−− generate-swap-project −−
−− Generate An ES.Next/StandardJS/UnitTest Ready, Github or Gitlab Project in Seconds! −−
−− A generator for SWAP projects −−

Demo example
Check out the following repository to see what a project generated with generate-swap-project looks like out the box:
Installation
$ npm install --global generate generate-swap-projectUsage
$ gen swap-projectShould scaffold the project in the destination path you choose when asked.
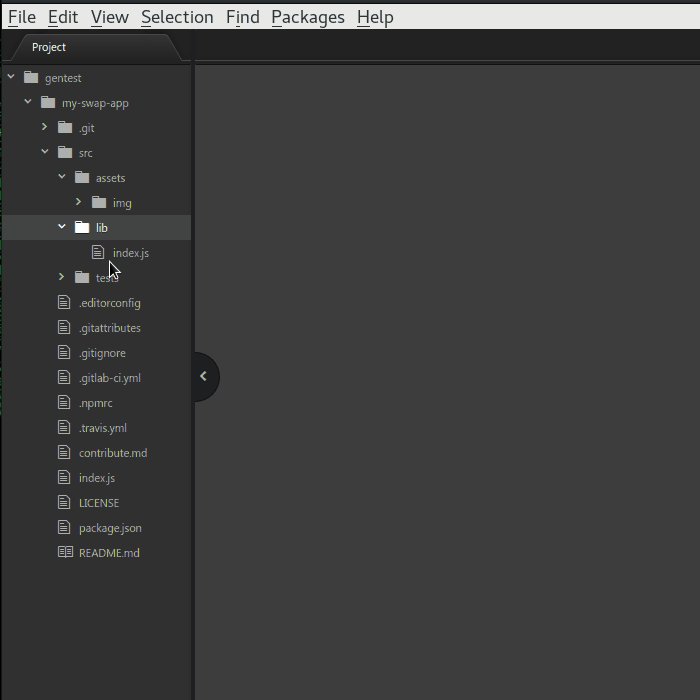
Generated files
.
├─┬ src/
| ├─┬ tests/
| | └─ index.test.js
| ├─┬ assets/
| | └─┬ img/
| | └── ...
