gulp-sketch 

A SketchTool plugin for gulp.
Install
If you're using Sketch.app ver 3.5 or later, just install gulp-sketch via npm:
$ npm install gulp-sketch --save-devAre you new to Sketch.app or the user of ver < 3.5 ? See the section below.
Usage
var gulp = ;var sketch = ; gulp;or write it in CoffeeScript.
gulp = require 'gulp'sketch = require 'gulp-sketch' gulptask 'sketch'-> gulpsrc './src/sketch/*.sketch' pipe sketch export: 'slices' formats: 'png' pipe gulpdest './dist/images/'Options
The options are the same as what's supported by SketchTool.
export: pages,artboards,slicesformats: png,jpg,pdf,eps,svgscales: 1.0,2.0items: List of artboard/slice names or ids to export. The default is to export all artboards/slices (optional).bounds:saveForWeb: Export web-ready images (optional, defaults to NO).compact: Export in compact form. Currently only relevant for SVG export. (optional, defaults to NO).trimmed: Export images trimmed. (optional, defaults to NO).
Additionally, it has clean option for exporting SVG.
clean: Remove Sketch namespaces and metadata from SVG (optional, defaults to NO). See clean-sketch.
For debugging purposes, it has verbose option for additional output
verbose: Enables verbose output and outputs stdout fromsketchtool(optional, defaults to false)
Layer Naming
When exporting slices, the name of layer is the key to decide the name of the file exported.
- If you have the layer named
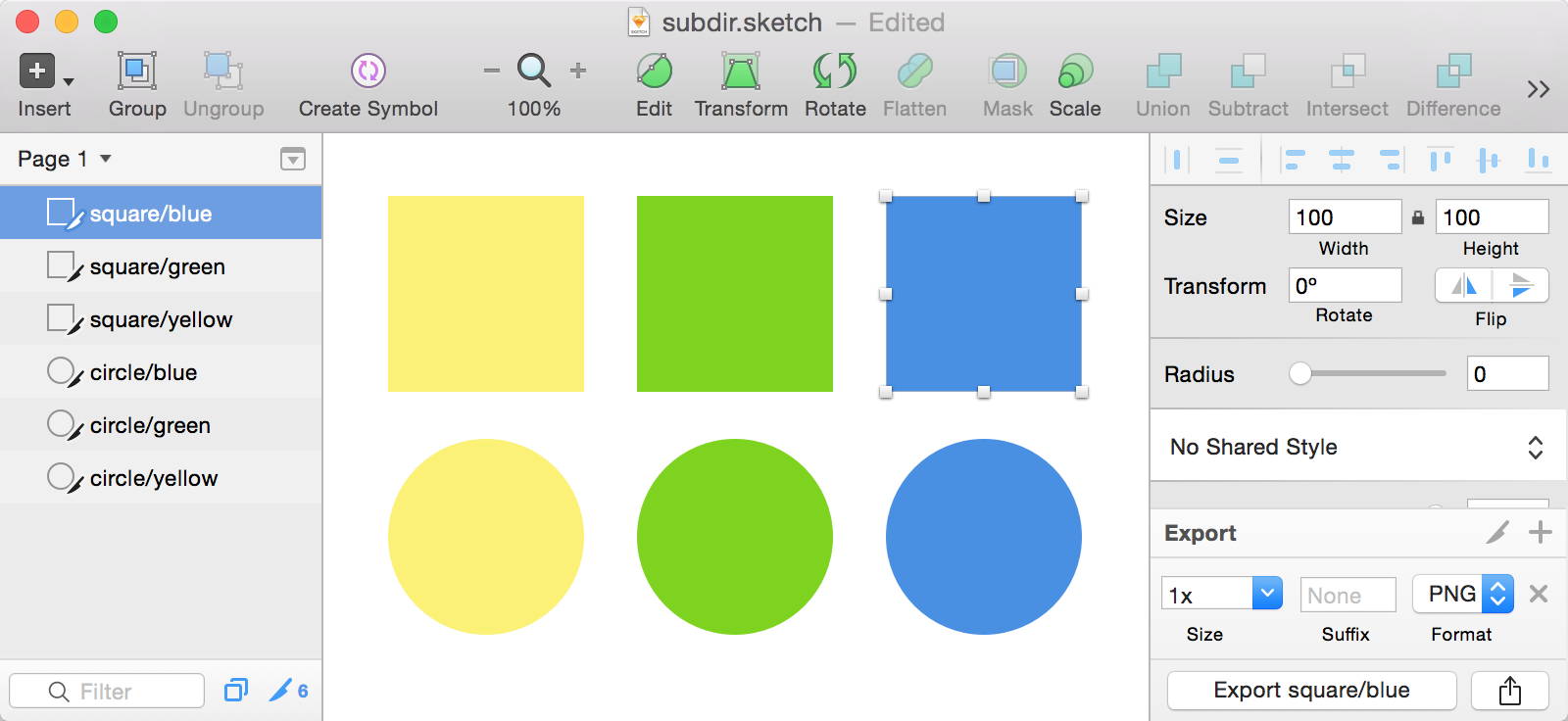
yellowand export it with option{ format:'png' }, the exported file would beyellow.png. - If you have the layer named
square/yellowand export it with same option, the file would be exported asyellow.pngundersquare/directory.

Bohemian Coding mentioned about it in their article.
You can give each of your slices their own name, and this is the name that will be used when you save your slice to disk. A neat trick is that you if you include a slash (a '/') it will create subfolders for your first. For example, if you named your slice foo/bar.png, it would first create a folder named 'foo' and then create a image named 'bar.png' in there.
Should include or not include generated files?
Basically not. But sometimes it would be controversial. Because tools like sketchtool depends on the environment. Especially Windows user can't use sketchtool.
- All members in the team use Mac? - Force to install
sketchtool. It's free! - Most of members in the team use Mac? - Force to install
sketchtool. Makesketch-related tasks skippable for Windows user. - Only a designer uses Mac? - Include generated design works and make
sketch-related tasks optional.
How to skip a task for Windows user
Check sketchtool exists by npm-which.
var gulp = ;var sketch = ;var gutil = var which = __dirname; gulp;Install SketchTool
After the version 3.5, Sketch.app has started bundling sketchtool. You don't have to install it manually. Only the cases below, install sketchtool by yourself.
I'm a developer and not have a license of Sketch.app
Don't worry, the tool doesn't need a license. Run this command to install:
$ npm run install-sketchtoolI'm a user of the older version of Sketch.app (< ver 3.5)
Download SketchTool and install it to your environment by hand.