A plugin for Esri Leaflet to visualize Vector tiles from ArcGIS Online.
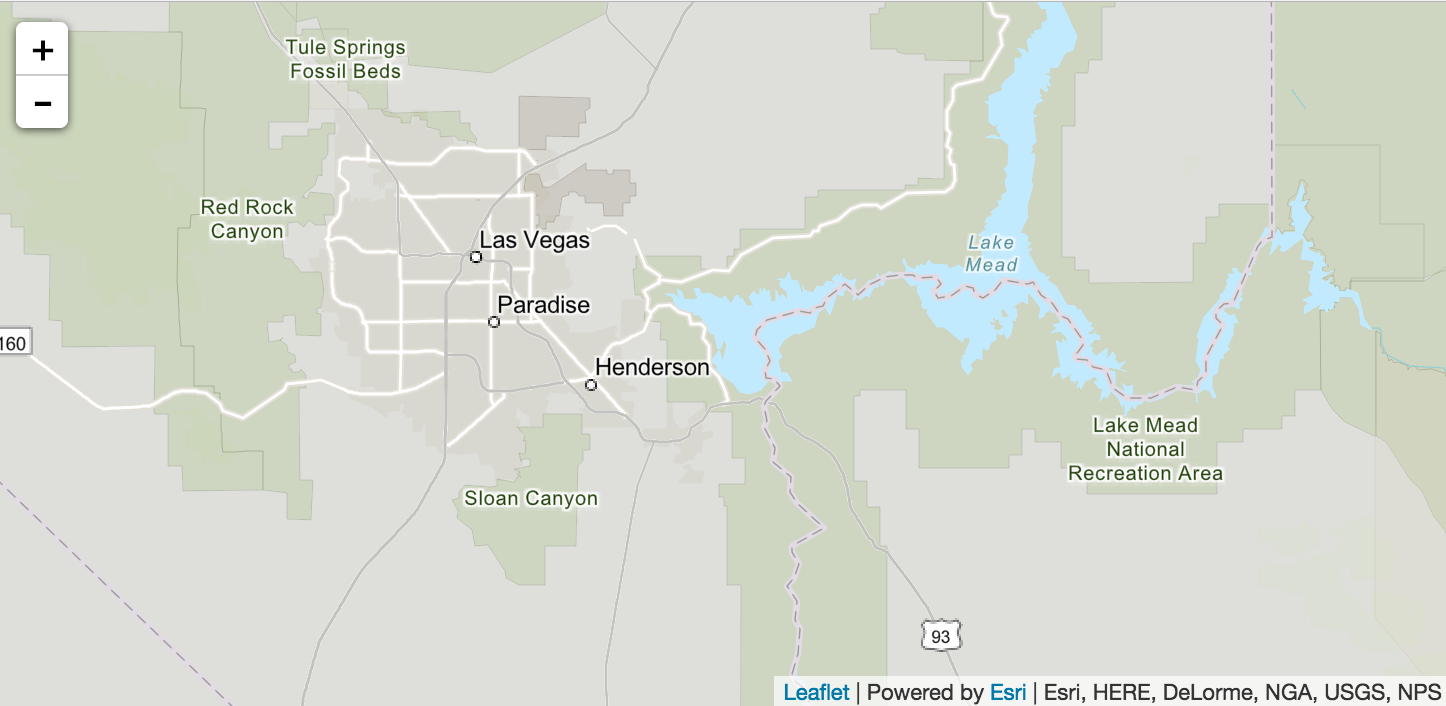
Take a look at the live demo.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Esri Leaflet Vector Basemap</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Load Leaflet from CDN -->
<link rel="stylesheet" href="https://unpkg.com/leaflet/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet/dist/leaflet.js"></script>
<!-- Esri Leaflet and Esri Leaflet Vector -->
<script src="https://unpkg.com/esri-leaflet/dist/esri-leaflet.js"></script>
<script src="https://unpkg.com/esri-leaflet-vector@4/dist/esri-leaflet-vector.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map("map").setView([40.706, -73.926], 14);
L.esri.Vector.vectorBasemapLayer("ArcGIS:Streets", {
apikey: "< YOUR VALID API KEY HERE >"
}).addTo(map);
</script>
</body>
</html>For rendering basemap layers which use the Esri Basemap Styles API internally. Extends L.Layer.
