swgg-google-maps
this zero-dependency package will provide a (nodejs-compatible) swagger-client for google-maps's web-apis, with a working web-demo
live web demo
| git-branch : | master | beta | alpha |
|---|---|---|---|
| test-server-github : |  |
 |
 |
| test-server-heroku : |  |
 |
 |
| test-report : | |||
| coverage : | |||
| build-artifacts : |
table of contents
- cdn download
- documentation
- quickstart standalone app
- quickstart example.js
- extra screenshots
- package.json
- changelog of last 50 commits
- internal build script
- misc
cdn download
documentation
cli help
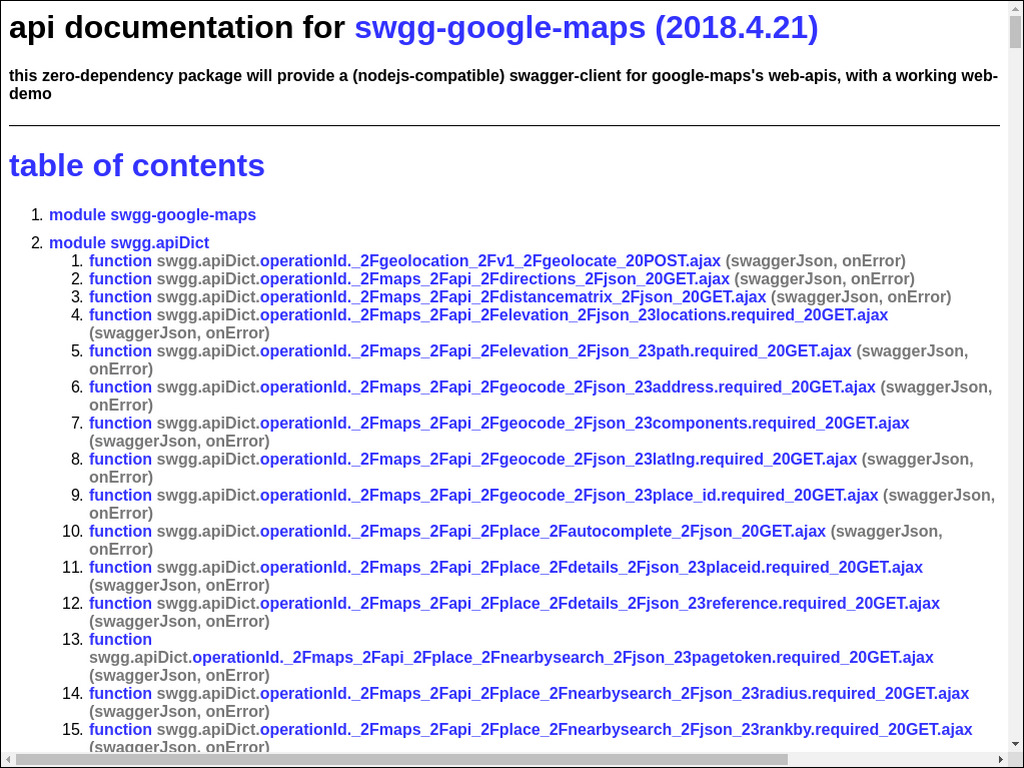
api doc
todo
- none
changelog for v2018.4.21
- npm publish v2018.4.21
- update build
- none
this package requires
- darwin or linux os
quickstart standalone app
to run this example, follow the instruction in the script below
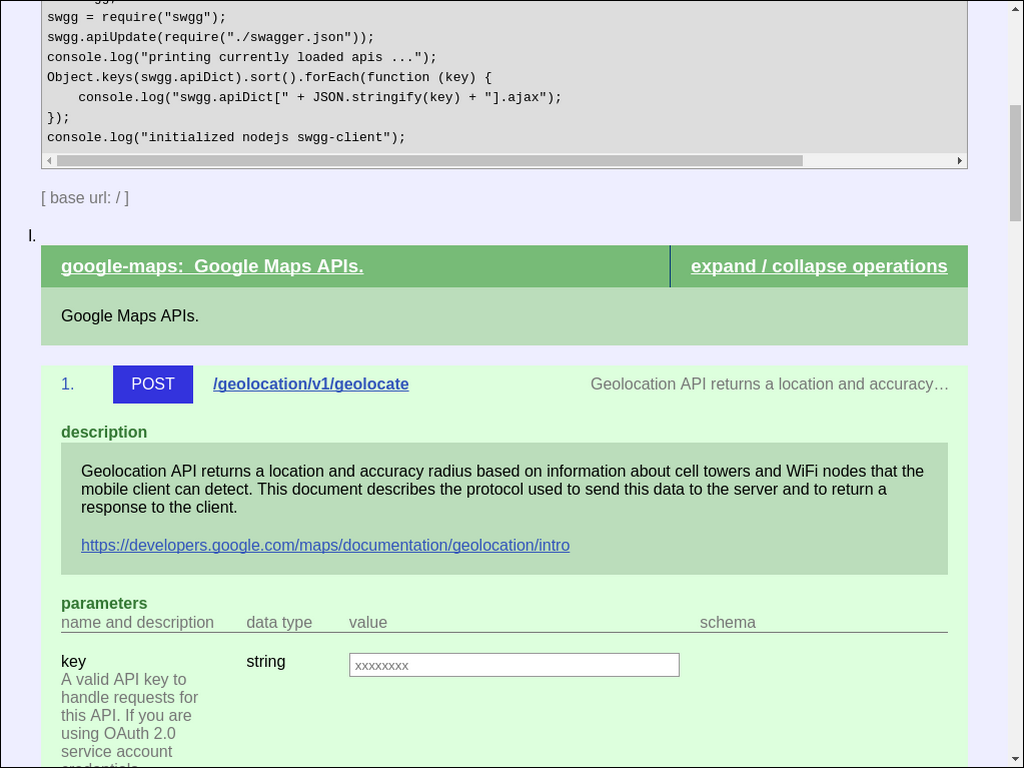
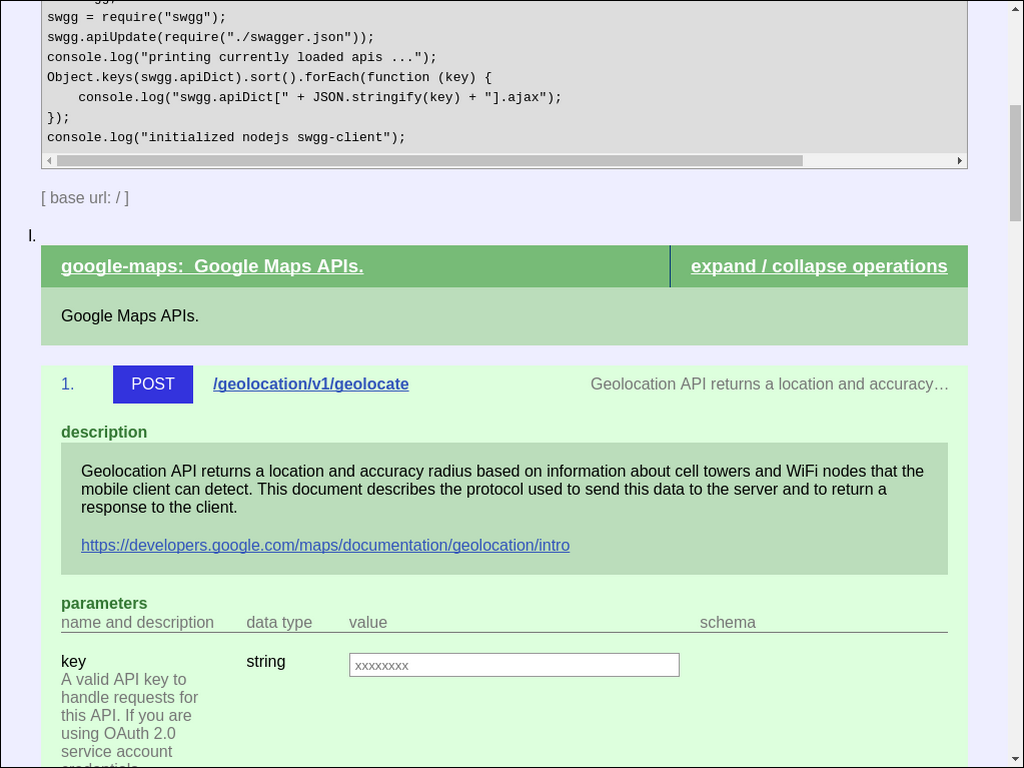
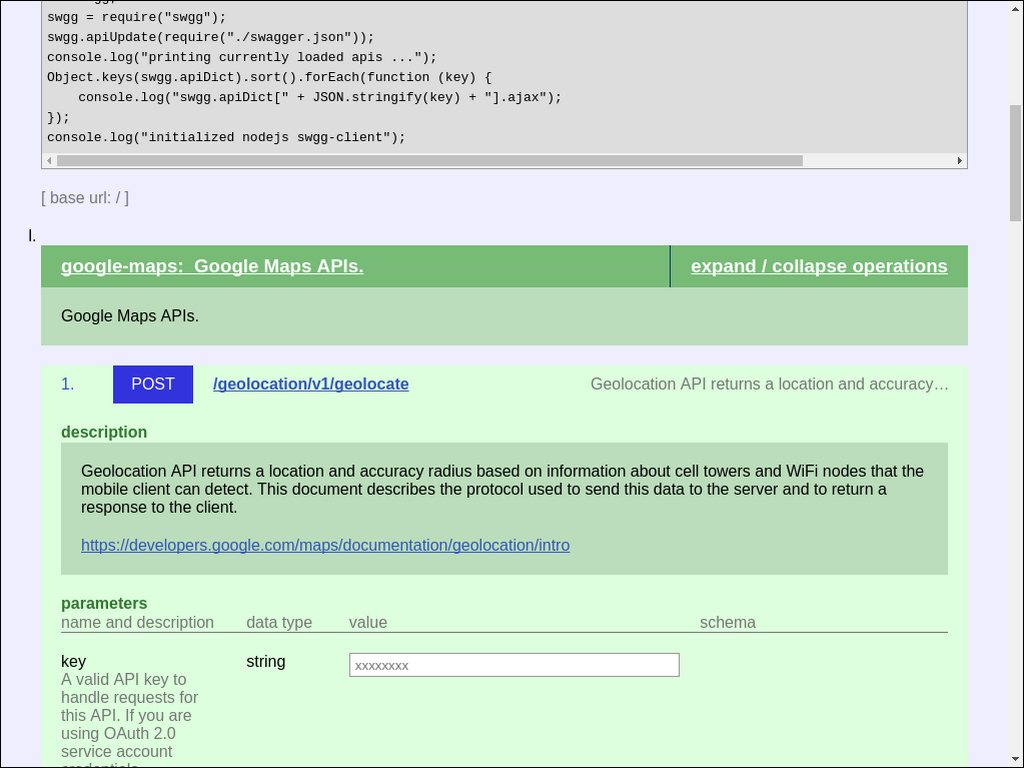
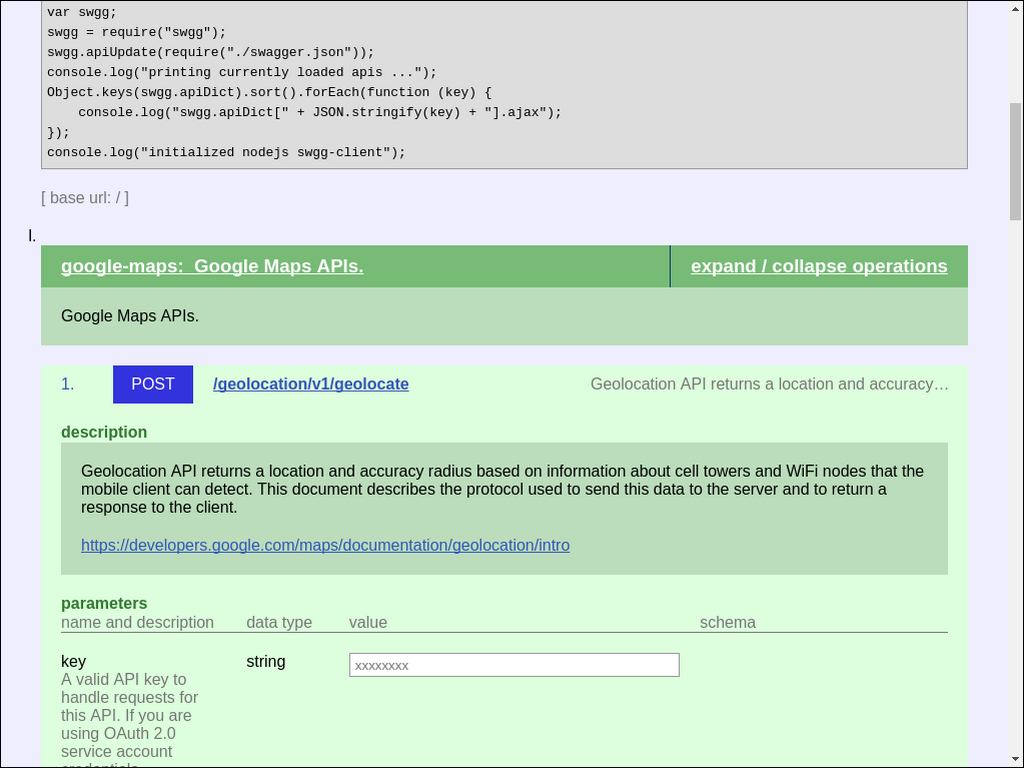
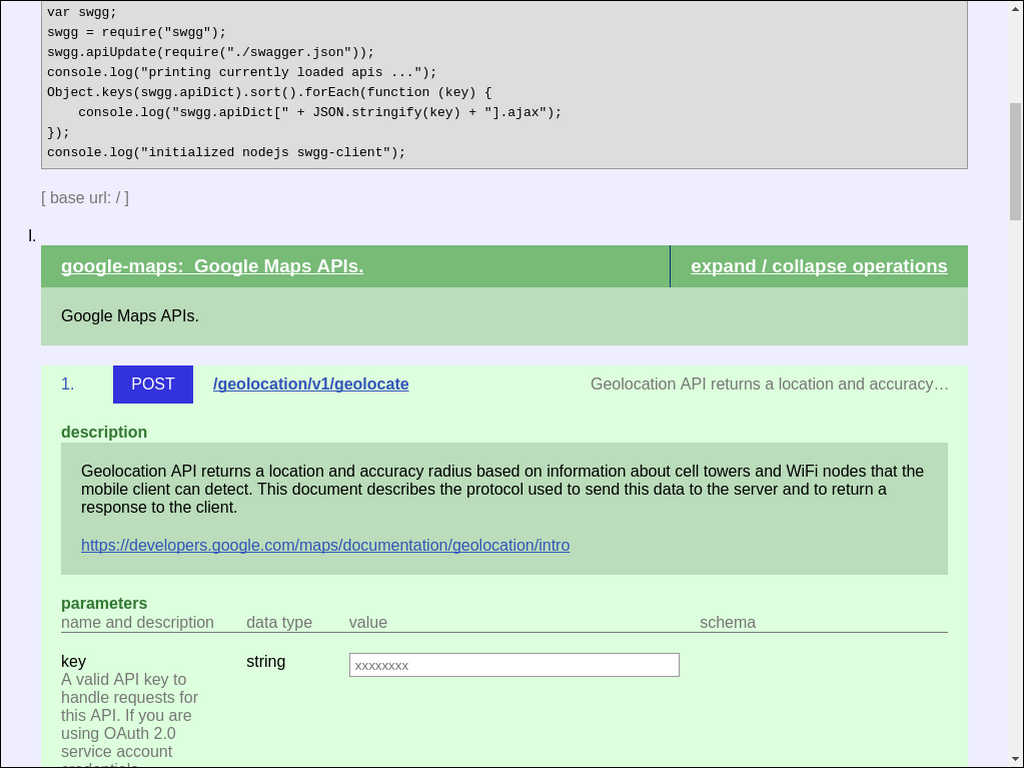
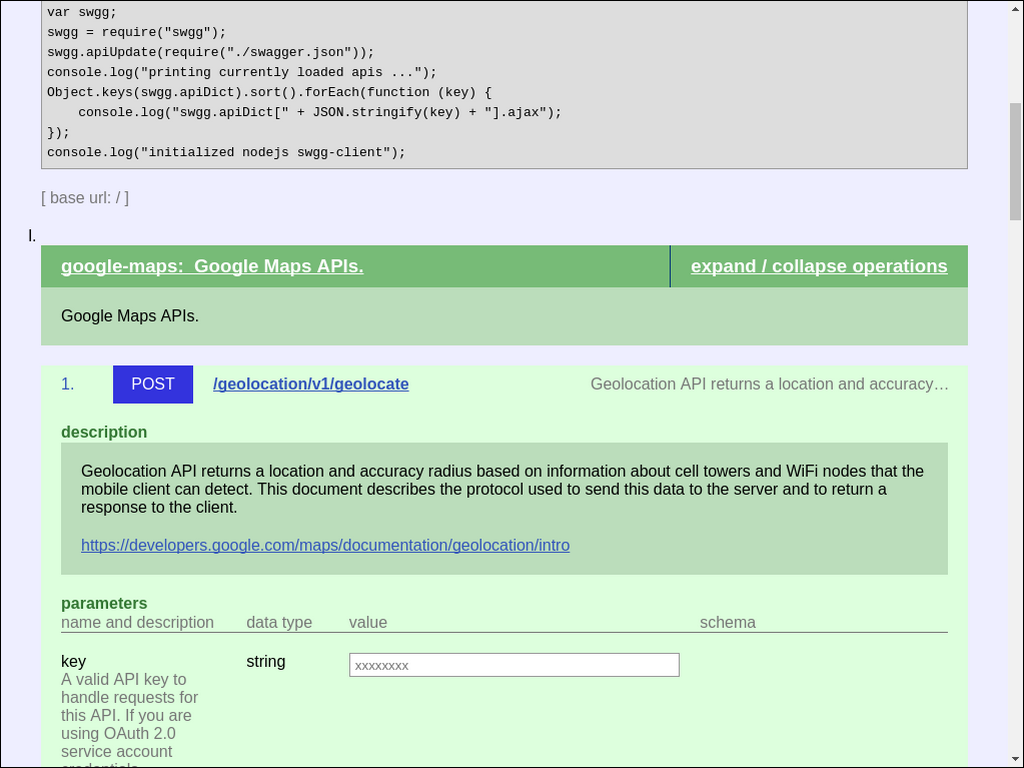
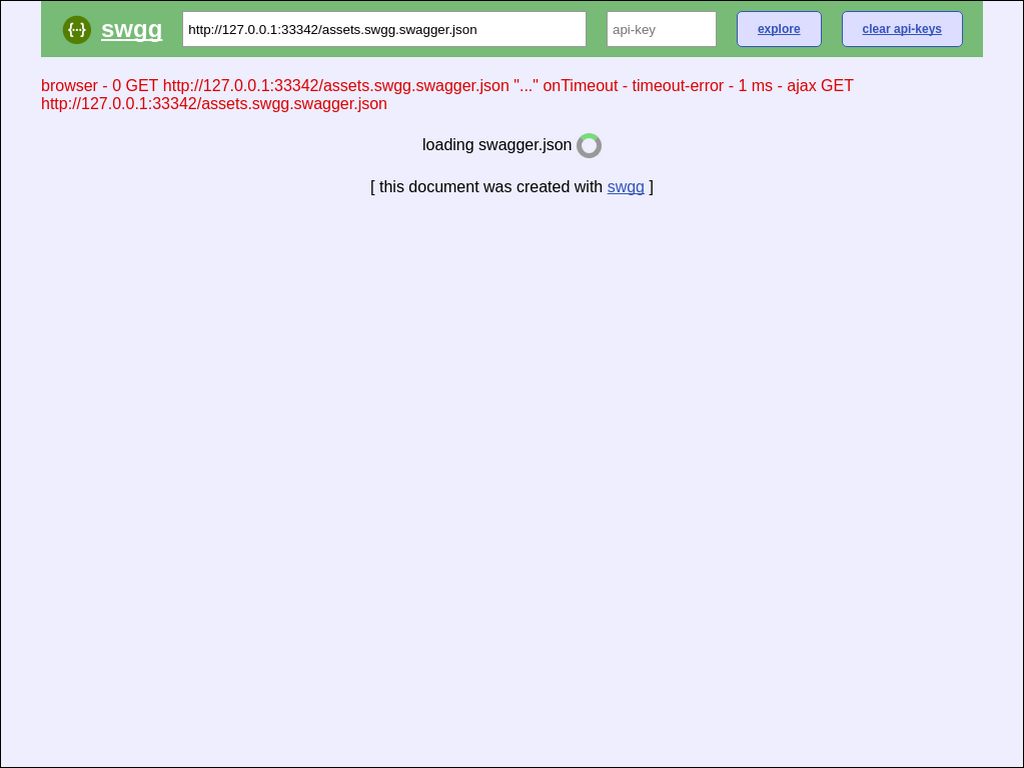
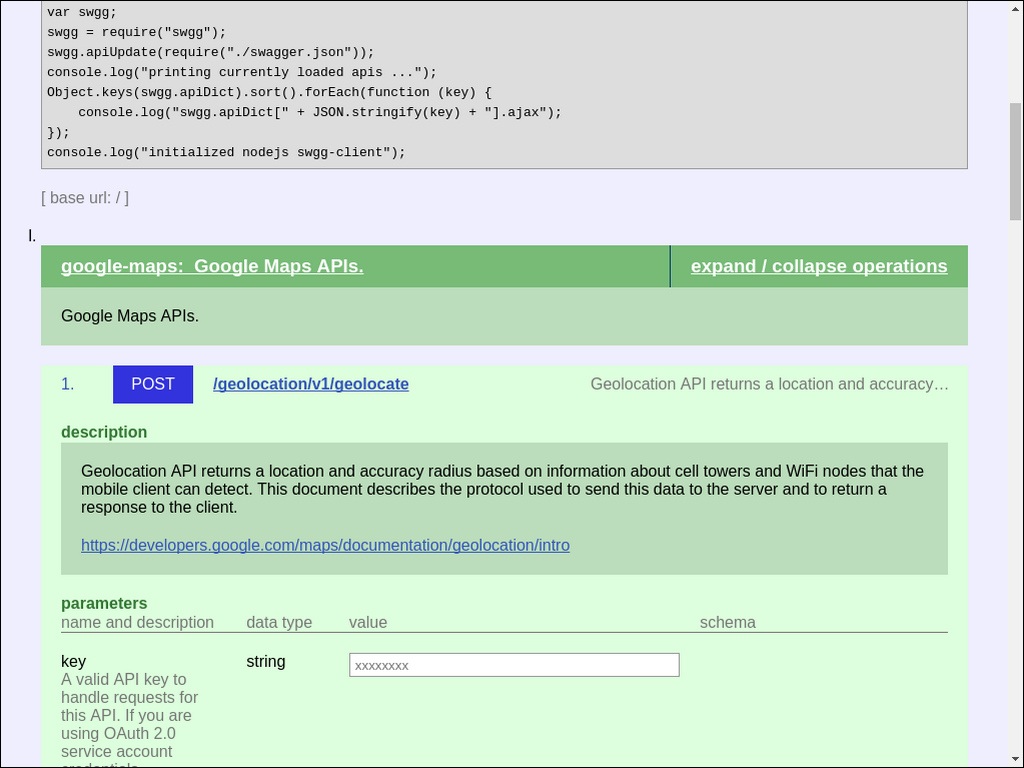
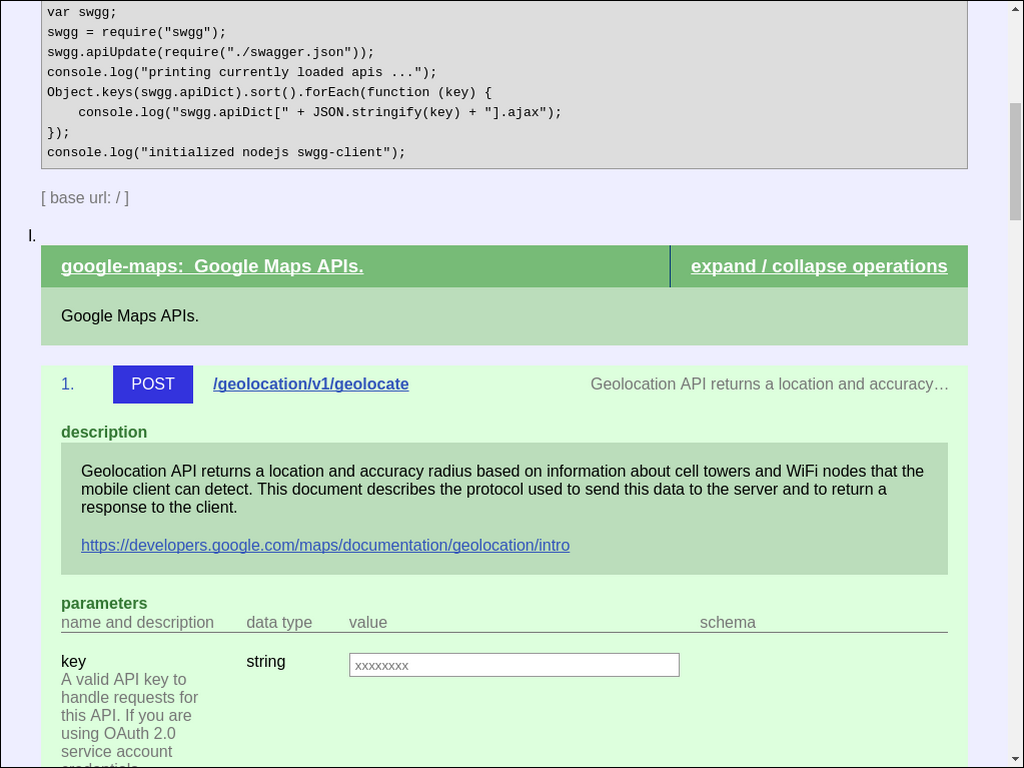
