eslint-plugin-if-in-test
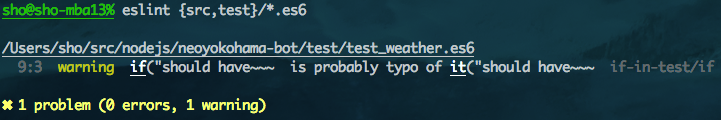
Find if statement in test code. if is usually typo of mocha's it.


- https://github.com/shokai/eslint-plugin-if-in-test
- https://npmjs.com/package/eslint-plugin-if-in-test
Installation
You'll first need to install ESLint:
$ npm i eslint --save-dev
Next, install eslint-plugin-if-in-test:
$ npm install eslint-plugin-if-in-test --save-dev
Note: If you installed ESLint globally (using the -g flag) then you must also install eslint-plugin-if-in-test globally.
Usage
Add if-in-test to the plugins section of your .eslintrc configuration file. You can omit the eslint-plugin- prefix:
Then configure the rules you want to use under the rules section.
Also you can set multiple directories.
Supported Rules
- if
- find
ifstatement [1, {"directory": "test"}]- warnifstatement intest/directory.
- find