// example using an Esri Basemap Styles API name
L.esri.Vector.vectorBasemapLayer("ArcGIS:Streets", {
// provide either `apikey` or `token`
apikey: "...",
token: "..."
}).addTo(map);// example using an ITEM_ID
L.esri.Vector.vectorBasemapLayer("ITEM_ID", {
// provide either `apikey` or `token`
apikey: "...",
token: "..."
}).addTo(map);Please see the documentation for a list of basemap names you can use (ArcGIS:Streets, ArcGIS:DarkGray, ArcGIS:Imagery:Standard, OSM:Standard, etc).
For custom vector tiles layers published from user data. Extends L.Layer.
maplibre-gl-js. Otherwise, the layer is not guaranteed to display properly. More information is available at Maplibre custom coordinate system.
// example using an ITEM_ID
L.esri.Vector.vectorTileLayer("ITEM_ID", {
// optional: provide either `apikey` or `token` if not public
apikey: "...",
token: "...",
// optional: if your layer is not hosted on ArcGIS Online,
// change `portalUrl` to the ArcGIS Enterprise base url
// (this is necessary when specifying an ITEM_ID)
portalUrl: "https://www.arcgis.com", // default value
// optional: customize the style with a function that gets the default style from the service
// and returns the new style to be used
style: (style) => {
return newStyle;
}
}).addTo(map);// example using a VectorTileServer SERVICE_URL
L.esri.Vector.vectorTileLayer("SERVICE_URL", {
// optional: provide either `apikey` or `token` if not public
apikey: "...",
token: "...",
// optional: if your layer is not hosted on ArcGIS Online,
// change `portalUrl` to the ArcGIS Enterprise base url
// (this may not be necessary when specifying a SERVICE_URL)
portalUrl: "https://www.arcgis.com", // default value
// optional: set by default to `false` for performance reasons
// set to `true` to resolve WebGL printing issues in Firefox
preserveDrawingBuffer: false, // default value
// optional: customize the style with a function that gets the default style from the service
// and returns the new style to be used
style: (style) => {
return newStyle;
}
}).addTo(map);- Fork and clone this repo.
-
cdinto theesri-leaflet-vectorfolder. - Install the dependencies with
npm install. - Run
npm run devto compile the raw source inside a newly createddistfolder and start up a development web server.- Alternatively, run
npm run startto compile raw source code into both "debug" and "production" versions. This process will take longer to compile when saving your local changes to source code. Recommended only when building for production.
- Alternatively, run
- Open
examples/quickstart-dev.htmlto see local changes in action.
- Fork and clone this repo.
-
cdinto theesri-leaflet-vectorfolder. - Install the dependencies with
npm install. - Run
npm run buildto compile the raw source inside a newly createddistfolder. - Run
npm testfrom the command line to execute tests. - Open
examples/quickstart-dev.htmlorexamples/quickstart-prod.htmlto see local changes in action. - Create a pull request if you'd like to share your work.
- Leaflet version 1.5.0 (or higher) is required.
- Esri Leaflet 2.3.0 (or higher) is required.
- maplibre-gl-js
Find a bug or want to request a new feature? Please let us know by submitting an issue.
Please take a look at previous issues on Esri Leaflet and Esri Leaflet Vector that resolve common problems.
You can also post issues on the GIS Stack Exchange an/or the Esri Leaflet place on GeoNet.
Esri welcomes contributions from anyone and everyone. Please see our guidelines for contributing.
Copyright © 2016-2020 Esri
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
A copy of the license is available in the repository's LICENSE file.