# example.sh # this shell script will download and run a web-demo of swgg-google-maps as a standalone app # 1. download standalone app curl -O https://kaizhu256.github.io/node-swgg-google-maps/build..beta..travis-ci.org/app/assets.app.js# 2. run standalone app PORT=8081 node ./assets.app.js# 3. open a browser to http://127.0.0.1:8081 and play with the web-demo # 4. edit file assets.app.js to suit your needs output from browser
output from shell
quickstart example.js
to run this example, follow the instruction in the script below
/*example.js this script will run a web-demo of swgg-google-maps instruction 1. save this script as example.js 2. run the shell command: $ npm install swgg-google-maps && PORT=8081 node example.js 3. open a browser to http://127.0.0.1:8081 and play with the web-demo 4. edit this script to suit your needs*/ /* istanbul instrument in package swgg_google_maps *//* jslint-utility2 *//*jslint bitwise: true, browser: true, maxerr: 4, maxlen: 100, node: true, nomen: true, regexp: true, stupid: true*/ { 'use strict'; var local; // run shared js-env code - init-before { // init local local = {}; // init modeJs localmodeJs = { try return typeof navigatoruserAgent === 'string' && typeof document === 'object' && typeof XMLHttpRequestprototypeopen === 'function' && 'browser'; catch errorCaughtBrowser return moduleexports && typeof processversionsnode === 'string' && typeof createServer === 'function' && 'node'; }; // init global localglobal = localmodeJs === 'browser' ? window : global; // init utility2_rollup local = localglobalutility2_rollup || localmodeJs === 'browser' ? localglobalutility2_swgg_google_maps : ; // init exports localgloballocal = local; // init assets localassetsDict'/assets.index.template.html' = localassetsDict'/assets.swgg.html'; }; };output from browser
