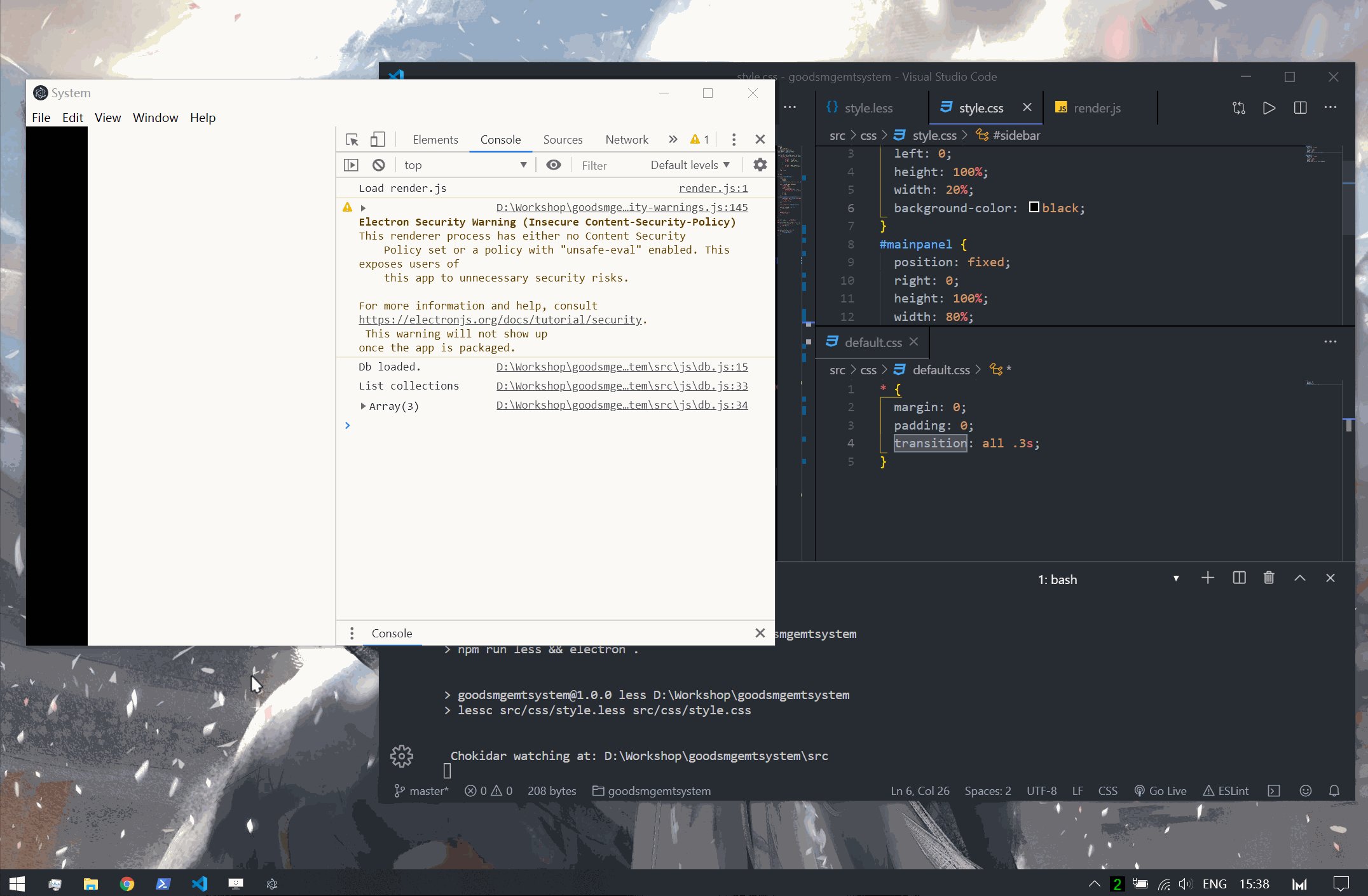
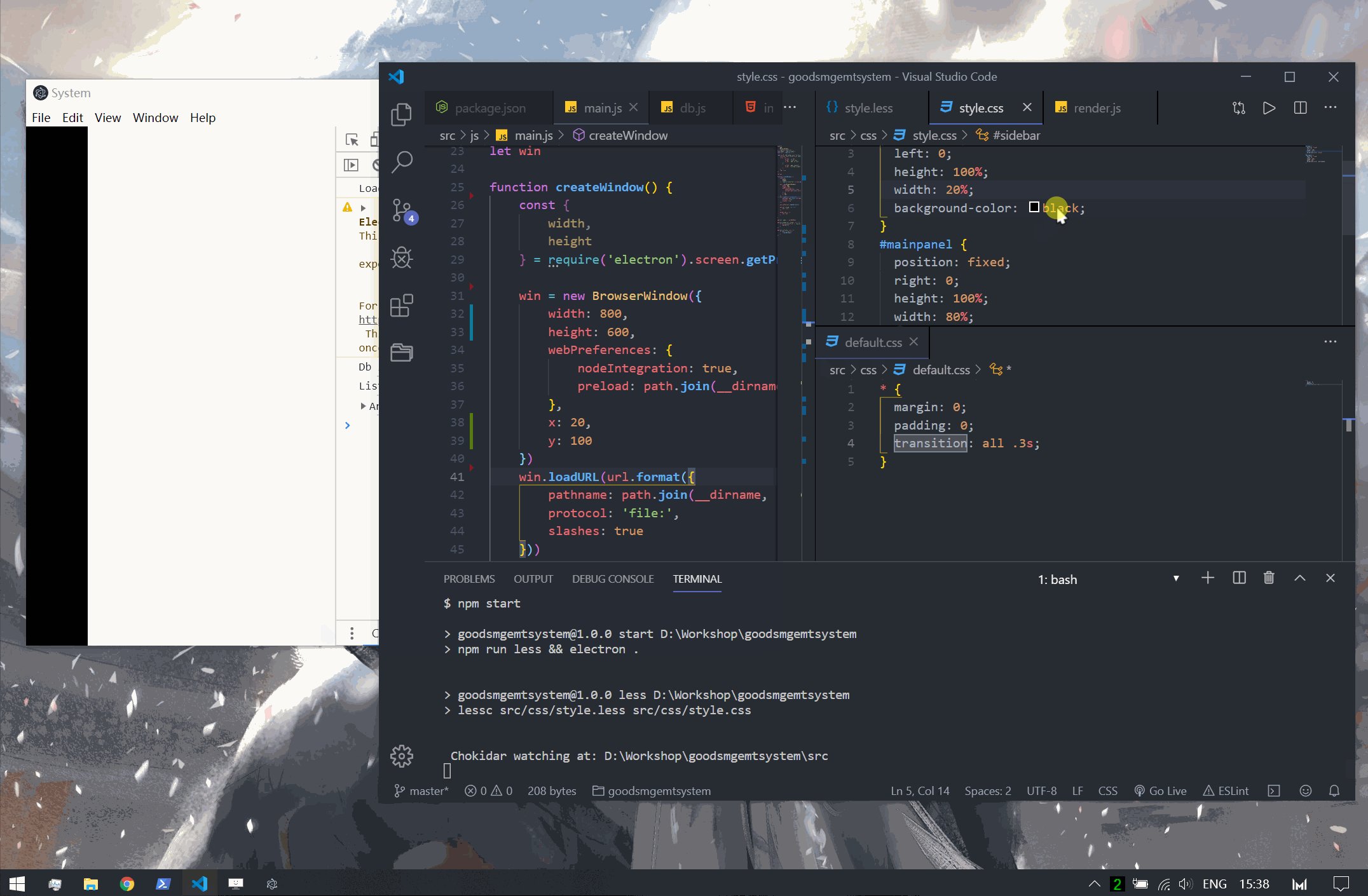
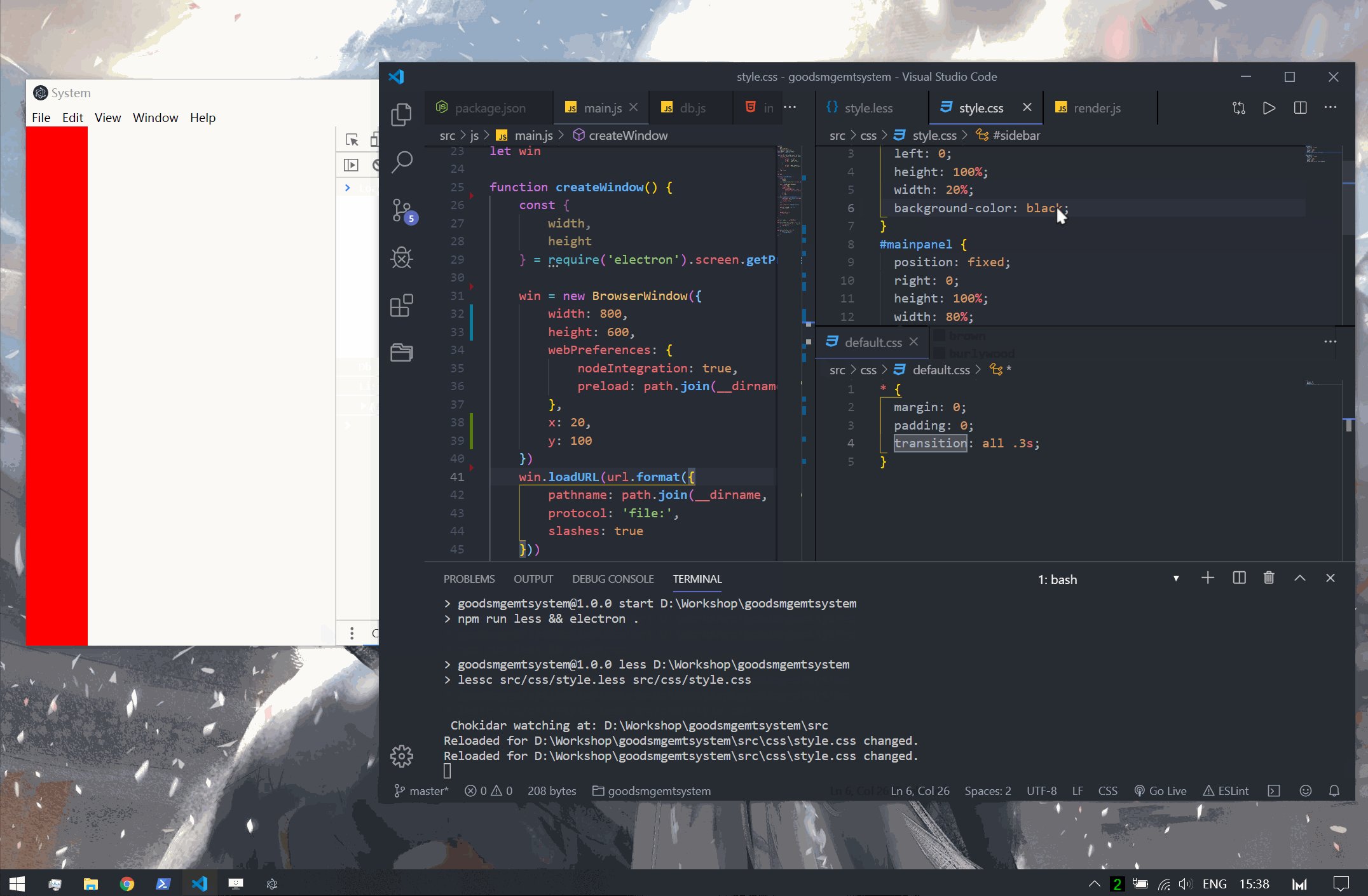
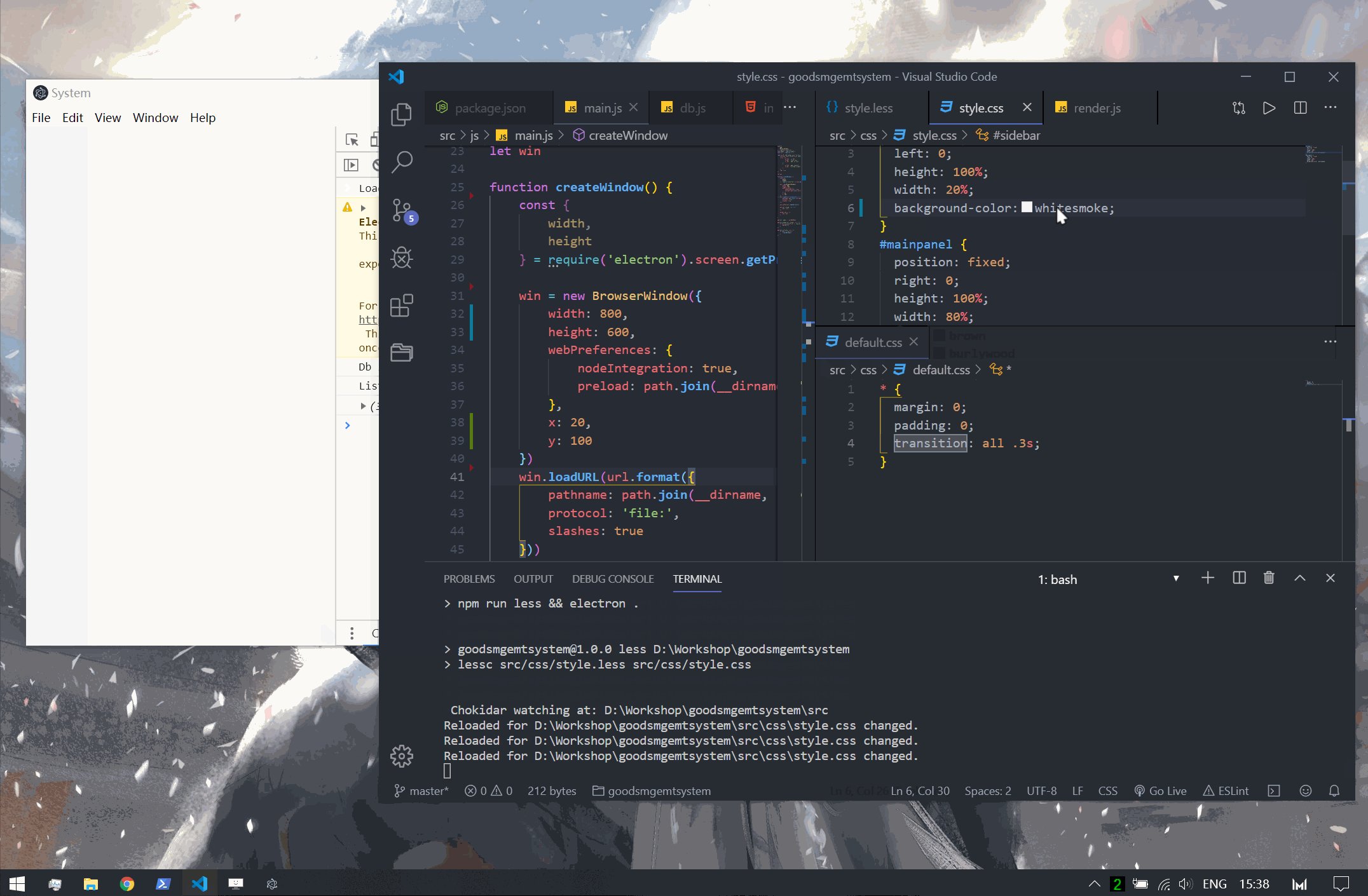
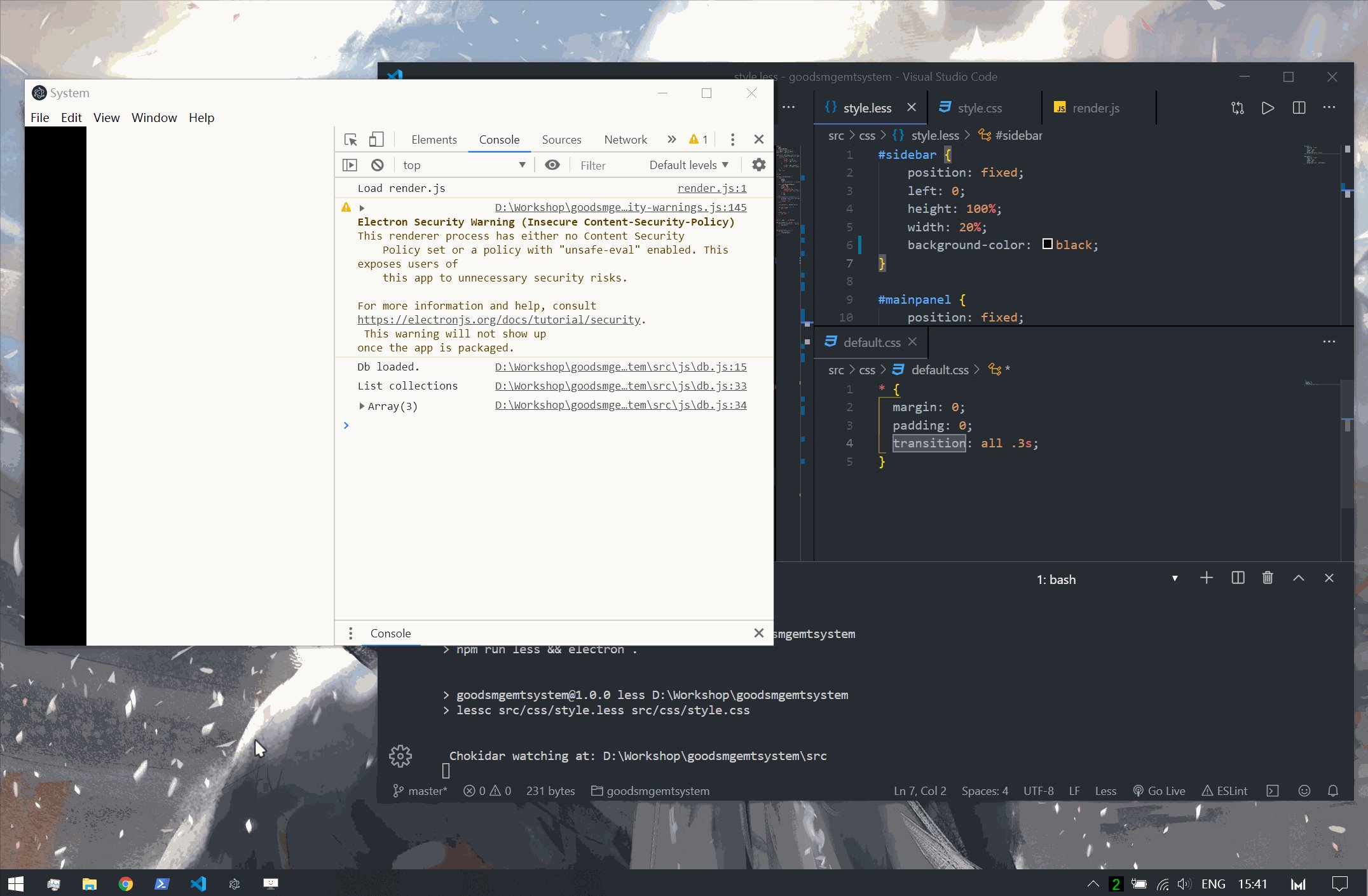
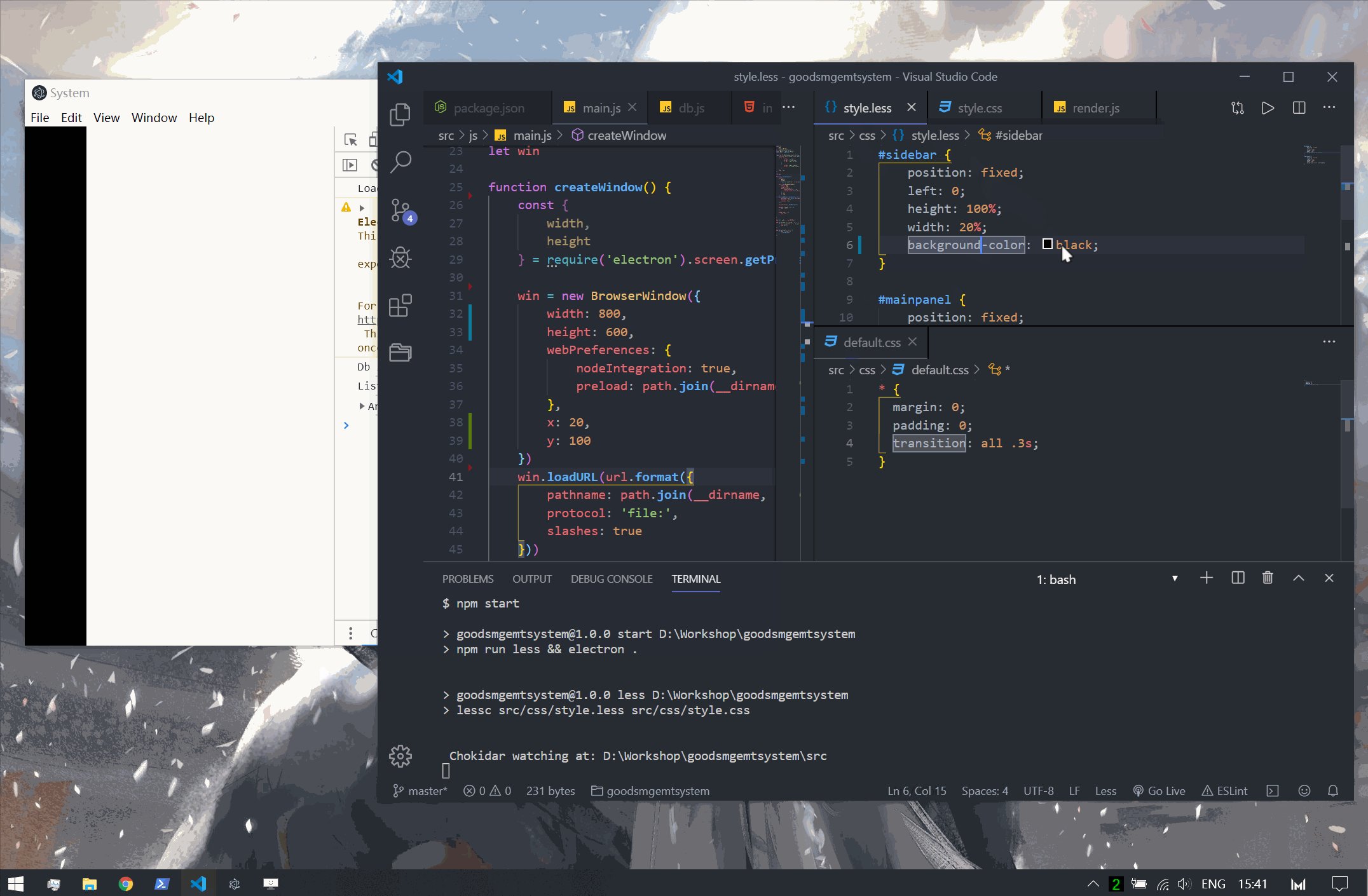
