- 1. Preámbulo
- 2. md-Links
- 3. Instalación
- 4. Opciones de uso
- 5. Consideraciones
- 6. Plan de acción para el desarrollo
- 7. Checklist
Markdown es un lenguaje de marcado
ligero muy popular entre developers. Es usado en muchísimas plataformas que
manejan texto plano (GitHub, foros, blogs, ...) y es muy común
encontrar varios archivos en ese formato en cualquier tipo de repositorio
(empezando por el tradicional README.md).
md-Links, es una librería que te permite extraer los links de tus archivos
Markdown, detectar cuáles ya no son válidos y reportar algunas estadísticas.
npm install IndiraPe/DEV005-md-links
Se ejecuta en la terminal de la siguiente manera:
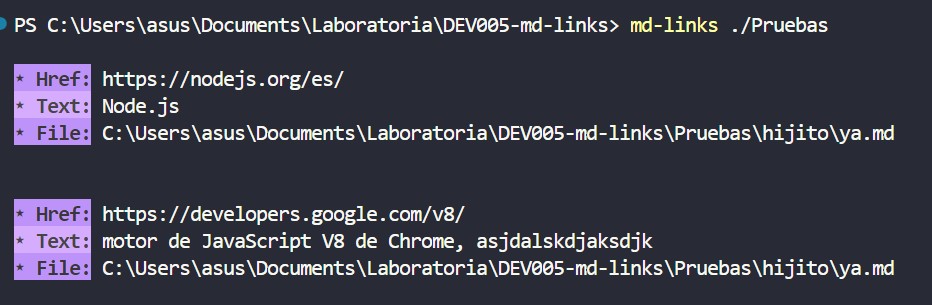
md-links <path-to-file-or-directory>
Los valores retornados son:
-
href: URL encontrada. -
text: Texto que aparecía dentro del link. -
file: Ruta del archivo donde se encontró el link.
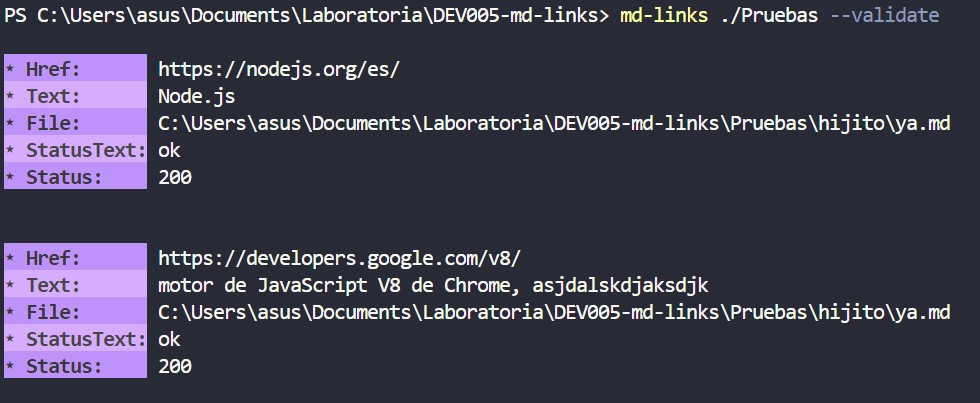
md-links <path-to-file-or-directory> --validate
Los valores retornados son:
-
href: URL encontrada. -
text: Texto que aparecía dentro del link. -
file: Ruta del archivo donde se encontró el link. -
status: Código de respuesta HTTP. -
statusText: Mensajefailen caso de fallo uoken caso de éxito.
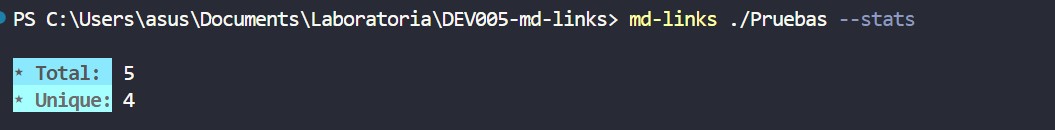
md-links <path-to-file-or-directory> --stats
Los valores retornados son:
-
total: Número de links encontrados. -
unique: Número de links que no se repiten.
