正式版
iview-form-designs
简介
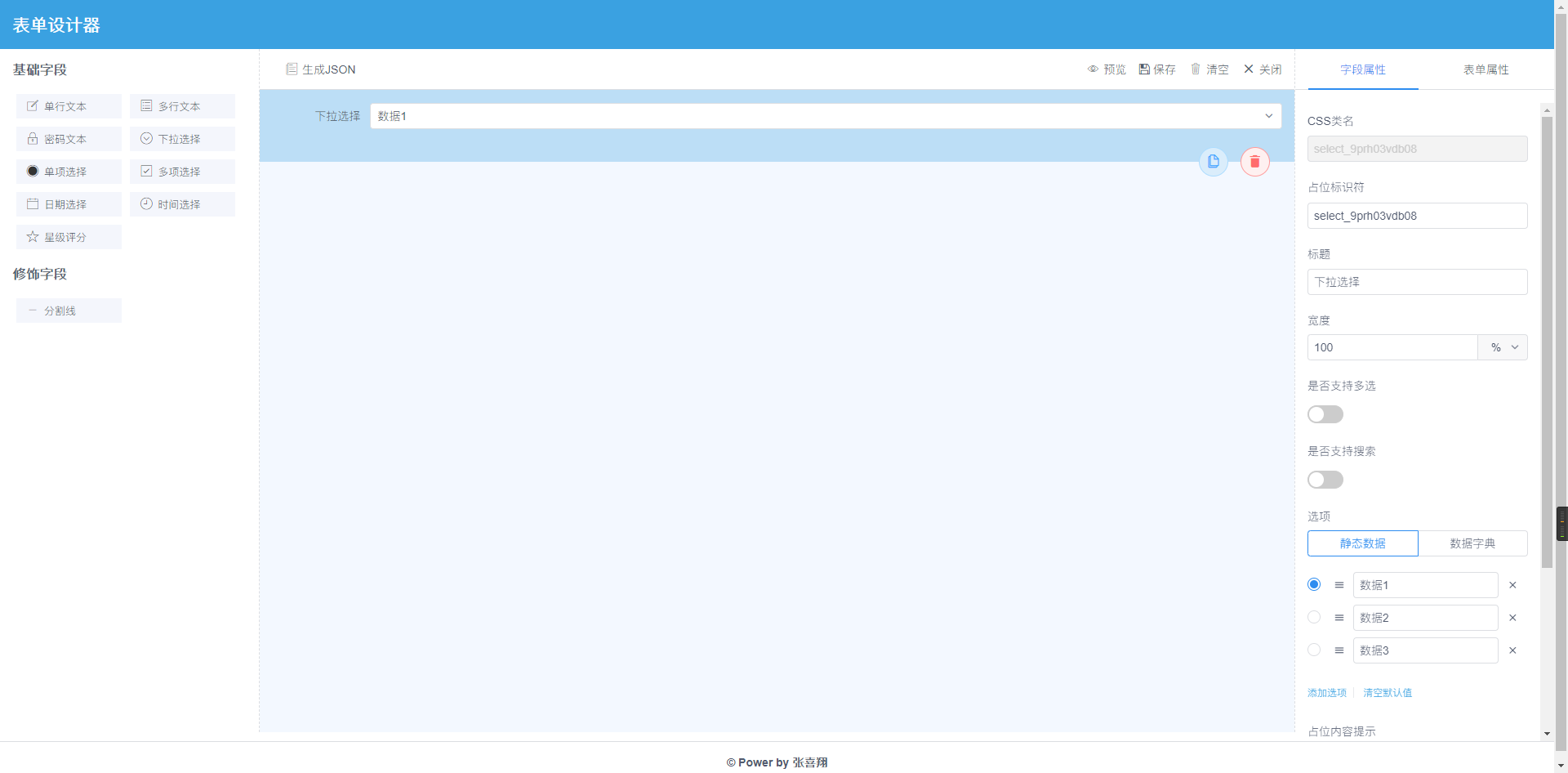
本项目是一款基于 Vue-cli3 + iViewUI 的表单设计器,拖拽式操作让你快速构建一个表单。
依赖
view-design 4.0.0+ UI框架
$ npm i view-designvuedraggable 2.20.0+ 拖拽插件
$ npm i vuedraggablevue-json-viewer 2.2.0+ JSON数据展示
$ npm i vue-json-viewervuex 3.0.0+
$ npm i vuex安装、配置和使用
1、安装
$ npm i iview-form-designs2、配置
import store from '../vuex/store'
import FormDesign from 'iview-form-designs'
Vue.use(FormDesign, {store})表单设计器
属性
| 参数 | 说明 | 类型 |
|---|---|---|
| frame | 绑定表单模板框架【格式按照保存的格式】 | String / Object |
| clearable | 关闭表单设计器是否清空表单内容 | Boolean |
| dictionaryListUrl | 字典列表链接 | String |
| dictionaryDataUrl | 字典数据链接 | String |
方法
| 参数 | 说明 | 类型 | 返回值 |
|---|---|---|---|
| saveForm | 保存表单设计器内容 | function | data |
| closeForm | 关闭表单设计器 | function | — |
示例
<template>
<FormDesign
:frame="formData"
:dictionaryListUrl="URL"
:dictionaryDataUrl="URL"
@saveForm="save"
@closeForm="close"
clearable />
</template>
<script>
export default {
data() {
return {
formData: {},
}
},
methods: {
//获取表单数据
get() {
this.axios({
method: 'get',
url: 'url'
}).then(success => {
this.formData = success.data.data;
})
},
//保存表单数据
save(data) {
this.axios({
method: 'post',
url: 'url',
data: data
}).then(success => {
console.log('保存成功');
})
},
//删除表单数据
close() {
this.$router.go(-1);
},
}
}
</script>响应式布局介绍
xs(<576px):最小栅格数 24
sm(>=576px):最小栅格数 24
md(>=768px):最小栅格数 12,大于 12 按照自己设的栅格展示
lg(>=992px):最小栅格数 8,大于 8 按照自己设的栅格展示
xl(>=1200px):完全按照自己设的栅格展示
默认字段设置
1、进入表单设计器设置默认字段,然后点击左上角的 “生成JSON” 并复制 JSON 数据
2、将 JSON 数据内的 list 数组字段 defaultField 改为 true ,并绑定到 frame 属性即可
{
"list": [
{
"id": "rate_srdhqouv7no",
"key": "rate_srdhqouv7no",
"title": "星级评分",
"labelWidth": null,
"itemWidth": "100%",
"gridWidth": 24,
"rules": "{'pattern': '','message': '该项格式不正确'}",
"icon": "iconstar",
"type": "rate",
"category": "base",
"starCount": 5,
"allowHalf": false,
"showText": false,
"defaultField": false,