If you want to relauch the app while we make some change in main.js

Or you just happen to change a css file, and it just need to reload the window:

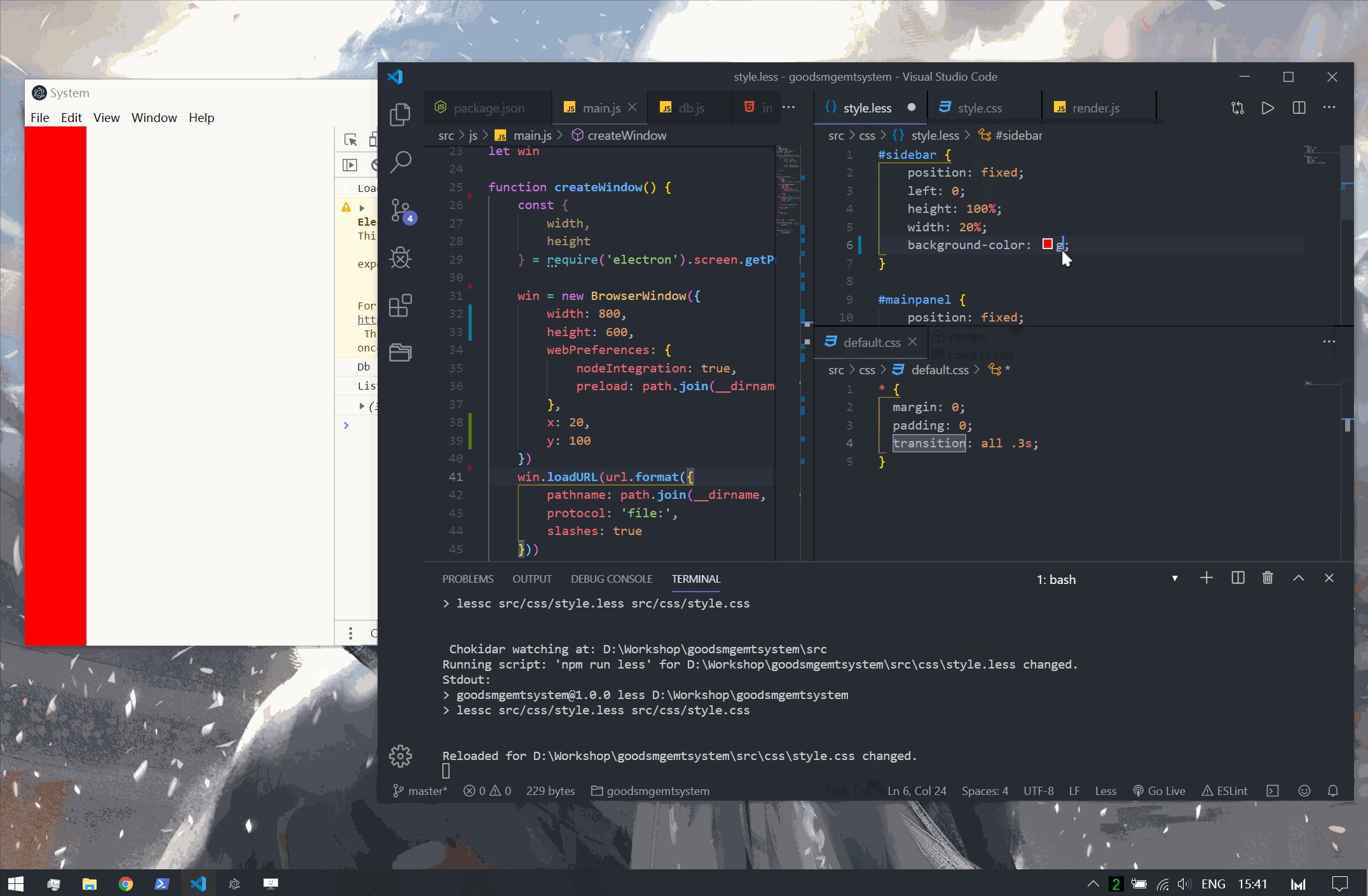
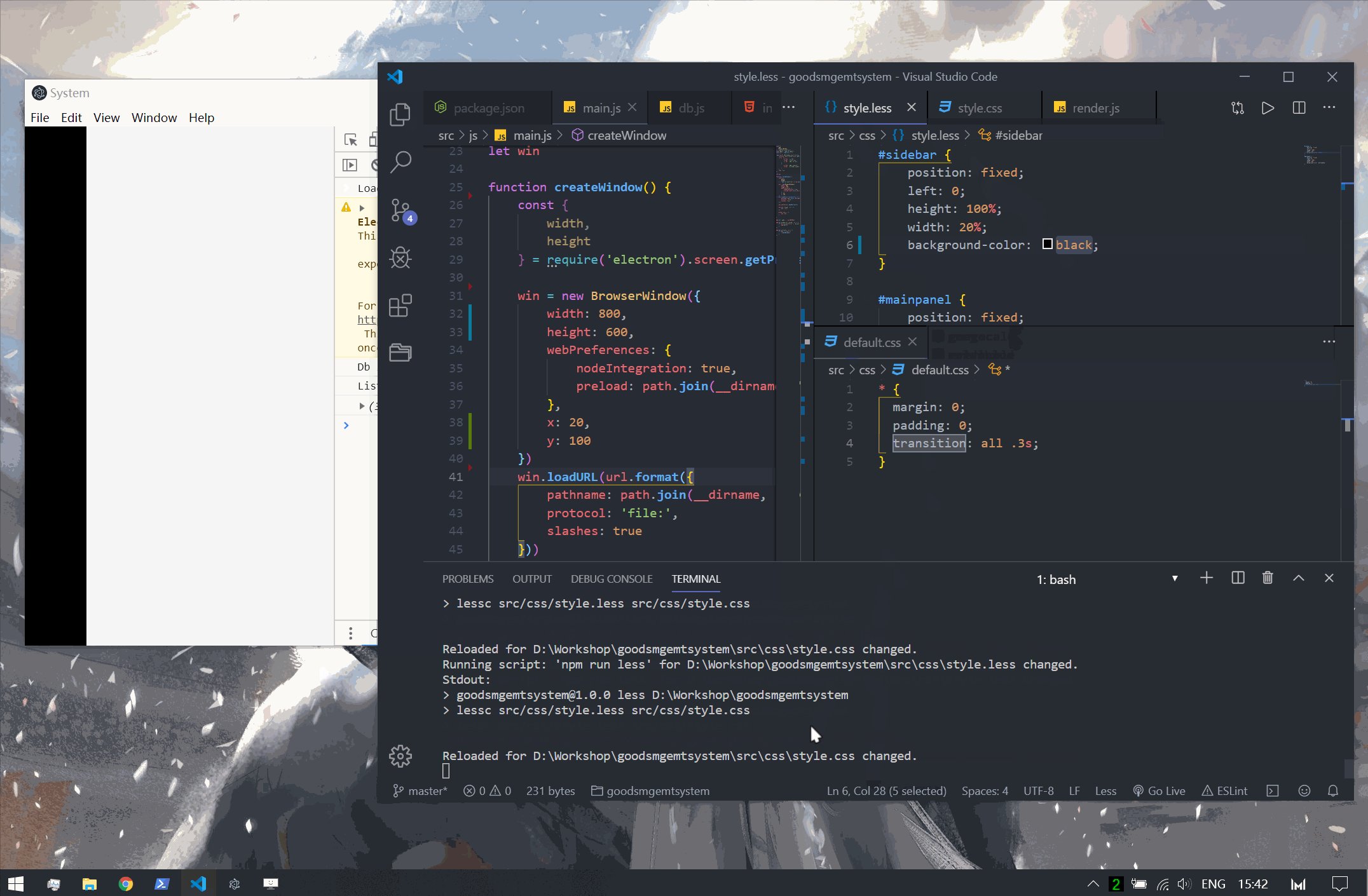
Somehow you want more, you want to run a npm command while you change your .less