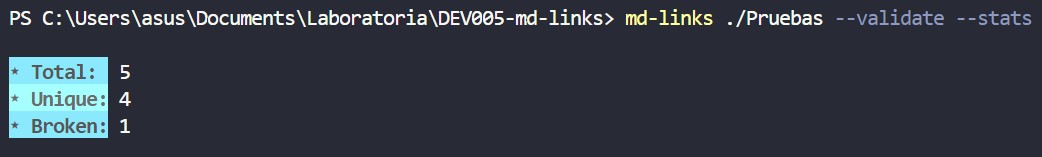
md-links <path-to-file-or-directory> --stats --validate
también
md-links <path-to-file-or-directory> --validate --stats
Los valores retornados son:
-
total: Número de links encontrados. -
unique: Número de links que no se repiten. -
broken: Número de links que no son válidos.
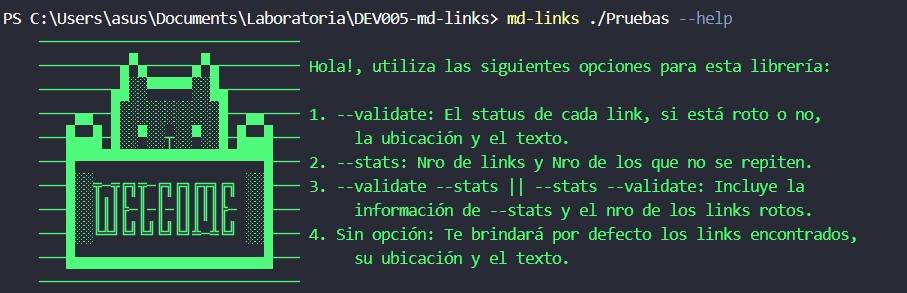
md-links --help
Te retornará un pequeño cuadro donde te indica que opciones están disponibles para su uso.
También puedes importar el módulo de la siguiente manera:
const mdLinks = require('md-links')
mdLinks('<path-to-file-or-directory>', { validate: false })
.then(elem => {
console.log(elem);
})
.catch(error => {
console.error(error);
}); { validate: false }: URL del link, texto y ruta del archivo .md
{ validate: true }: URL del link, texto, ruta del archivo .md, status y el texto del status('ok' o 'fail')
- Se usaron librerías externas como: Colors y Axios.
- El color por defecto en la consola no es morado, es azul, si deseas
el mismo visual de los ejemplos, usa el tema
Draculaen tu Visual Studio Code. - Si tu sistema operativo es Windows, te sugiero que trabajes con la
consola
Windows PowerShell.
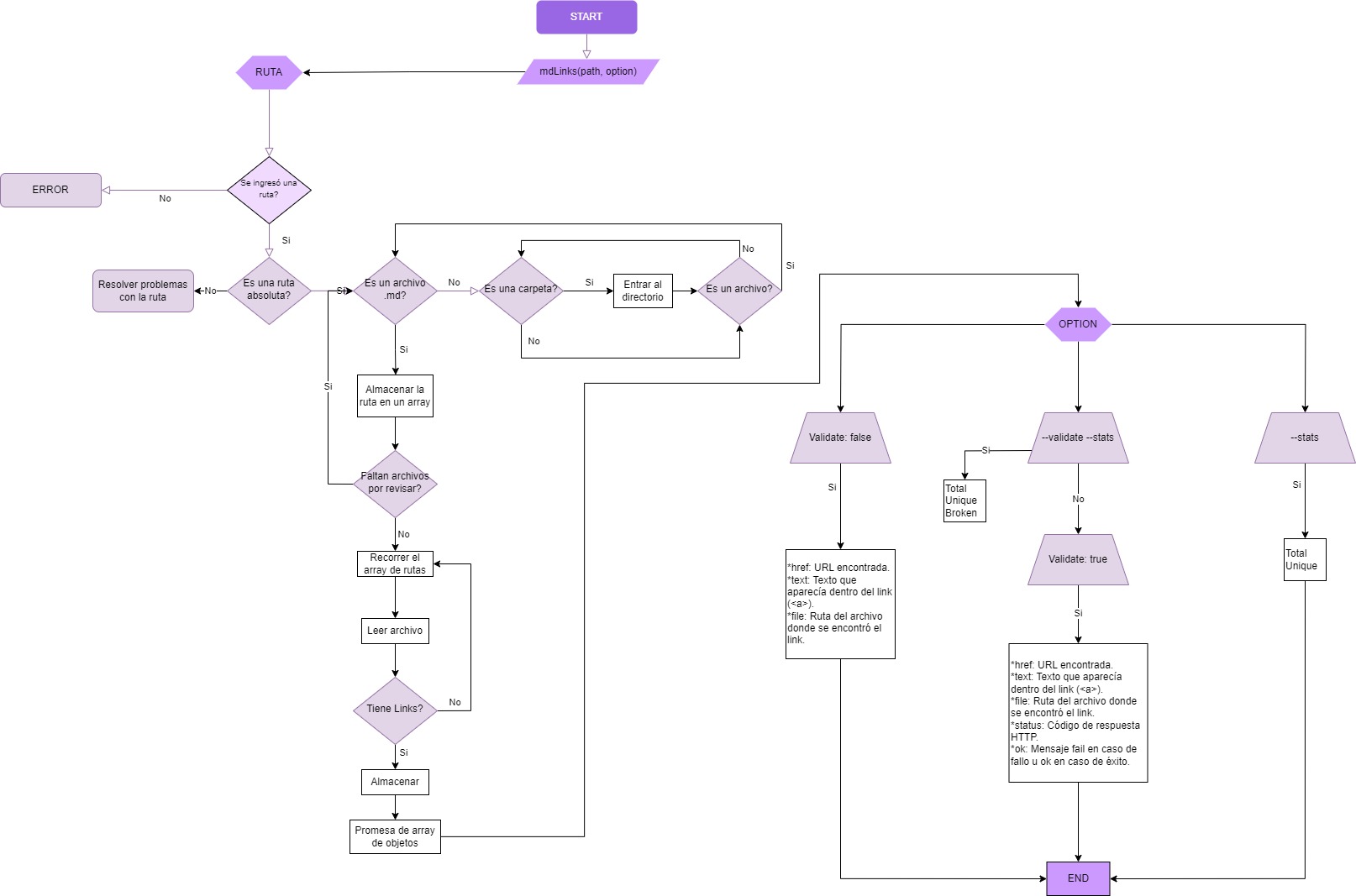
Antes de comenzar, organicé las primeras tareas en GitHub-projects, que engloba al desarrollo del diagrama de flujo, organización del boilerplate e instalación de las dependencias.
