human-error 
Allows you to write errors so people can understand:
 |
 |
|---|---|
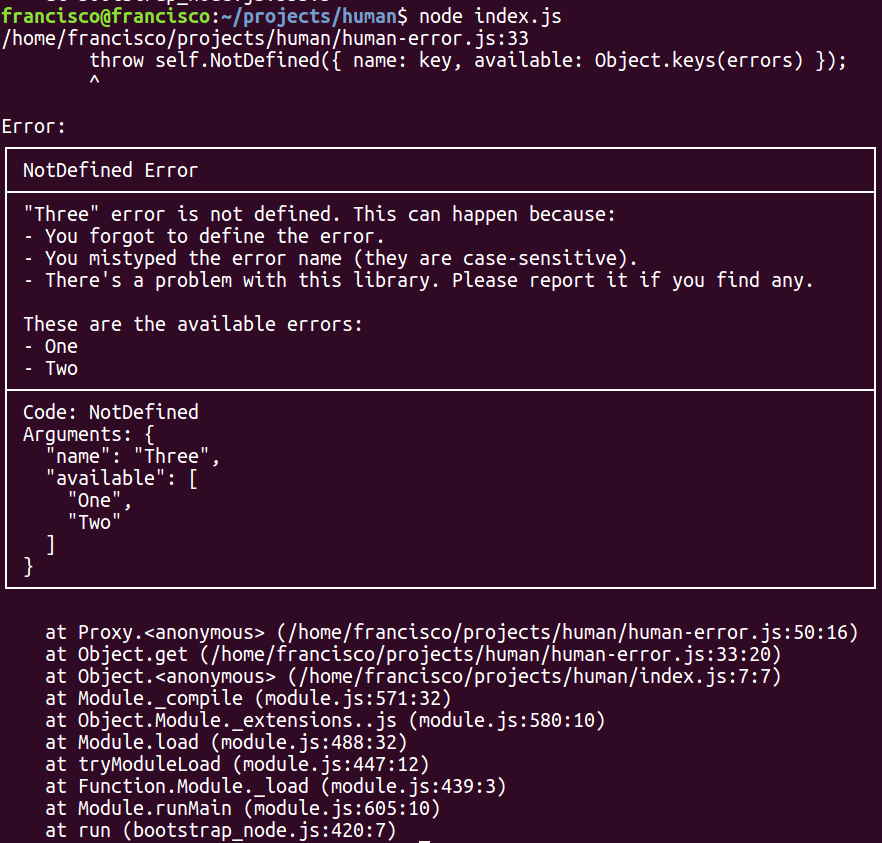
An error while running node app.js |
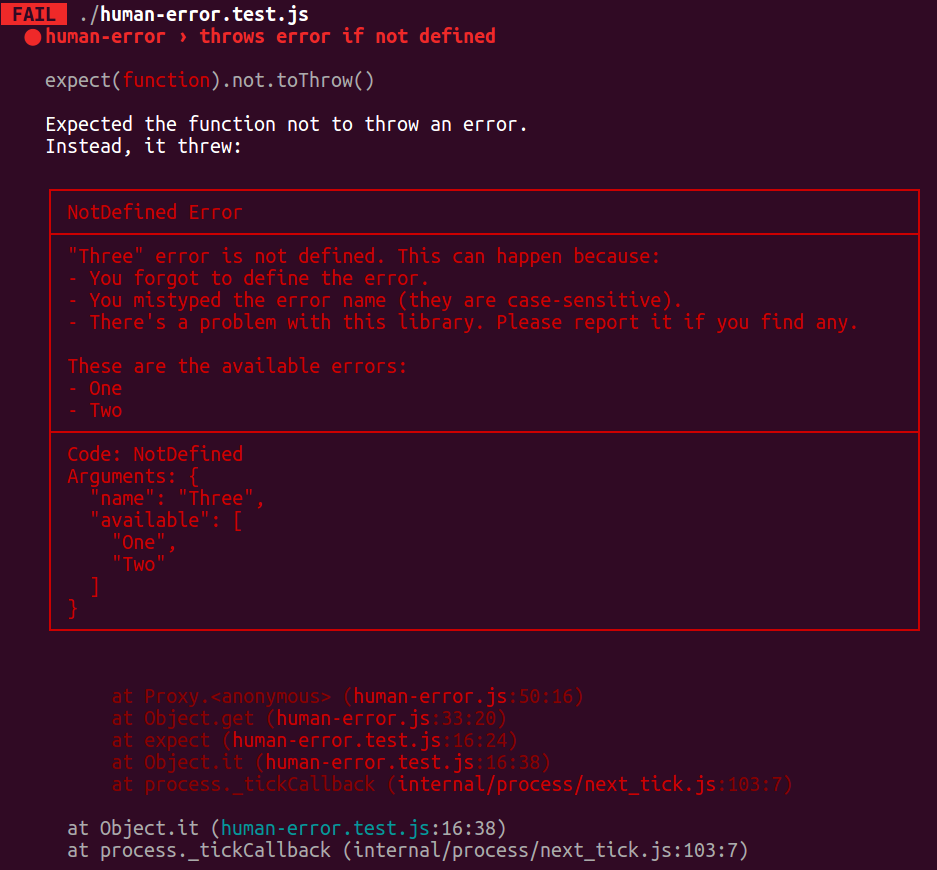
Same error while testing with jest |
Getting started
Install it with NPM:
npm install human-errorThen create your error codes:
// myfun-errors.jsconst errors = // [optional] a url where the error is explained in-depth `http://example.com/error/`; // "NAMESPACE" can be whatever you want (or nothing at all)errors'NAMESPACE.missingcallback' = ` myFun() expects a callback to be passed but nothing was passed.`; errors'NAMESPACE.invalidcallback' = ` myFun() expects the argument to be a callback function. `; moduleexports = errors;Then use them in your code:
// myfun.jsconst errors = ; module { if !cb throw ; if !cb instanceof Function throw ; ;};Options
url[false]: if there's an url to show more info. It can be a string in which case it will just be printed or a function that build the error such as(key) => 'https://example.com/errors#' + keyso you can show the appropriate support url.extra[{}]: an object that defaults to all of the options in the namespace. Useful for example for status code errors (status: 500) etc.width[80]: the minimum width of the row. It cannot cut strings since links shouldn't be cut.plain[false]: avoid generating a table and using plain-text only, in case some things break.