file and it need to run command to generate a new css file:

Install
npm i electron-nice-auto-reload
How To Use
require in your main process
rootPath: ...rules:ignored: ...pass to chokidarlog: truedevToolsReopen: true
e.g.
rootPath: pathrules:// run lessc while style.less file is changed// and this script will change the style.css// hence reload all windowsaction: 'script'target: 'style\\.less'// lessc src/css/style.less src/css/style.cssscript: 'npm run less'// relaunch the app while main process related js files// were changedaction: 'app.relaunch'target: 'preload\\.js|main\\.js'ignored: /node_modules/log: truedevToolsReopen: true
then start your electron app and develop it
Options
-
rootPath: the root path which chokidar is watching -
rules:// Structure:// options.rules = [rule1, rule2, ...]// rule = {// action: 'app.relaunch' | 'win.reload' | 'script',// target: regex,// script: string// }- action means we can relaunch the app, reload all the BrowserWindow or even run script with node child_process.exec(). By default it is
'win.reload' - target means a regex string for matching a bunch of files for specific action
- script means the script you use to run
- action means we can relaunch the app, reload all the BrowserWindow or even run script with node child_process.exec(). By default it is
-
ignored: same as chokidar. By default it is/node_modules|[/\\]\./ -
log: means to show the log or not. By default it isfalse -
devToolsReopen: means to reopen the devTools when the win.reload action is perform(to avoid some css style might misplace) By default it isfalse
Changelog
- 2020-09-04: mac OS support
- 2020-09-05: do nothing when no rules on other files