Teniendo el diagrama de flujo plasmado, procedí a organizarlo en pequeñas tareas, dividiendo el camino en dos Milestones: Path(para el trabajo de las rutas y extracción de links) y Option (para el trabajo de las opciones disponibles para el usuario y sus validaciones).
- [:ballot_box_with_check:] Puede instalarse via
npm install --global <github-user>/md-links
- [:ballot_box_with_check:] Un board con el backlog para la implementación de la librería.
- [:ballot_box_with_check:] Documentación técnica de la librería.
- [:ballot_box_with_check:] Guía de uso e instalación de la librería
- [:ballot_box_with_check:] El módulo exporta una función con la interfaz (API) esperada.
- [:ballot_box_with_check:] Implementa soporte para archivo individual
- [:ballot_box_with_check:] Implementa soporte para directorios
- [:ballot_box_with_check:] Implementa
options.validate
- [:ballot_box_with_check:] Expone ejecutable
md-linksen el path (configurado enpackage.json) - [:ballot_box_with_check:] Se ejecuta sin errores / output esperado
- [:ballot_box_with_check:] Implementa
--validate - [:ballot_box_with_check:] Implementa
--stats
- [:ballot_box_with_check:] Pruebas unitarias cubren un mínimo del 70% de statements, functions, lines, y branches.inte
- [:ballot_box_with_check:] Pasa tests (y lrs) (
npm test).