The purpose of this project is to wrap a map view into a custom HTML component so that you can easily put a map on a web page as any other HTML element like an image, video, or div. It is intended to be a simple way to get a map with very limited features on a web page so it ay not be appropriate for more complex workflows. You could do it yourself with JavaScript, but the point here is to avoid learning ArcGIS and the coding effort required.
There are two components in this library: esri-map-view and esri-scene-view. They mostly work the
same: esri-map-view displays a map in a 2D map view and esri-scene-view displays a 3D globe in
a scene view.
These components are built with the ArcGIS API for JavaScript and Stencil for building standalone web components.
This is a custom web component to display an Esri map (2D flat map) on a web page. Using this component, you can place a map on any web page inside a div without writing any JavaScript code.
<esri-map-view
apikey="YOUR_API_KEY"
basemap="osm-streets"
minmaxzoom="0,24"
viewpoint="13.3761697,52.5166449,15"
layers="d3e5c29f5e404aa4b2de29a9f0e37996"
search="top-right"
symbol="pin:red"
symboloffset="0,0"
ui="show"
popuptitle="Brandenburg Gate"
popupinfo="This is a historic place you should visit">
</esri-map-view>Other than apikey, all attributes are optional. If an attribute is not provided then a default is used. If no attributes are set then an Open Street Map basemap is used. If a web map is used the initial viewpoint in the web map is used. Override this by setting viewpoint.
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
apikey |
apikey |
Set your API key. Learn more about API keys. | string |
"YOUR_API_KEY" |
basemap |
basemap |
Indicate a basemap id to use for the map. Select one of the basemap style options from the enumeration https://developers.arcgis.com/javascript/latest/api-reference/esri-Map.html#basemap, or the item ID of a custom basemap style. This property will be ignored by webmap if that attribute is provided. If neither webmap nor basemap are set, then a default basemap is assigned. Options for basemap are defined in the ArcGIS API for JavaScript. |
string |
"osm-streets" |
layers |
layers |
Specify 0 or more layers to add on top of the basemap. Each layer is a string that is either a URL to the feature service, or the item ID of the feature service. Multiple layers are separated with a comma. | string |
"" |
minmaxzoom |
minmaxzoom |
Set the minimum and maximum zoom levels allowed by either the UI zoom controls or the mouse/touch interaction. This is a comma separated string of 2 numbers, the first is the minimum and the second is the maximum. For example, 14,16 will constrain the zoom to a minimum of 14 and a maximum of 16. If only one number is provided (or valid) then both min and max are set to that value. | string |
"" |
popupinfo |
popupinfo |
If symbol is set, tapping the symbol will show a pop-up. This is the content for that pop-up. |
string |
"" |
popuptitle |
popuptitle |
If symbol is set, tapping the symbol will show a pop-up. This is the title for that pop-up. |
string |
"" |
search |
search |
Include a search widget by indicating where on the map view it should appear. The valid values for this attribute are top-left, top-right, bottom-left, bottom-right. If this attribute is empty/missing or an invalid value then a search widget will not show. |
string |
"" |
symbol |
symbol |
Indicate a symbol to use to mark the location of the initial viewpoint. This is the fully qualified URL to a 64x64 px PNG image. CORS is respected when accessing the image. You can also specify green-pin to use a green map pin as the symbol. You can also specify pin:{color} to use a text symbol marker and the color value. Use a 6-digit HTML color value or the standard HTML color name. |
string |
"" |
symboloffset |
symboloffset |
Some symbols will require an x/y offset so that the registration point of the symbol is exactly on the map point. Here you can specify an x,y offset, in pixels, to adjust the symbol. Use a comma separated coordinate pair. | string |
"" |
ui |
ui |
You can show or hide the map UI (Pan/zoom controls) with the ui attribute. Setting ui=hide or ui=off to hide it, set ui=show or ui=on to show it. The default value is to show the ui. |
string |
"" |
viewpoint |
viewpoint |
Indicate an initial viewpoint to focus the map. This is a string of 3 comma-separated numbers expected: longitude (x), latitude (y), and levelOfDetail (LOD). Example: "22.7783,34.1234,9". You should set this if you set a basemap. You do not need to set this if you set webmap as the web map's initial viewpoint is used. If you do set viewpoint and webmap then this setting will override the initial viewpoint of the web map. |
string |
"" |
webmap |
webmap |
Indicate a web map id to use for the map. If neither webmap nor basemap are set, then a default basemap is assigned. |
string |
"" |
| Event | Description | Type |
|---|---|---|
mapLoaded |
The mapLoaded event fires when the basemap or web map has finished loading. |
CustomEvent<any> |
mapLoadError |
The mapLoadError event fires if the basemap or web map did not load due to some type of error. Check the console for error messages. |
CustomEvent<any> |
This is a custom web component to display an Esri scene (3D globe) on a web page. Using this component, you can place a globe on any web page inside a div without writing any JavaScript code.
