A lightweight CLI tool for analyzing file and directory sizes. Signals errors via standard exit codes when specified size limits are exceeded
- [x] Check sizes of files and directories
- [x] Set size limits and get warnings when exceeded
- [x] Configurable via command-line arguments
- [x] Cross-platform path handling (works on Windows, macOS, and Linux)
- [x] Configurable via a configuration file
- [x] Use regex patterns to match specific files
- [x] Ignore specific files or directories from size calculations.
- [x] Colorized output for better readability
- [x] Support for multiple units of measurement (B, KB, MB, GB, TB)
- [x] Check sizes for multiple files or directories in a single run
Legend:
- [x] Implemented feature
- [ ] Planned feature
You can use fs-size-checker directly with npx without installing it globally:
npx fs-size-checker <path> <max_size> <unit> <ignore>You can install fs-size-checker globally using npm:
npm install -g fs-size-checkerOr, if you prefer to use it as a development dependency in your project:
npm install --save-dev fs-size-checkerRun fs-size-checker from the command line:
fs-size-checker <path> <max_size> <unit> <ignore>Example:
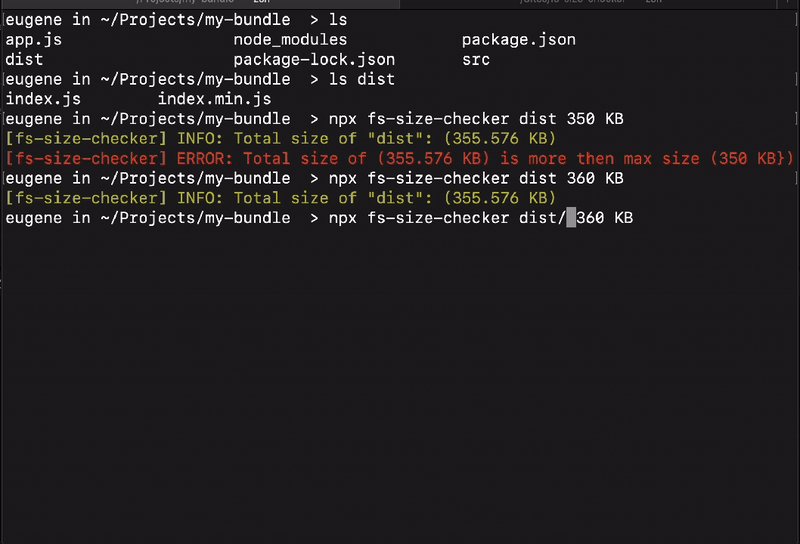
fs-size-checker ./dist 50000 BThis command checks if the ./dist directory exceeds 50000 B.
Add fs-size-checker to your package.json for automated checks:
{
"scripts": {
"check-size": "fs-size-checker ./dist 50000 B"
}
}Run it with:
npm run check-sizeExamples:
-
Directory Size Check in Bytes:
fs-size-checker --path ./dist --max-size 50000 --unit B -
File Check:
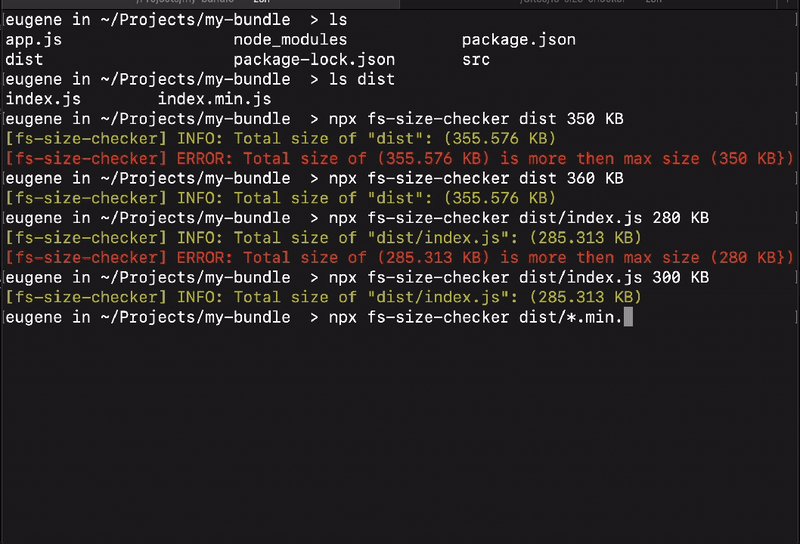
fs-size-checker --path ./dist/index.js --max-size 1000 --unit B -
Checking by specific paterns with a size limit in bytes:
- Check all JavaScript files in the 'dist' directory:
fs-size-checker --path "dist/*.js" --max-size 500 --unit B- Check all TypeScript files in the 'dist' directory and its subdirectories:
fs-size-checker --path "dist/**/*.ts" --max-size 500 --unit B- Check all JPEG and PNG images in the 'dist' directory and its subdirectories:
fs-size-checker --path "dist/**/*.(jpeg|png)" --max-size 500 --unit B- Check all chunked JavaScript files in the 'dist' directory that follow the pattern
chunk-*.js:
fs-size-checker --path "dist/chunk-*.js" --max-size 200 --unit B -
Using the
ignoreargument to exclude specific files or directories:- Ignore a specific files (e.g., .DS_Store) while checking JavaScript files:
fs-size-checker --path dist --max-size 1 --unit MB --ignore .DS_Store- Ignore multiple specific files and directories:
fs-size-checker --path dist --max-size 1 --unit MB --ignore .DS_Store --ignore node_modules
-
--pathor-p: The path to check. Can include directory and file matching patterns. Can be specified multiple times for checking multiple paths. -
--max-sizeor-m: The maximum allowed size (a positive number). Can be specified multiple times, corresponding to each path. -
--unitor-u: The unit for the size ( B ). If not specified, defaults to B (bytes). Can be specified multiple times, corresponding to each path. -
--ignore,-iIgnore files/directories (can be used multiple times) -
-c, --config <path>: Path to a custom configuration file -
--helpor-h: Display the help message.