output from shell
extra screenshots
-
https://kaizhu256.github.io/node-swgg-google-maps/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fapidoc.html.png

-
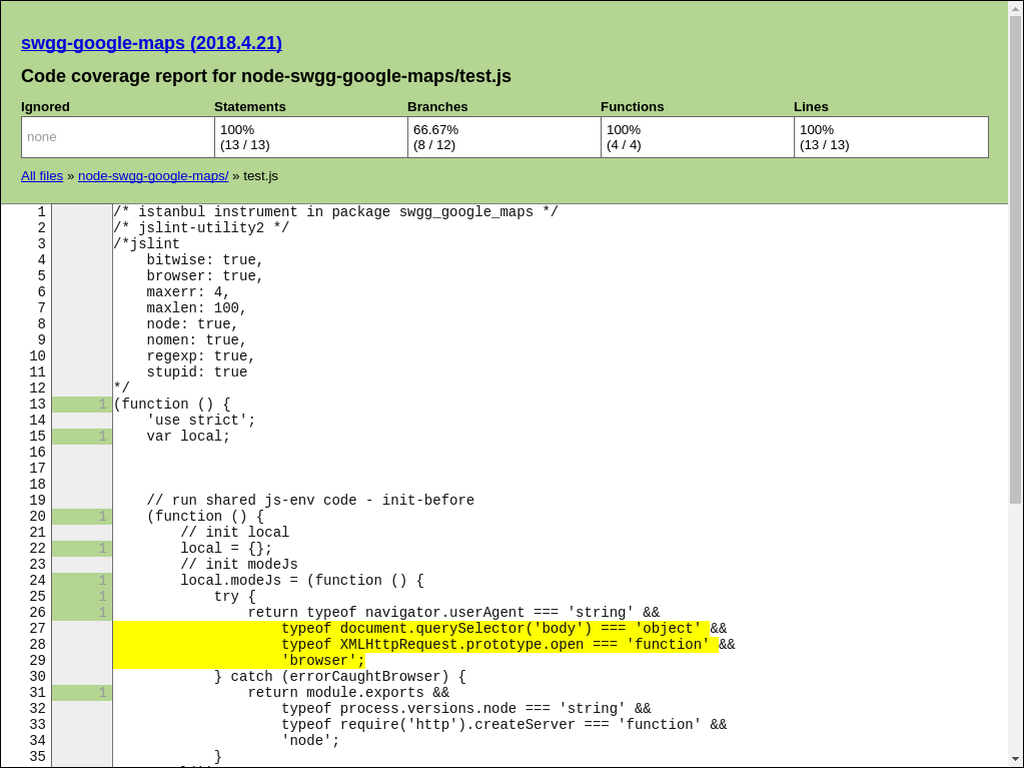
https://kaizhu256.github.io/node-swgg-google-maps/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fcoverage.lib.html.png

-
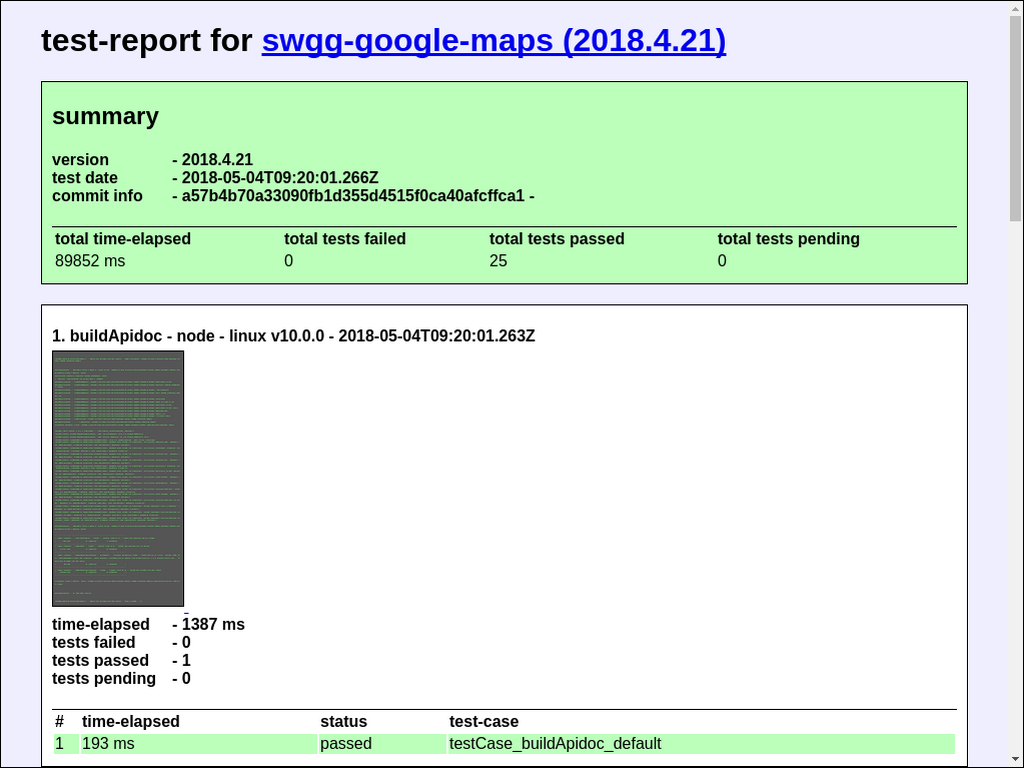
https://kaizhu256.github.io/node-swgg-google-maps/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Ftest-report.html.png

-
https://kaizhu256.github.io/node-swgg-google-maps/build/screenshot.deployGithub.browser.%252Fnode-swgg-google-maps%252Fbuild%252Fapp%252Fassets.swgg.html.png

