Jira web component library
Web component library for JIRA.
Currently under development. Please keep in mind that it will change later.
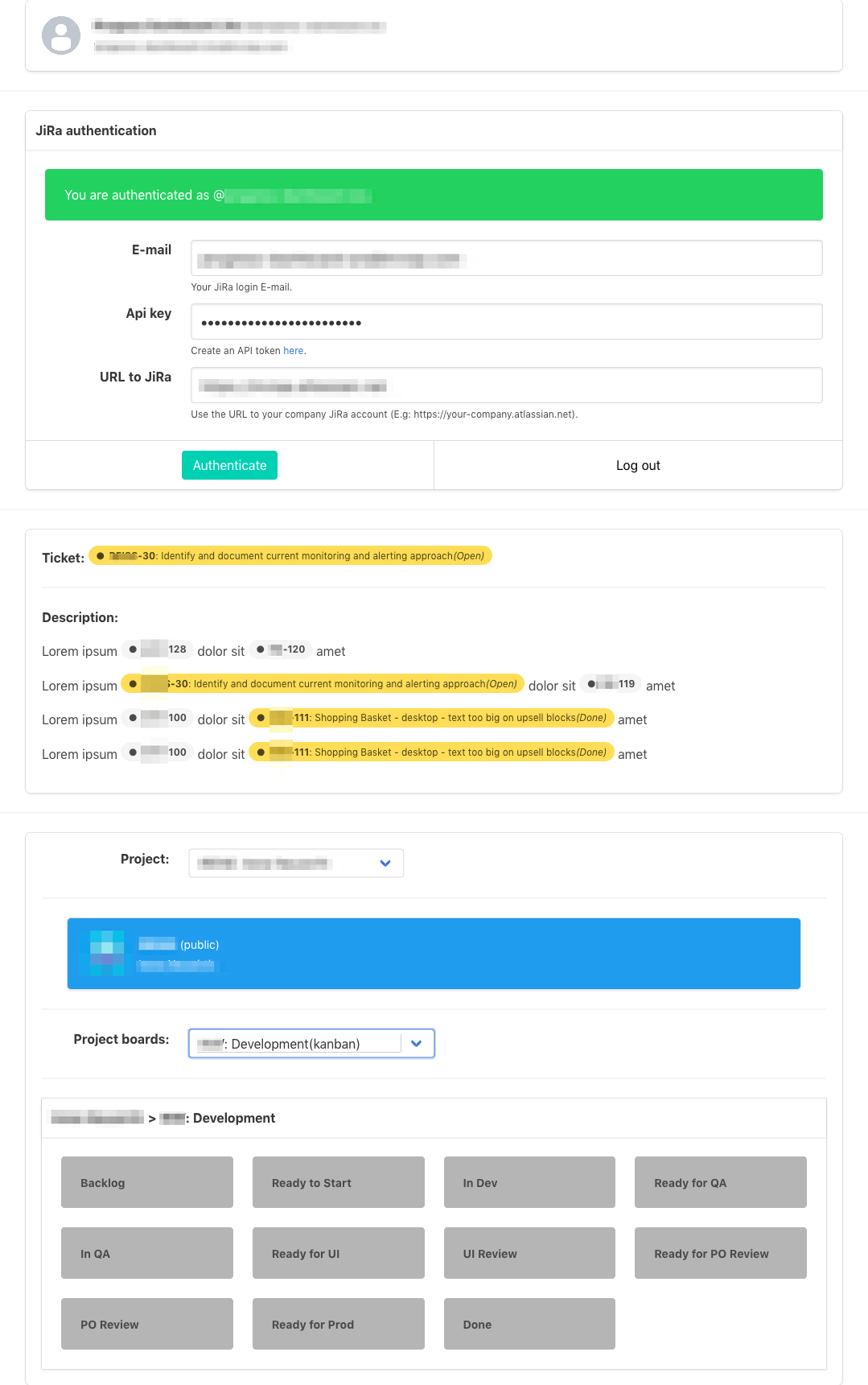
Teaser

Getting started
Install package...
npm install jira-web-components --save;Or use a script tag...