| └─┬ lib/
| └─ index.js
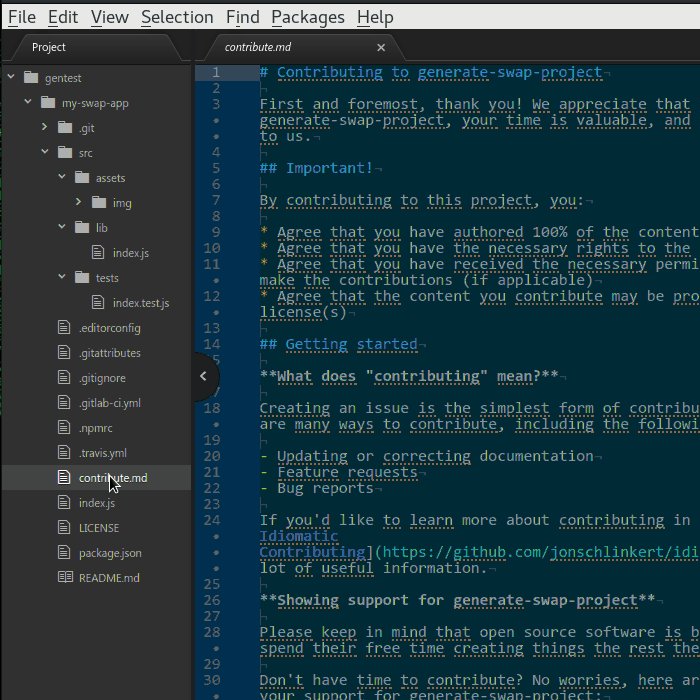
├── contributing.md
├── .editorconfig
├── .git
├── .gitattributes
├── .gitignore
├── .gitlab-ci.yml
├── index.js
├── LICENSE
├── node_modules
├── .npmrc
├── package.json
├── README.md
└── .travis.yml
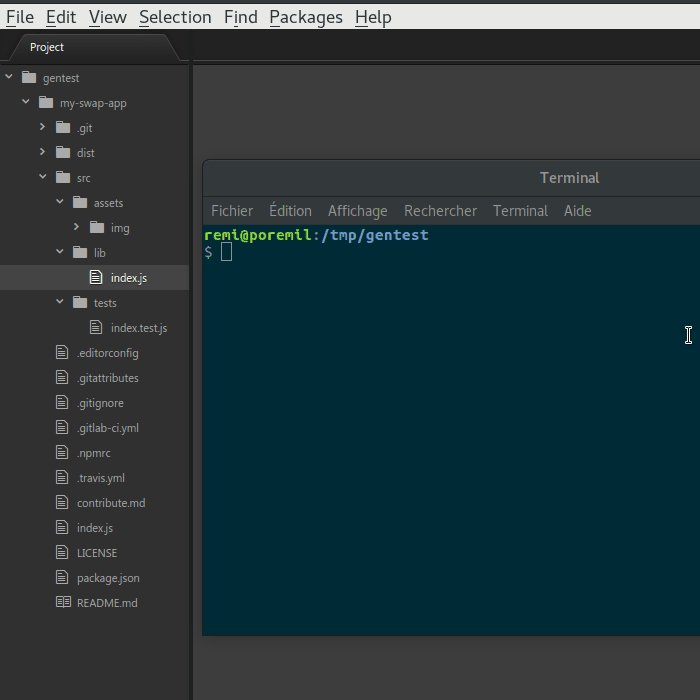
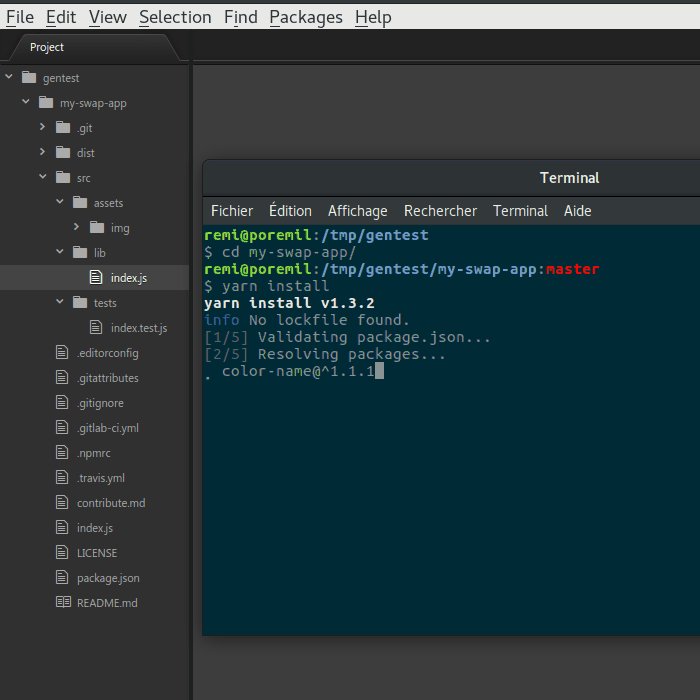
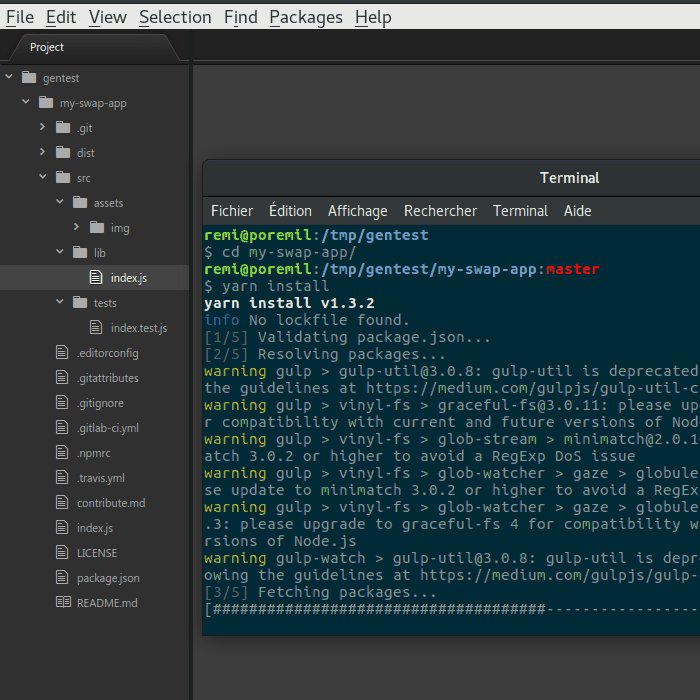
Generating the my-swap-app project

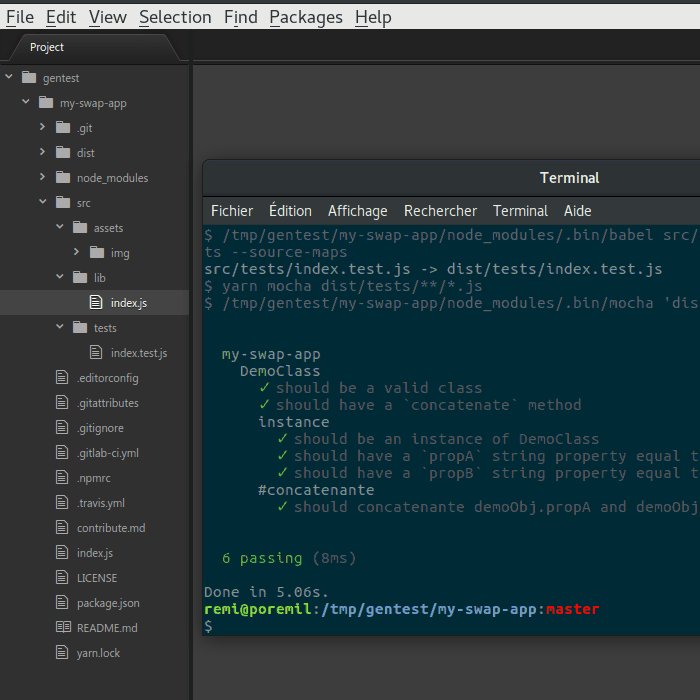
Then install dependencies and run the unit tests

Available Generator's Tasks
swap-project:default
Runs the project task.