By default, fs-size-checker looks for a fs-size-checker.json file in the current directory. You can specify a custom configuration file using the -c or --config flag.
Example fs-size-checker.json:
{
"sizeCheckList": [
{
"path": "bundle.min.js",
"maxSize": 30,
"unit": "KB",
"ignore": []
},
{
"path": "dist",
"maxSize": 1,
"unit": "MB",
"ignore": [".DS_Store"]
}
]
}fs-size-checker supports cross-platform paths, so you can use it on Windows, macOS, and Linux without worrying about path separators:
# On Windows
fs-size-checker --path C:\Users\YourName\Documents --max-size 10000 --unit B
# On macOS or Linux
fs-size-checker --path /home/yourname/documents --max-size 10000 --unit BBoth of these commands will work correctly on their respective platforms.
- Zero Dependencies: This project is built without any external runtime dependencies, ensuring a lightweight and secure installation.
- Object-Oriented Programming (OOP) Approach: Utilizes OOP principles for better code organization, maintainability, and extensibility.
- TypeScript: Written in TypeScript for enhanced type safety and better developer experience.
- SOLID Principles: Adheres to SOLID principles of object-oriented design, promoting clean and maintainable code.
- Extensible Architecture: Designed with extensibility in mind, making it easy to add new features or modify existing ones.
- Cross-platform Compatibility: Works on Windows, macOS, and Linux operating systems.
- Comprehensive Test Suite: Includes a robust set of unit and integration tests to ensure reliability.
- Well-documented: Provides clear and comprehensive documentation for easy understanding and usage.
- No execution of external code or scripts
- Strict input validation to prevent potential vulnerabilities
- Read-only operations ensure no modifications to your file system
fs-size-checker uses exit codes to communicate the result of the size check:
- Exit code 0: All checked paths are within their specified size limits.
- Exit code 1: One or more checked paths exceed their specified size limits, or an error occurred during execution.
When a size limit is exceeded, fs-size-checker will:
- Print a warning message to the console for each path that exceeds its limit.
- Continue checking all specified paths.
- Exit with code 1 after all checks are complete, if any limits were exceeded.
This approach ensures that:
- All specified paths are checked, even if earlier ones exceed their limits.
- The tool provides immediate feedback for each exceeded limit.
- Scripts or CI/CD pipelines can easily detect when any limit has been exceeded.
To set up the project for development:
- Clone the repository
- Install dependencies:
npm install - Build the project:
npm run build - Run tests:
npm test
Contributions are welcome! Please feel free to submit a Pull Request.
If you find this project useful, please consider giving it a star on GitHub! 🌟
Your support helps others discover this project and keeps me motivated to improve it further. Thank you! 😊
This project is licensed under the MIT License. See the LICENSE file in the project root for the full license text.
The MIT License is a permissive license that allows for reuse with few restrictions. It permits use, modification, distribution, sublicense, and private use, provided that the license and copyright notice are included in all copies or substantial portions of the software.