eslint-plugin-no-memo-displayname
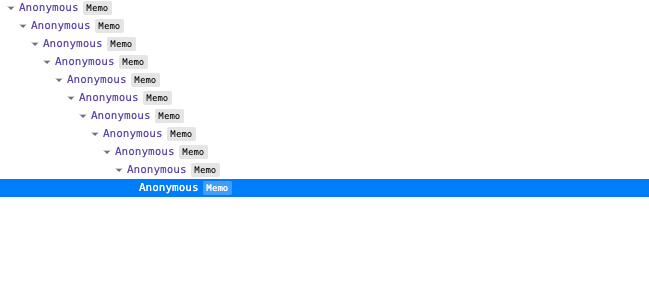
Eslint plugin that helps to improve debugging components wrapped by React.memo()
Motivation

Bad
const ReactMemoComponent = null;const ReactMemo = React;ReactMemodisplayName = "ReactMemo"; const ReactMemoComponent = React;ReactMemoComponentdisplayName = "ReactMemoComponent"; const ReactMemoTSComponent = Reactmemo < {} > null;ReactMemoTSComponentdisplayName = "ReactMemoTSComponent";Good
const ReactMemoComponent = null;ReactMemoComponentdisplayName = "ReactMemoComponent";const ReactMemo = React; // if don't specify displayName it will inherit name from the variableconst ReactMemoComponent = null;const ReactMemo = React; // or function nameconst ReactMemoComponent = React;Installation
You'll first need to install ESLint:
$ npm i eslint --save-dev
Next, install eslint-plugin-no-memo-displayname:
$ npm install eslint-plugin-no-memo-displayname --save-dev
If you want to make sure that all your components have proper displayName I highly recommend to use react/display-name rule from eslint-plugin-react.
Note: If you installed ESLint globally (using the -g flag) then you must also install eslint-plugin-no-memo-displayname globally.
LICENSE
MIT
