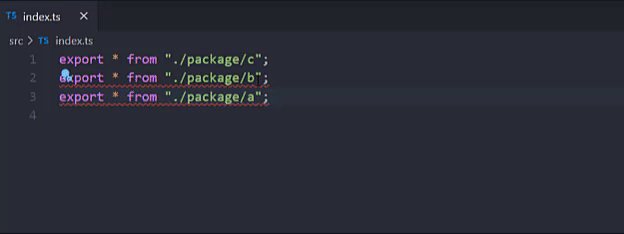
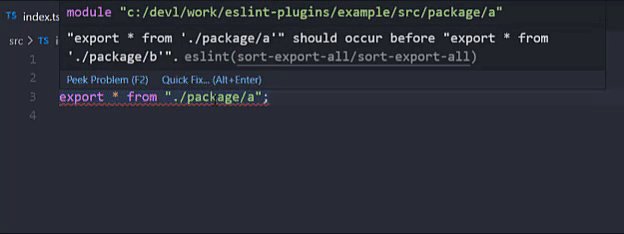
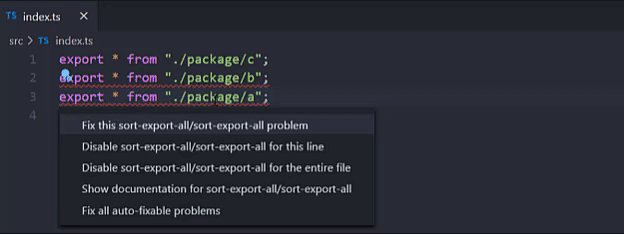
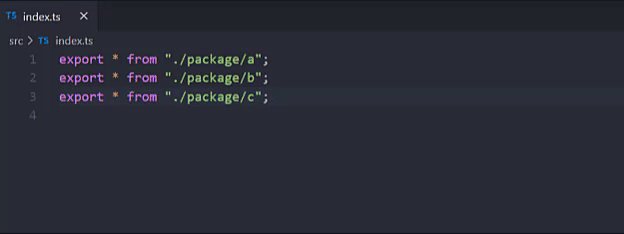
ESLint rule that sorts exports * with autofix enabled
pnpm add -D eslint-plugin-sort-export-allAdd to your eslint.config.js
import sortExportAllConfig from "eslint-plugin-sort-export-all/config";
export default [sortExportAllConfig()];Or configure the plugin manually
import eslintPluginSortExportAll from "eslint-plugin-sort-export-all";
export default [
{
plugins: {
"sort-export-all": eslintPluginSortExportAll,
},
rules: {
"sort-export-all/sort-export-all": "warn",
},
},
];