jsCast
An Audio Streaming Application written in JavaScript
- storage types / API
- input (item) types / API
- plugin types / API
- CLI support
- whitelist / blacklist

Quick Start
Using CLI
Install jsCast globally:
$ npm i -g jscastUse the new command to start an instance:
$ jsCast- override default port:
-p PORT/--port PORT - change storage type:
-s TYPE/--storage-type TYPE - set active plugins:
-t TYPE1,TYPE2/--plugin-types TYPE1,TYPE2 - ffmpeg binary path:
--ffmpeg-path PATH - initial youtube items - fillable storage types only:
--youtube-items URL1,URL2 - whitelist:
--whitelist COUNTRY1,COUNTRY2 - blacklist:
--blacklist COUNTRY3,COUNTRY4
Using Script
;; const instance = ; const icyServer = instancepluginManager;const webClient = instancepluginManager; instancestation ; instance start port: 8000 { return true; // allow this client } ;Prerequisites
first of all install NodeJS, jscast is based on it.
jscast uses fluent-ffmpeg as dependency so ffmpeg needs to be installed on your system.
Installation
As dependency:
$ npm install jscastPlay around and contribute to the project:
$ git clone https://github.com/ardean/jsCast$ cd jsCast$ npm i$ npm startPlugin Types
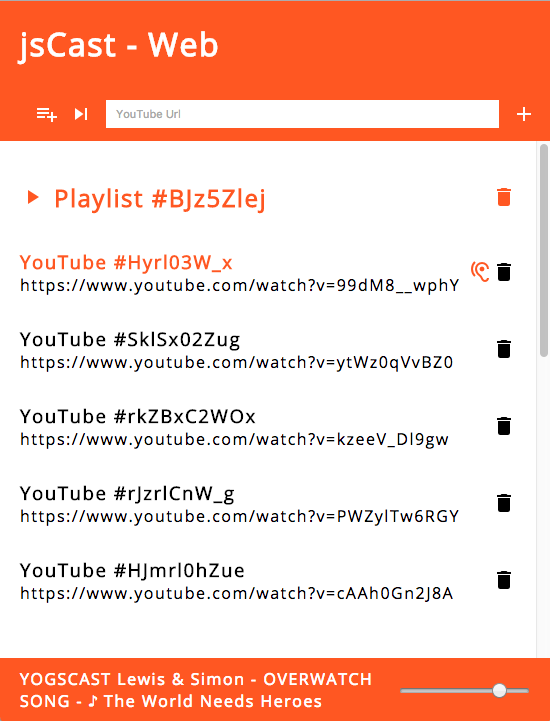
Web Client
Web Client is a webapp to control jsCast playlists and items. the route is /web by default. At the moment there is just a YouTube type implemented but the idea is to control everything with this webapp. There is also a player (using a audio tag) embedded to play the SHOUTcast output, however for me this worked only with a Desktop-Browser. god knows why...
IcyServer
The IcyServer's task is to send the SHOUTcast data (received from the Station) to the clients. the route is / by default.
Speaker
This Plugin outputs the current track to the speakers.
Station
The Station is the core class which controls the Stream with his data and whatever currently is playing.
Item Types
Built-in item types:
- File gets audio files from the filesystem using the
filenameoption - YouTube fetches the audio data and info from YouTube using an
urloption - Use Stream to hand over a Readable Stream object with the
streamoption
more item types
Storage Types
Built-in storage types:
- JSON creates a folder with a json file per playlist, filename is the
playlist id - Memory stores playlists in memory, so
changes will be loston shutdown
If thats not enough, you can create your own one
Examples
Custom Items
jsCast has playlists with typed items. You can easily add your own item type:
;;; { thisstreamNeedsPostProcessing = true; // indicates if stream should be post processed to mp3 } { // get stream code... ; // MyItem done && ; } { // get metadata code... ; // myValue done && ; } Item; start;Custom Storages
You can use the built-in storage types or create your own one:
; { thisisFillable = true; // indicates that this type can be pre filled on init } { // initialize code... done && ; } { // fill storage from playlists option in Server and Station class done && ; } { // findAll code... done && ; } { // insert code... done && ; } { // update code... done && ; } { // remove code... done && ; } Storage; start;TODO
- API Documentation
- Authentication
- Change async to Promise