-
https://kaizhu256.github.io/node-swgg-google-maps/build/screenshot.deployGithub.browser.%252Fnode-swgg-google-maps%252Fbuild%252Fapp.png

-
https://kaizhu256.github.io/node-swgg-google-maps/build/screenshot.deployGithubTest.browser.%252Fnode-swgg-google-maps%252Fbuild%252Fapp.png

-
https://kaizhu256.github.io/node-swgg-google-maps/build/screenshot.deployHeroku.browser.%252Fassets.swgg.html.png

-
https://kaizhu256.github.io/node-swgg-google-maps/build/screenshot.deployHeroku.browser.%252F.png

-
https://kaizhu256.github.io/node-swgg-google-maps/build/screenshot.deployHerokuTest.browser.%252F.png

-
https://kaizhu256.github.io/node-swgg-google-maps/build/screenshot.npmTest.browser.%252F.png

-
https://kaizhu256.github.io/node-swgg-google-maps/build/screenshot.testExampleJs.browser.%252F.png

-
https://kaizhu256.github.io/node-swgg-google-maps/build/screenshot.testExampleSh.browser.%252F.png

package.json
changelog of last 50 commits
internal build script
- build_ci.sh
# build_ci.sh # this shell script will run the build for this package # run shBuildCi eval $(utility2 source)shBuildCimisc
- this package was created with utility2