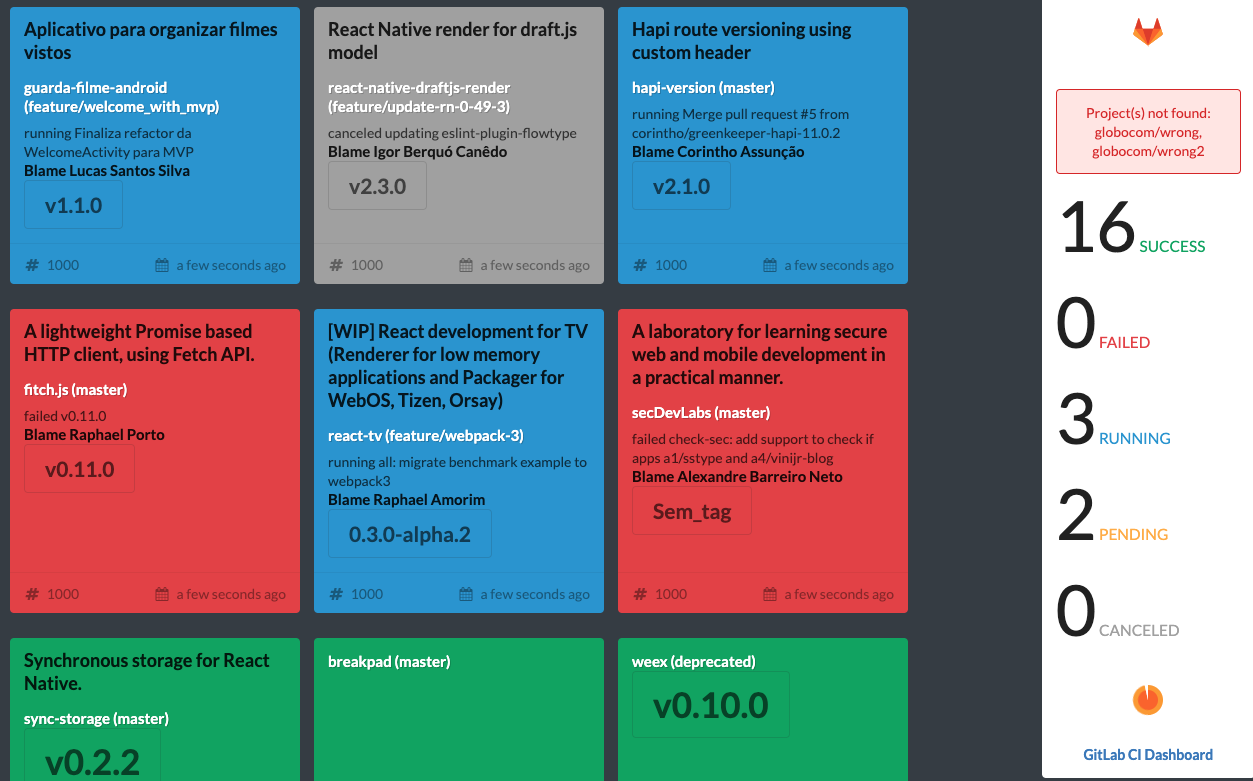
GitLab CI Dashboard
Dashboard for monitoring GitLab CI builds and pipelines for TV. This is a fork from gitlab-ci-monitor.

Gitlab support
- Gitlab: 8.30.4, and 10.1.4
- Gitlab API: V3 and V4
Usage
This project can runs completely in the browser with few parameters on querystring or run in standalone mode using command-line, you can use querystring parameters or using all parameters on json config file.
Parameters
-
config: path or url to config file
-
gitlab: your gitlab server address
-
token: your gitlab token
-
projectsFile/projects:
- using projectsFile: url to file that contains a list of projects you want to monitor, see below how to create it
- using projects: list or project you want to moniro, see below how to create it
-
gitlabciProtocol (optional): protocol to access gitlabci api. Default: https
-
hideSuccessCards (optional): hide cards when change to success status. Default: false
-
hideVersion (optional): hide version of cards. Default: false
-
interval (optional): interval, in seconds, that monitor go to gitlab server take a new data. Default 60
-
apiVersion (optional): Gitlab API version. Default: 3
json config sample
With these parameters, it will try to fetch the list of projects that this token has access. Then, it will filter the list by the projects parameter and show only the ones that have builds (i.e., that have GitLab CI enabled). Finally, it will show the status from the most recent build in master or the branch you have specified.
Standalone Example:
gitlab-ci-v4-dashboard --gitlab gitlab.example.com --token 2345 --projectsFile ./example.json ## or if you using json config file, just: gitlab-ci-v4-dashboard --config ./config.json Server hosted Example:
http://gitlab-ci-dashboard.example.com/?gitlab=gitlab.example.com&token=12345&projectsFile=http://gitlab-ci-dashboard.example.com/example.json ## or if you using json config file, just: http://gitlab-ci-dashboard.example.com/?config=http://gitlab-ci-dashboard.example.com/config.jsonStandalone
# install globally npm install -g gitlab-ci-v4-dashboard # run standalone http server gitlab-ci-v4-dashboard --gitlab gitlab.example.com --token 12345 --projectsFile ./file.json ## or if you using json config file, just: gitlab-ci-v4-dashboard --config ./config.json # access https://localhost:8081/?standalone=true on browser Server hosted
# install dependencies npm install # build for production with minification npm run build # Copy content of dist folder to your server Available scripts
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # run http server to access the monitor npm run server # run http server to access mocked gitlab-ci api npm run gitlab-mocked-server # build for production and view the bundle analyzer report npm run build --report # run unit tests npm run unit # run e2e tests npm run e2e # run all tests npm testHow to develop
# run dev npm run dev # run gitlab-ci mock server npm run gitlab-mocked-server # open on browser http://localhost:8080/?gitlab=localhost:8089&token=_&projectsFile=http://localhost:8080/static/file.json&gitlabciProtocol=http&interval=5 projectsFile migration from versions earlier to 5.x
If your dashboard is using the projectsFile pattern below:
,Run migration command:
# migration command gitlab-ci-v4-dashboard-migration --projectsFile example.jsonprojectsFile creation from gitlab-ci-monitor base project
Take your url dashboard
http://gitlab-ci-monitor.example.com/?gitlab=gitlab.example.com&token=12345&projects=namespace/project1,namespace/project1/branch,namespace/project2Run migration command:
# migration command gitlab-ci-v4-dashboard-migration --querystring http://gitlab-ci-monitor.example.com/?gitlab=gitlab.example.com&token=12345&projects=namespace/project1,namespace/project1/branch,namespace/project2The projects.json would be created
Using
VueJS: For detailed explanation on how things work, checkout the guide and docs for vue-loader.
Tests How to Write A Unit Test for Vue.js https://scotch.io/tutorials/how-to-write-a-unit-test-for-vuejs
Animista: ANIMISTA IS A PLACE WHERE YOU CAN PLAY WITH A COLLECTION OF PRE-MADE CSS ANIMATIONS, TWEAK THEM AND GET ONLY THOSE YOU WILL ACTUALLY USE. Play
Semantic UI: User Interface is the language of the web Semantic UI
Another Dashboards
License
GitLab CI Dashboard is licensed under the MIT license.