Fulton Server
Fulton Server is integrated many essential features and packages that a functional web server needs. Using Fulton Sever can accelerate a lot of time from building a state of art web server from scratch.
CLI
Using Fulton Server with Fulton CLI can helps you get started with Fulton.
Integration
typescript
we encourage you use Fulton Server with typescript because typescript provide better experiences than pure javascript. Also, Fulton Server takes the advantage of decoration of typescript.
For Example,
@router("/my")
class MyRouter extends Router {
@httpGet()
hi(req, res){
res.send("Hi there")
}
}here @router and @httpGet are the decorators. As you can see, it make your code more meaningful.
express
Fulton Server is based on express. express is a very lite and the most popular web framework for nodejs. And we use the feature of decoration of typescript to build Router. See Router for more information.
inversify
Dependency Injection(DI) and inversion of control(IoC) are a good developing pattern. And inversify is a very mature package, so we includes it into Fulton Server. See DI for more information.
passport
Authentication is a basic feature of a web server. Fulton Server providers this feature definitely. Authentication is somehow complicated, so Fulton Server integrates passport, a useful authentication package, to help your web server authenticate users. See Identity for more information.
typeorm
Fulton Server takes the advantages of typeorm to connect multiple database engine. See Entity for more information.
swagger
Fulton Server can generate swagger.json that might help export your web server to other service. Also, Fulton Server embedded the swagger ui, so developments can see the api docs with look at code. See docs for more information.
winston
Fulton Server uses winston for its loggers. See logging for more information.
jsonapi
Fulton Server fully supports jsonapi.
Options
We want Fulton can be easy to configure, so we put almost every configurable settings in options variable. For example,
export class ExampleApp extends FultonApp {
protected async onInit(options: FultonAppOptions): Promise<any> {
options.routers = [
FoodRouter,
IngredientRouter
];
options.entities = [Food, Ingredient]
options.cors.enabled = true;
options.docs.enabled = true;
options.identity.enabled = true;
options.identity.google.enabled = true;
}
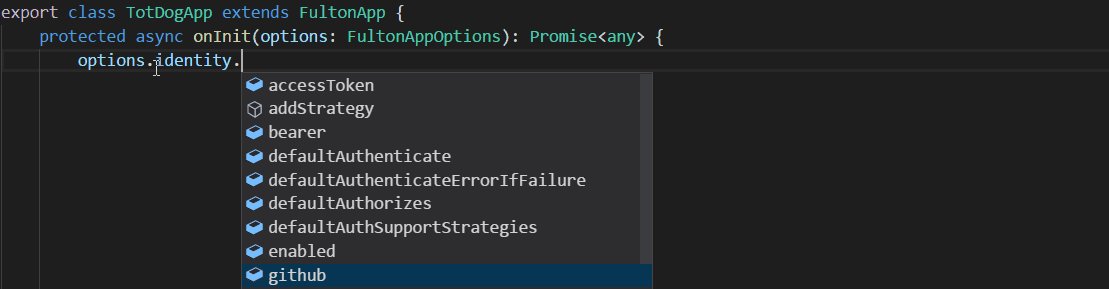
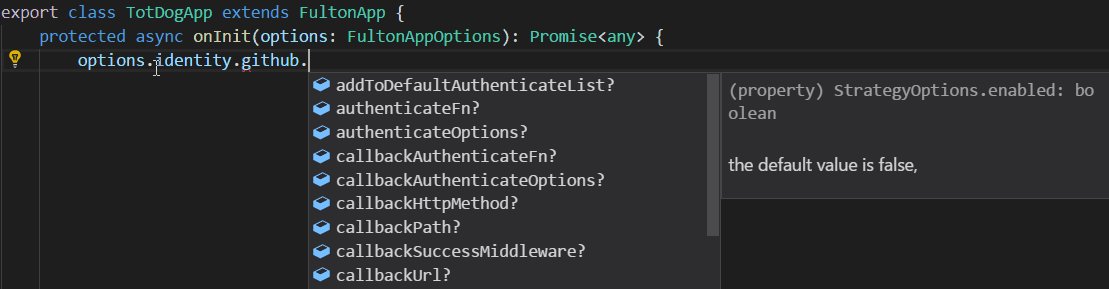
}Fulton Server has js-docs for almost all of public classes, functions and members on its typescript declaration files. Therefore, typescript supported IDEs such as Visual Studio Code can give you Auto-Complete with documents that can improve the coding experiences as this picture.
As you can see, the features of Fulton Server can be very easy to change. See Options for more information.
Requirements
- node.js > 7.0, Fulton Server uses a lot of features on ES2015 and ES2016, so it needs newer version of nodejs
- typescript > 2.4
Issues
There are some known issues, see the notes to avoid the issues.
-
Because typescript isn't really a programming language. The ts code will compiled to javascript. And javascript doesn't have interface and generic type and a lot features which only exists on typescript for helping coding experience. After compiling, they are all gone. For example,
// typescript interface MyInterface{ p1: string; p2: string; } class MyClass <T extends MyInterface> { p1: T; p2: T; }
// the javascript that complied from typescript class MyClass { } // all others staff are gone.
-
zone.js has a problem for es2017. use es2016 for now.