Alert Notifications
scss mixin for alerts
This package includes some JavaScript and HTML for demo purposes. It's intended for use with a library or framework such as React or Vue. It's up to you to build the HTML and JavaScript.
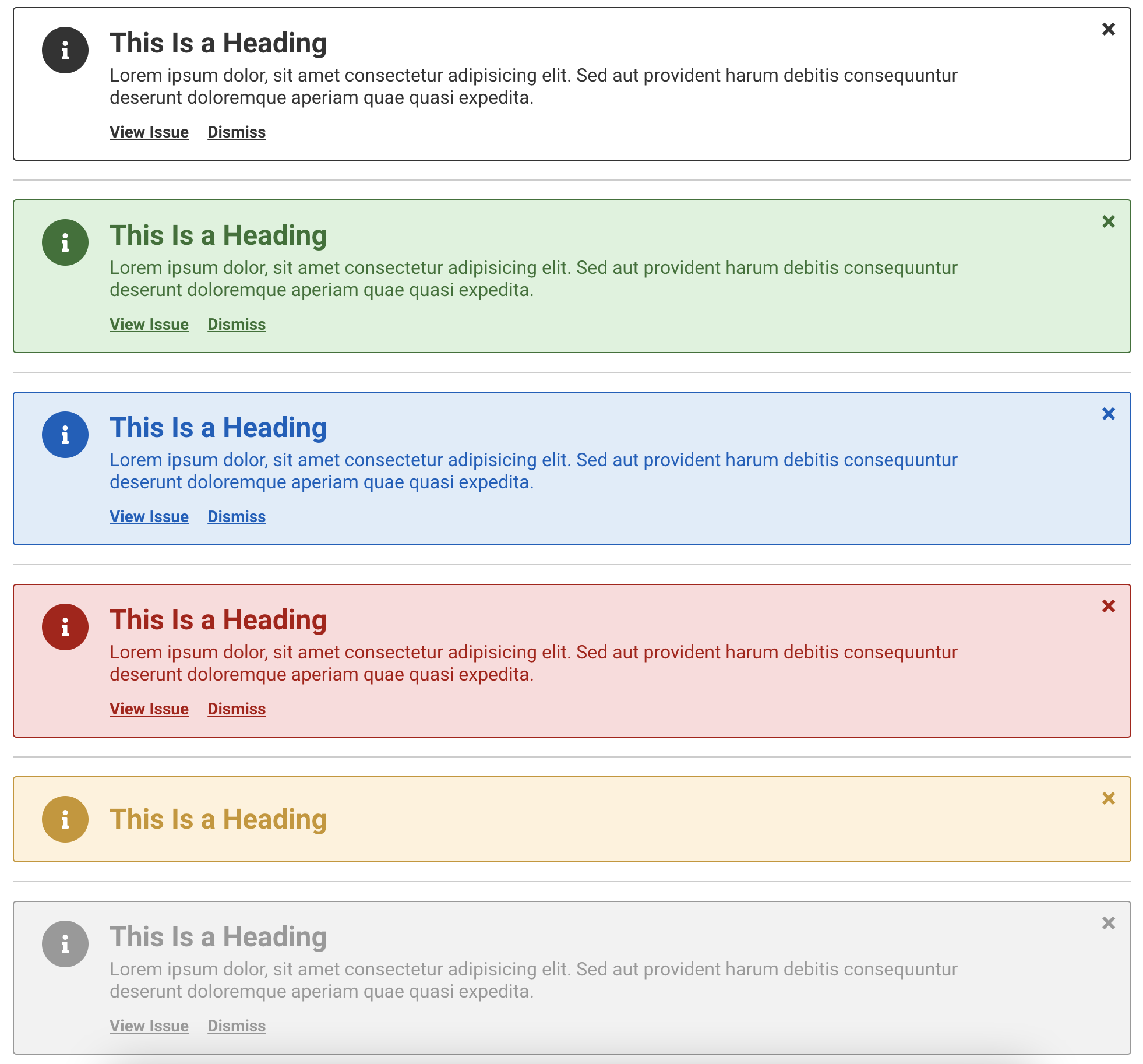
Screenshots
Installation
Download node at nodejs.org and install it, if you haven't already.
npm install elr-scss-alerts --saveor
yarn add elr-scss-alertsImplementation
Scss
@import "elr-scss-alerts";
.alert {
@include elr-alert;
}@import "elr-scss-alerts";
.alert-info {
@include elr-alert-context(
$config: (
type: info,
)
);
}@import "elr-scss-alerts";
.alert-danger {
@include elr-alert-context(
$config: (
type: danger,
)
);
}@import "elr-scss-alerts";
.alert-warning {
@include elr-alert-context(
$config: (
type: warning,
)
);
}@import "elr-scss-alerts";
.alert-success {
@include elr-alert-context(
$config: (
type: success,
)
);
}@import "elr-scss-alerts";
.alert-muted {
@include elr-alert-context(
$config: (
type: muted,
)
);
}HTML
<div class="alert js-alert">
<button class="button-close js-button-close">×</button>
<span class="icon">
<i class="fa fa-info"></i>
</span>
<div>
<h3 class="notification-heading">This Is a Heading</h3>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Sed aut
provident harum debitis consequuntur deserunt doloremque aperiam quae
quasi expedita.
</p>
<div class="button-holder">
<a href="#">View Issue</a>
<button class="js-button-close">Dismiss</button>
</div>
</div>
</div>Road Map
- add mixin for toast notifications
- add mixin for notifications with overlay
License
SEE LICENSE IN LICENSE.md