jshint-stylish 
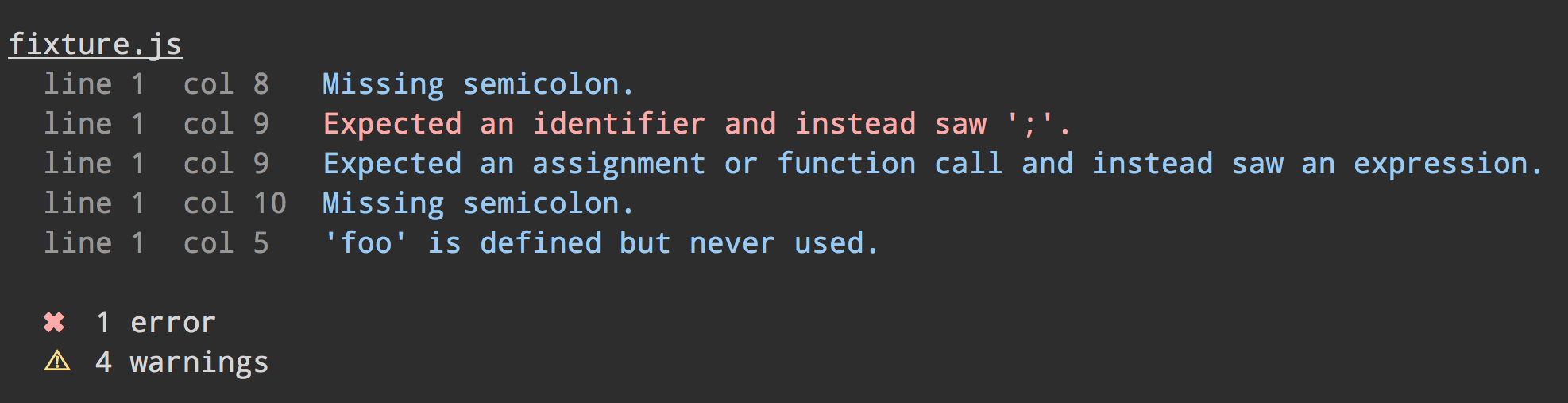
Stylish reporter for JSHint
I would personally recommend this awesome ES6 course by Wes Bos.
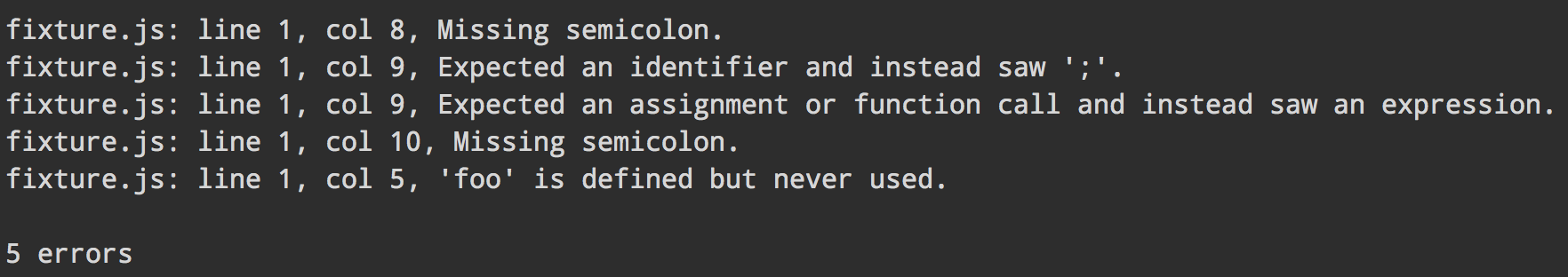
Compared to the default reporter:
Install
$ npm install --save-dev jshint-stylish
Usage
JSHint CLI
$ jshint --reporter=node_modules/jshint-stylish file.js
gulp-jshint
gulp.task('default', () =>
gulp.src(['file.js'])
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('jshint-stylish'))
);grunt-contrib-jshint
grunt.initConfig({
jshint: {
options: {
reporter: require('jshint-stylish')
},
target: ['file.js']
}
});
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.registerTask('default', ['jshint']);Options
beep
Type: boolean
Default: false
The system bell will make a sound if there were any warnings or errors.
Gulp example
gulp.task('default', () =>
gulp.src(['file.js'])
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('jshint-stylish', {beep: true}))
);License
MIT © Sindre Sorhus