<esri-scene-view
apikey="YOUR_API_KEY"
basemap="arcgis-imagery-standard"
layers="d3e5c29f5e404aa4b2de29a9f0e37996"
search="top-right"
symbol="pin:red"
viewpoint="13.3761697,52.5166449,15"
popuptitle="Brandenburg Gate"
popupinfo="This is a historic place you should visit">
</esri-scene-view>Other than apikey, all attributes are optional. If an attribute is not provided then a default is used. If no attributes are set then an Open Street Map basemap is used. If a web scene is used then the initial viewpoint in the web scene is used. Override this by setting cameraPosition or viewpoint. If both are set then cameraPosition overrides viewpoint.
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
apikey |
apikey |
Set your API key. Learn more about API keys. | string |
"YOUR_API_KEY" |
basemap |
basemap |
Indicate a basemap id to use for the map. Select one of the basemap style options from the enumeration https://developers.arcgis.com/javascript/latest/api-reference/esri-Map.html#basemap, or the item ID of a custom basemap style. This property will be overridden by webscene if that attribute is provided. If neither webscene nor basemap are set, then a default basemap is assigned. Options for basemap are defined in the ArcGIS API for JavaScript. |
string |
"arcgis/imagery/standard" |
cameraPosition |
camera-position |
Indicate the camera position for the initial scene viewpoint. This is a string of five comma separated numbers as follows: x,y,z,heading,tilt. If you set this it will override viewpoint settings. |
string |
"" |
layers |
layers |
Specify 0 or more layers to add on top of the basemap. Each layer is a string that is either a URL to the feature service, or the item ID of the feature service. Multiple layers are separated with a comma. | string |
"" |
minmaxalt |
minmaxalt |
Set the minimum and maximum altitude levels allowed by either the UI zoom controls or the mouse/touch interaction. This is a comma separated string of 2 numbers, the first is the minimum and the second is the maximum. For example, 1400,160000 will constrain the camera altitude to a minimum of 1400 and a maximum of 160000. If only one number is provided (or valid) then both min and max are set to that value. | string |
"" |
popupinfo |
popupinfo |
If symbol is set, tapping the symbol will show a pop-up. This is the content for that pop-up. |
string |
"" |
popuptitle |
popuptitle |
If symbol is set, tapping the symbol will show a pop-up. This is the title for that pop-up. |
string |
"" |
search |
search |
Include a search widget by indicating where on the scene view it should appear. The valid values for this attribute are top-left, top-right, bottom-left, bottom-right. If this attribute is empty/missing or an invalid value then a search widget will not show. |
string |
"" |
symbol |
symbol |
Indicate a symbol to use to mark the location of the initial viewpoint. This is the fully qualified URL to a 64x64 px PNG image. CORS is respected when accessing the image. You can also specify green-pin to use a green map pin as the symbol. You can also specify pin:{color} to use a text symbol marker and the color value. Use a 6-digit HTML color value or the standard HTML color name. |
string |
"" |
symboloffset |
symboloffset |
Some symbols will require an x/y offset so that the registration point of the symbol is exactly on the map point. Here you can specify an x,y offset, in pixels, to adjust the symbol. Use a comma separated coordinate pair. | string |
"" |
ui |
ui |
You can show or hide the scene UI (Pan/zoom controls) with the ui attribute. Setting ui=hide or ui=off to hide it, set ui=show or ui=on to show it. The default value is to show the ui. |
string |
"" |
viewpoint |
viewpoint |
Indicate an initial viewpoint to focus the scene. This is a string of 3 comma-separated numbers expected: latitude (y), longitude (x), and levelOfDetail (LOD). Example: "22.7783,34.1234,9". You should set this if you set a basemap. You do not need to set this if you set webscene as the web scene's initial viewpoint is used. However, this setting will override the web scenes initial viewpoint. The viewpoint is not used if cameraPosition is also set. For 3D scenes, the level of detail is translated into a 3D camera position height of Z-axis position. |
string |
"" |
webscene |
webscene |
Indicate a web scene id to use for the map. If neither webscene nor basemap are set, then a default basemap is assigned. |
string |
"" |
| Event | Description | Type |
|---|---|---|
mapLoaded |
The mapLoaded event fires when the basemap or web map has finished loading. |
CustomEvent<any> |
mapLoadError |
The mapLoadError event fires if the basemap or web map did not load due to some type of error. Check the console for error messages. |
CustomEvent<any> |
For more information about using ArcGIS maps, scenes, and layers visit https://developers.arcgis.com/javascript/latest/api-reference/.