"defaultValue": 0,
"disabled": false,
"hide": false,
"required": false,
"requiredMsg": "",
"requiredType": "1",
"changeList": [
"id",
"key",
"title",
"labelWidth",
"itemWidth",
"gridWidth",
"starCount",
"allowHalf",
"showText",
"operator",
"defaultValue",
"required"
],
"componentType": "base"
}
],
"config": {
"labelWidth": 150,
"labelTextAlign": "right",
"itemSize": "default"
},
"current": 0
}表单生成器
属性
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| ref | 被用来给DOM元素或子组件注册引用信息 | String | — |
| frame | 绑定表单模板框架【格式按照保存的格式】 | String / Object | — |
| data | 绑定表单数据内容 | String / Object | — |
方法
| 参数 | 说明 | 类型 | 返回值 |
|---|---|---|---|
| submit | 对整个表单内容进行校验,校验成功返回内容,校验失败返回undefined | function | status, data |
| reset | 对整个表单内容进行重置 | function | — |
示例
<template>
<ViewForm
ref="viewRef"
:frame="formData"
:data="data" />
</template>
<script>
export default {
data() {
return {
formData: {},
data: {}
}
},
methods: {
//提交表单内容
submit() {
this.$refs.viewRef.submit((status, data) => {
if(status) {
//校验成功,弹出表单内容
alert(data);
} else {
//校验失败
}
})
}
//重置表单内容
reset() {
this.$refs.viewRef.reset();
},
}
}
</script>更新日志
| 版本 | 说明 |
|---|---|
| v1.1.4 | 1、新增修饰字段,文本组件; 2、新增字段属性,标题宽度,标题宽度设置后不跟随全局标题宽度(字段属性的层级高于表单属性); 3、修复表单内容出现的校验问题; 4、优化星级评分组件,已选评分支持再次点击取消选择; 5、所有选择组件现在默认返回key和value组成的字符串对象; 6、表单设计器做了自适应展示; 7、新增字段属性,默认字段,当默认字段为 true 时字段删除功能隐藏,清空表单设计器默认字段不会清空; |
| v1.1.2 | 1、表单设计器兼容iView4.5.0+版本(iView版本更新到了4.5.0后,对原有的栅格布局组件样式进行了修改【强制使用flex布局】,通过样式权重修改用回旧版本的样式代码) |
| v1.1.0 | 1、表单设计器和生成器 data 属性改名 frame,绑定表单框架数据; 2、修复因为修饰字段没有给栅格布局,导致基础字段被覆盖导致无法填写的问题; 3、修复表单设计器关闭按钮只生效一次的问题; 4、修复表单设计器的框架JSON数据改变时,渲染界面没发生改变的问题; 5、表单生成器新增 data 属性,绑定表单内容数据; 6、修复表单生成器多次引用,导致框架数据相互干扰的问题 |
| v1.0.5 | 1、新增表单生成器,可通过表单生成器将表单设计器设计好的内容生成出来; 2、基础字段新增栅格布局 |
| v1.0.2 | 1、修复动态获取字典接口请求报错的问题; 2、修复表单数据获取解析报错的问题 |
| v1.0.1 | 1、新增基础字段,数字文本组件; 2、修复自定义方法,保存表单获取不到表单内容的问题 3、修复自定义方法,关闭表单内容未重置的问题; 4、修复拖入字段组件和展示的字段组件不一样,增删改查报错的问题 |