In order to be able to communicate with JIRA you need a CORS proxy server. Please go to cors-anywhere for more information.
Example server (optimised for hosting on heroku):
// server.jsconst host = processenvHOST || '127.0.0.1';const port = processenvPORT || 4444;const originBlacklist = ;const originWhitelist = ; { if !env return ; return env;} const corsAnywhere = ;corsAnywhere;Or clone this repo, and look for the server.js in the project root.
Once you have the server script:
#!/bin/bash export HOST=cors.my-website.comexport PORT=8080export CORSANYWHERE_WHITELIST=https://my-website.com,http://my-website.com,http://test.my-website.comnode server.jsFor testing only you can also use: https://cors-anywhere.herokuapp.com
Using the Components
Config
You have to have it somewhere on the top of the HTML code.
Parameters:
cors: the cors server URL (see details above)safe: Iffalseit saves the email, api key, and url in the local storage. It's only recommended to use it if you have only one user. A safer way is to set it true and store this information on a server. You can use the<jira-auth>components public methods to authenticate.
Visual Components
These components render actual content (see functional components later).
Authentication form
Auth user card
Inline issue tag
Project Card
Project Dropdown
Methods:
getProject= () =>object;
Events:
'jira-project-selected': {detail:object}
Project Board Dropdown
Methods:
getBoard= () =>object;
Events:
'jira-board-selected': {detail:object}
Project Board Panel
Shows board info with the given board id, and columns. (Recommended to use it in combination with the board select component)
Text wrapper
Replaces the [JIRA:EX-123] issue ticket codes with <jira-issue> components.
Lorem ipsum [JIRA:EX-123] dolor sit [JIRA:EX-456] amet. Lorem ipsum [JIRA:EX-123] dolor sit [JIRA:EX-456] amet. Lorem ipsum [JIRA:EX-123] dolor sit [JIRA:EX-456] amet.Combining Components
Some of the components can be combined. You can see a full example of these combinations here.
<!-- the project card will always show the selected project --> <!-- the board select will always list the boards for the selected project --> <!-- the board panel will always show the details for the selected board --> Functional Components
These components only serve functional purpose by exposing public methods and emitting events. You can use them for you own componment implementations.
Example:
<!-- index.html --><!-- ... -->Auth
You can handle the authentication using this component.
Methods:
setEmail= (v:string) =>void;setApiKey= (v:string) =>void;setUrl= (v:string) =>void;getUserData= () =>object;getEmail= () =>string;getApiKey= () =>string;getUrl= () =>string;authenticate= async () =>void;isAuthenticated= () =>boolean;reset= () =>void;
Events:
'jira-auth-user-changed': {detail:object}'jira-auth-user-fetching-changed': {detail:boolean} - It's true when the data is being fetched from the API.'jira-auth-status-changed': {detail:boolean}'jira-auth-email-changed': {detail:string}'jira-auth-apikey-changed': {detail:string}'jira-auth-url-changed': {detail:string}
Issue
You can get info about an issue by using this component.
Methods:
getIssue= () =>object;
Events:
'jira-issue-loaded': {detail:boolean}
Projects
You can get the all available projects.
Methods:
fetchProjects= async () => Promise<array>;getProjects= () =>array;
Events:
'jira-projects-loaded': {detail:boolean}'jira-projects-fetching-changed': {detail:boolean}
Project Boards
You can get the all available boards for a project.
Methods:
serProject= () => void;fetchBoards= async () => Promise<array>;getBoards= () =>array;
Events:
'jira-boards-loaded': {detail:boolean}'jira-boards-fetching-changed': {detail:boolean}
Styleguide, examples and detailed documentation:
Click here for the documentation and examples!