There are several ways to include the custom component in your web project.
Review the demo in demos/www-demo.
- Include a script tag on your page
<script src='https://unpkg.com/esri-map-view@0.6.2/dist/esri-map-view.js'></script>Then you can use the element anywhere in your HTML, template, JSX, etc.
- Run
npm install esri-map-view --saveto add the module to yourpackage.json. - Add a script tag
<script src='node_modules/esri-map-view/dist/esri-map-view.js'></script>in the head of your index.html - Use the element anywhere in your HTML, template, JSX, etc.
Review the demo in demos/webpack-demo.
- Run
npm install esri-map-view --saveto add the module to yourpackage.json. - Import the module in your JavaScript code
import esri-map-view;. - Use the element anywhere in your HTML, template, JSX, etc.
- Run
npm install esri-map-view --save - Add an import to the npm packages
import esri-map-view; - Use the element anywhere in your HTML, templates, JSX, etc.
This project welcomes contributions from anyone and everyone, as long as we all abide by the contributing guidelines and code of conduct.
Have a recent version of node.js installed. Follow the stencil dependencies to learn more.
An ArcGIS account and an API key are required. Log in to ArcGIS Developers and create an API key with the scopes set to match the services you are testing. If you need more information see API keys.
Fork and clone the repo and install the project dependencies with npm install.
Make a copy of secret.sample.js and rename the file to secret.js. Edit secret.js and replace YOUR_API_KEY with your own API key from your ArcGIS Developers dashboard. Note that secret.js is ignored from git (see .gitignore) so that your API key is not committed to the repo and remains secret.
Verify the installation by running npm test and make sure all tests pass.
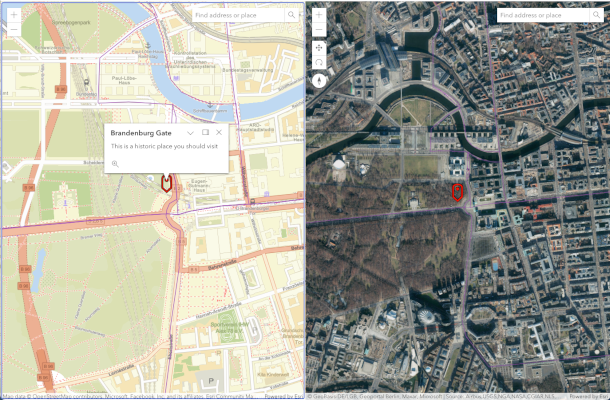
Start the local development server with npm start. The development server will open a new browser tab with index.html, and you should see a side-by-side map with a 2D map (esri-map-view) on the left and a 3D map (esri-scene-view) on the right.
At this point you can edit the code in the src folder, propose changes with a pull request, or file an issue.
All of the source code is in the src folder. There are two components, esri-map-view for the 2D map display and esri-scene-view for the 3D scene globe. Both components utilize common code in the utils folder.
- Learn more about Stencil and developing custom components: https://stenciljs.com/docs/api
- Learn more about the ArcGIS API for JavaScript: https://developers.arcgis.com/javascript/latest/
Run the project locally using npm start. Your default browser should open at http://localhost:3333 where you can review your changes.
The test app loads index.html where you should see a map and a scene side-by-side as depicted in the screenshot above.
Edit the tsx and css files in the src folder. The readme.md files found under the src path are automatically generated from source code comments when you run npm run build, so they should not be edited directly. However, if you make changes to the property documentation, then copy the updated readme.md file contents from the component source folder and replace the property documentation in the project root README.md file.
Create unit tests in *.spec.ts files. They are picked up by Jest. See Jest documentation to learn more about unit testing with Jest.
Run the tests with npm test.
We expect all code to have a unit test with adequate coverage. If you add new code, there should be unit tests to verify the new functionality. If you modify existing functionality, verify the unit tests match. All tests must pass.
If your new functionality affects the demos be sure to update the demo code in the demos folder. Verify the demos work as expected.
Once your new functionality is ready to release, perform the following:
- Regenerate the documentation. Run
npm run build. - Update README.md, if required. Documentation updates are required if you change any of the properties or code comments.
- Push up your branch and issue a pull request.
There are demo projects intended to demonstrate common usage of the component in HTML located in the demos folder. These demos are designed to load the deployed distribution off of unpkg.com and therefore do not load the component from the local build.
Please abide by our Code of conduct when participating in this project.
MIT License. Copyright 2023.