$ gen swap-project
or
$ gen swap-project:default
swap-project:project
Generate the whole project in the directory choosen by the user when in ask to the question.
Runs all the following tasks in the following order:
promptdestpackagegitignoregitattributeseditorconfignpmrccontributinglicensemainreadmetravisgitlabcigit
$ gen swap-project
or
$ gen swap-project:default
swap-project:prompt
Ask the user for all the required data for all the tasks in this generator.
$ gen swap-project:prompt
swap-project:dest
Set the destination directory for generated files.
$ gen swap-project:dest
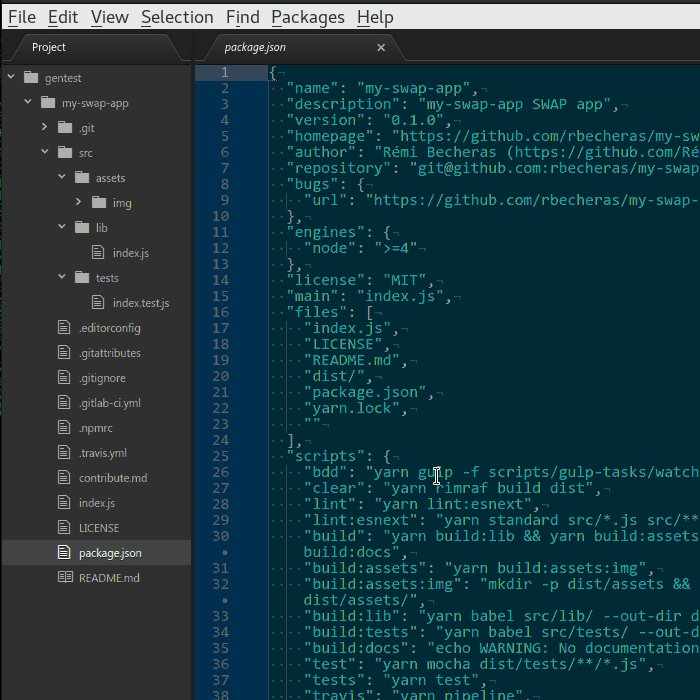
swap-project:package
Generate a package.json file.
$ gen swap-project:package
The file includes:
- basic package.json fields
- name
- description
- version
- homepage
- author
- repository
- bugs
- license
- files
- main
- engines
- keywords
- dependencies
- devDependencies
- 27 yarn scripts
- babeljs config
- standardjs config
swap-project:git
Create a local git repository, add all files in the directory and create a first commit.
$ gen swap-project:git
swap-project:gitignore
Generate a file .gitignore in the destination directory.
$ gen swap-project:gitignore
swap-project:gitattributes
Generate a file .gitattributes in the destination directory.
$ gen swap-project:gitattributes
swap-project:editorconfig
Generate a file .editorconfig in the destination directory.
$ gen swap-project:editorconfig
swap-project:npmrc
Generate a file .npmrc in the destination directory.
$ gen swap-project:npmrc
swap-project:contributing
Generate a file .contributing.md in the destination directory.
$ gen swap-project:contributing
swap-project:lincense
Generate a file LICENSE in the destination directory.
$ gen swap-project:lincense
swap-project:main
Generate a file main.js in the destination directory.
$ gen swap-project:main
swap-project:readme
Generate a file README.md in the destination directory.
