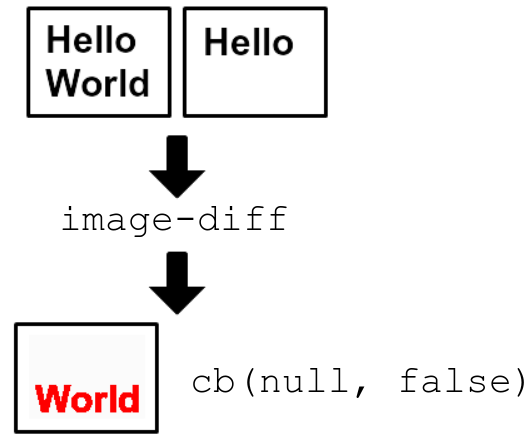
image-diff 
Project deprecated
We no longer have any active maintainers on this project and as a result have halted maintenance.
As a replacement, please see alternative projects like looks-same and pixelmatch:
https://github.com/gemini-testing/looks-same
https://github.com/mapbox/pixelmatch
Create image differential between two images
This was created as part of a visual regression project.

Getting Started
Requirements
image-diff depends on ImageMagick.
Please install this before continuing.
Setup
Install the module with: npm install image-diff
var imageDiff = ;;Documentation
image-diff exposes the function imageDiff as its export.
imageDiff(options, cb)
Create an differential image between multiple images
- options
Object- options.actualImage
String- Path to actual image file- options.actualImage must exist
- options.expectedImage
String- Path to expected image file- If options.expectedImage does not exist, a transparent image with the same height/width will be created.
- options.diffImage
String- Optional path to output differential image - options.shadow
Boolean- Optional flag to indicate if we should draw a shadow of the unchanged parts of the images- For example, if an image is
+and we diff with-, then the image will have|be red but also contain a faded- - By default, this options is
falsemeaning a shadow will not be drawn
- For example, if an image is
- options.actualImage
- cb
Function- Error-first function to handle diff resultcbshould have the signaturefunction (err, imagesAreSame)- err
Error|null- If there was an error in diffing, this will be it - imagesAreSame
Boolean- Indicates that images are same or not
imageDiff.getFullResult(options, cb)
Same as imageDiff but yields a fuller result
- options
Object- SeeimageDiff#options - cb
Function- Error-first function to handle diff resultcbshould have the signaturefunction (err, result)- err
Error|null- If there was an error in diffing, this will be it - result
Object- total
Float- Root mean square pixel difference across all pixels- Value can range from 0 (no difference) to 655535 (every pixel is different)
- percentage
Float- Normalized total difference- Value can range from 0.00 (no difference) to 1.00 (every pixel is different)
- More info here: http://www.imagemagick.org/discourse-server/viewtopic.php?f=1&t=17284
- total
Example:
var imageDiff = ;imageDiff;imageDiff.getRawResult(options, cb)
Same as imageDiff but yields raw CLI result
- options
Object- SeeimageDiff#options - cb
Function- Error-first function to handle diff resultcbshould have the signaturefunction (err, result)- err
Error|null- If there was an error in diffing, this will be it - result
String- Result from ImageMagick'scomparecommand- Example output can be found here: http://www.imagemagick.org/discourse-server/viewtopic.php?f=1&t=17284
CLI usage
We offer an image-diff executable to diff from the CLI. When images match, its exit code will be 0. When they don't match, then it will be non-zero (e.g. 1).
$ image-diff --help
Usage: image-diff [options] <actual-image> <expected-image> [diff-image]
Options:
-h, --help output usage information
-V, --version output the version number
--shadow Draw a shadow of unchanges parts on diff image
Example usage:
# Images don't match image-diff checkerboard.png white.png diff.pngecho $?# 1 # We can look at `diff.png` for the diff result # Images do match image-diff checkerboard.png white.pngecho $?# 0 Contributing
In lieu of a formal styleguide, take care to maintain the existing coding style. Add unit tests for any new or changed functionality. Lint via grunt and test via npm test.
Attribution
The font used for the example image is Arial 30pt bold and Courier New 38pt.
License
Copyright (c) 2013 Uber
Licensed under the MIT license.