streamich/git-cz seems to be inactive so git-cz-fresh is here.
npx git-cz-fresh
# or
npx git-cz-fresh -enpm install -g git-cz-fresh
git-cz
# or
git-cz -enpm install -g commitizen
npm install --save-dev git-cz-freshpackage.json:
{
"config": {
"commitizen": {
"path": "git-cz"
}
},
}run:
git cznpm install -g commitizen git-cz-fresh
commitizen init git-cz-fresh --save-dev --save-exactrun:
git czYou can provide a custom configuration in a changelog.config.js file in your repo, or in any parent folder.
git-cz will search for the closest config file.
Below is default config:
module.exports = {
"disableEmoji": false,
"list": [
"test",
"feat",
"fix",
"chore",
"docs",
"refactor",
"style",
"ci",
"perf"
],
"maxMessageLength": 64,
"minMessageLength": 3,
"questions": [
"type",
"scope",
"subject",
"body",
"breaking",
"issues",
"lerna"
],
"scopes": [],
"types": {
"chore": {
"description": "Build process or auxiliary tool changes",
"emoji": "🤖",
"value": "chore"
},
"ci": {
"description": "CI related changes",
"emoji": "🎡",
"value": "ci"
},
"docs": {
"description": "Documentation only changes",
"emoji": "✏️",
"value": "docs"
},
"feat": {
"description": "A new feature",
"emoji": "🎸",
"value": "feat"
},
"fix": {
"description": "A bug fix",
"emoji": "🐛",
"value": "fix"
},
"perf": {
"description": "A code change that improves performance",
"emoji": "⚡️",
"value": "perf"
},
"refactor": {
"description": "A code change that neither fixes a bug or adds a feature",
"emoji": "💡",
"value": "refactor"
},
"release": {
"description": "Create a release commit",
"emoji": "🏹",
"value": "release"
},
"style": {
"description": "Markup, white-space, formatting, missing semi-colons...",
"emoji": "💄",
"value": "style"
},
"test": {
"description": "Adding missing tests",
"emoji": "💍",
"value": "test"
}
}
};Using --non-interactive flag you can run git-cz non-interactive mode.
For example:
git-cz --non-interactive --type=feat --subject="add onClick prop to component"
CLI parameters:
--type--subject--scope--body--breaking--issues--lerna
Using --disable-emoji flag will disable emoji.
For example:
git-cz --disable-emoji
- A commit message consists of a header, body and footer.
- The header has a type and a subject:
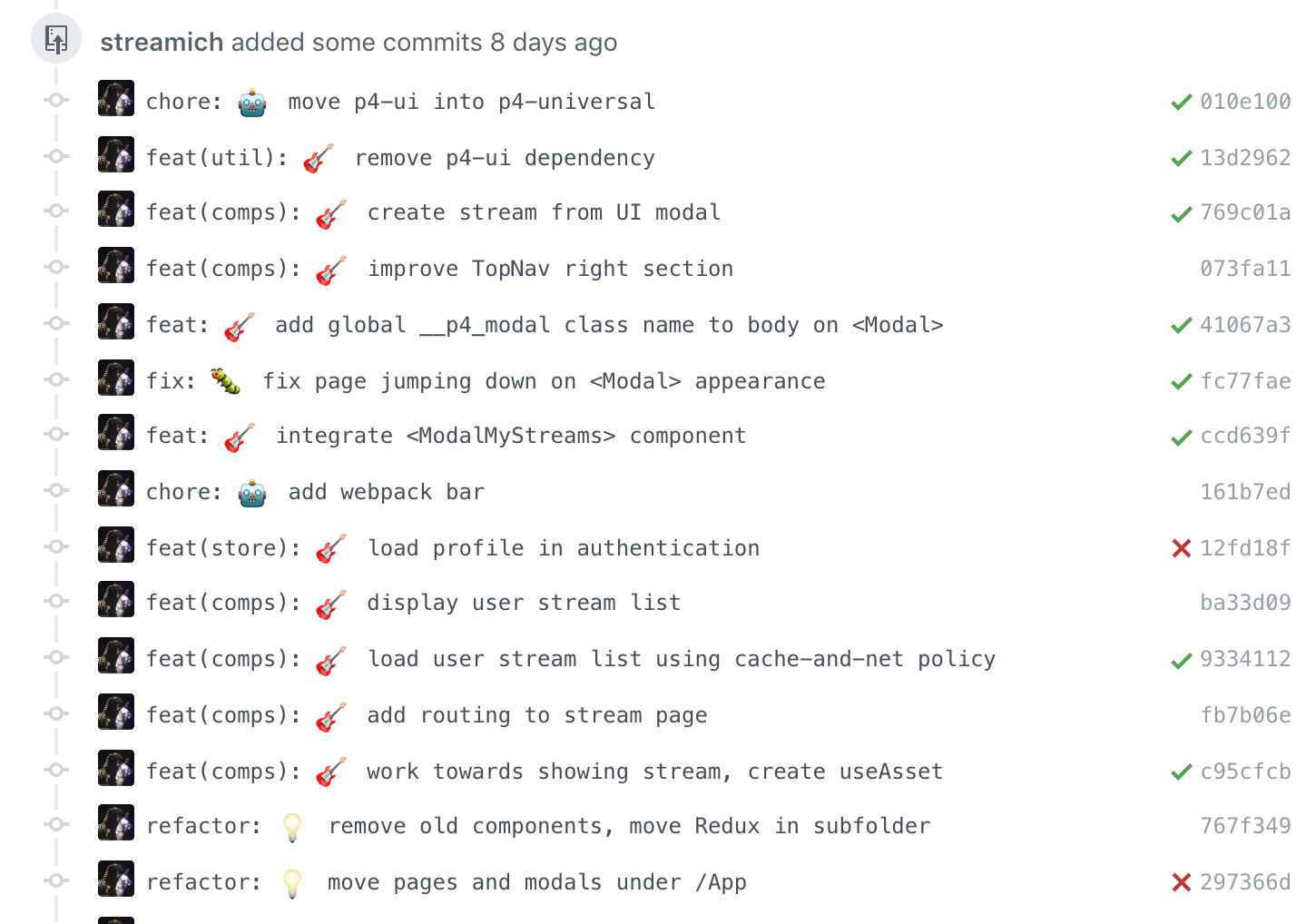
<type>[(<scope>)]: <emoji> <subject>
[BLANK LINE]
[body]
[BLANK LINE]
[breaking changes]
[BLANK LINE]
[footer]
The header is the only mandatory part of the commit message.
The first line (type + subject) is limited to 50 characters [enforced]
Any other line should be limited to 72 character [automatic wrapping]
This allows the message to be easier to read on GitHub as well as in various git tools.
Must be one of the following:
-
test— Adding missing tests -
feat— A new feature -
fix— A bug fix -
chore— Build process or auxiliary tool changes -
docs— Documentation only changes -
refactor— A code change that neither fixes a bug or adds a feature -
style— Markup, white-space, formatting, missing semi-colons... -
ci— CI related changes -
perf— A code change that improves performance
The subject contains succinct description of the change:
- Use the imperative, present tense: "change" not "changed" nor "changes"
- No dot (.) at the end.
Just as in the subject, use the imperative, present tense: "change" not "changed" nor "changes". The body should include the motivation for the change and contrast this with previous behavior.
Affects [only on lerna environments]
Select the packages the commit affected.
Breaking Changes must start with the words BREAKING CHANGE: .
The footer is the place to reference any tasks related to this commit.