$ gen swap-project:readme
swap-project:travis
Generate a file .travis in the destination directory.
$ gen swap-project:travis
swap-project:gitlabci
Generate a file .gitlab-ci.yml in the destination directory.
$ gen swap-project:gitlabci
Contributing
Codebase
The codebase is written using the ESNext Specification (ECMAScript Stage 0), following the StandardJS Code Style
We use:
- Yarn to handle npm dependencies,
- ESNext CLI to transform ESx code to ESNext,
- Babel CLI to transpile ESNext code to node/browser compatible javascript,
- And Standard CLI + ESLint to lint or format ESNext codebase.
Contribution guide
See the contribution guide in a separated document.
Development
Global dependencies
Get the latest node engine (example with nvm):
$ nvm install lts/carbonInstall yarn from npm (for development only):
$ npm install --global yarnAll the rest of the development dependencies are local.
Clone and install
Clone the repo and install dependencies:
$ git clone git@github.com:sirap-group/generate-swap-project.git$ cd generate-swap-project$ yarn installRunning test
Finally, run the test pipeline:
$ yarn pipeline:testAvailable yarn scripts
| Task Command | Task description |
|---|---|
yarn clear |
Delete the ./build/ and ./dist repositories |
yarn lint |
Lint source files |
yarn lint:esnext |
Lint ESNext source files |
yarn build |
Build the whole distribution |
yarn build:assets |
Build all the assets |
yarn build:assets:img |
Build the images assets |
yarn build:assets:templates |
Build the templates assets |
yarn build:lib |
Build only the lib |
yarn build:tests |
Build only the tests |
yarn build:docs |
[TODO] Build only the docs |
yarn test |
Run the tests in ./dist/tests/ |
yarn tests |
An alias for yarn test |
yarn travis |
Run the travis script |
yarn docs |
[TODO] Serve the docs |
yarn pipeline |
Run the complete pipeline |
yarn pipeline:test |
Run the required jobs to run the tests, then run the tests |
yarn pipeline:build |
Run the required jobs to build the dist, then build the dist |
yarn pipeline:docs |
[TODO] Run the required jobs to serve the docs, then serve the docs |
yarn pipeline:build:tests |
Run the required jobs to build the docs, then build the docs |
yarn pipeline:build:lib |
Run the required jobs to build the docs, then build the docs |
yarn pipeline:build:docs |
[TODO] Run the required jobs to build the docs, then build the docs |
yarn release |
An alias to yarn release:patch |
yarn release:prerelease |
Release and publish a new semver version (x.y.z-rc+1) |
yarn release:patch |
Release and publish a new patch semver version (x.y.z+1) |
yarn release:minor |
Release and publish a new minor semver version (x.y+1.z=0) |
yarn release:major |
Release and publish a new major semver version (x+1.y=0.z=0) |
Develop in BDD mode
B.D.D. means Behavior-Driven-Development
The project is ready to code in BDD mode. Just run the bdd yarn command:
$ yarn bdd
The project will be lint, built, the BDD unit tests will be run, and the process will watch for any file changes to loop over the previous tasks (lint, build, test, watch).
Releasing a new version
The task yarn pipeline:build generate a ./dist folder in the repository's root directory but this folder is not part of the git repository (there is an entry in the .gitignore file). However the dist folder is included in the package.json#files field.
Thus to release a new, lets say, "patch" version, just run:
$ yarn release:patchThe whole build pipeline is run locally (lint, transpile, test) and then a new git tag and a new npm tag are pushed up.
Related projects
SWAP Generators
- generate-swap-generator Generate your own ESNext/StandardJS/UnitTest Ready Generators − A generator for SWAP generators github | homepage
Generator library stack
- generate A new command line tool and developer framework for scaffolding out GitHub projects. Generate offers the robustness and configurability of Yeoman, the expressiveness and simplicity of Slush, and more powerful flow control and composability than either github | homepage
- base: Framework for rapidly creating high quality node.js applications, using plugins like building blocks | homepage
- update: Be scalable! Update is a new, open source developer framework and CLI for automating updates… more | homepage
- verb: Documentation generator for GitHub projects. Verb is extremely powerful, easy to use, and is used… more | homepage
- composer: API-first task runner with three methods: task, run and watch. | homepage
- engine: Template engine based on Lo-Dash template, but adds features like the ability to register helpers… more | homepage
- template: Render templates using any engine. Supports, layouts, pages, partials and custom template types. Use template… more | homepage
Author
Rémi Becheras
License
Copyright © 2018 Groupe SIRAP
This software is open source software under the terms of the MIT license.
See LICENSE