Kakapo.js 
Next generation mocking framework in Javascript - docs
Contents
Kakapo its a full featured http mocking library, he allows you to entirely replicate your backend logic in simple and declaritive way directly in the browser. This way you can easily prototype and develop the whole Application without backend and just deactivate Kakapo when you go production. In order to achieve that Kakapo gives you a set of utilities like Routing, Database, Response, Request and so on...
Installation
$ npm i kakapo -D
$ bower i kakapo -D
Examples
Before going deep into the Kakapo docs, we want to show you some examples of how to use Kakapo in your apps, in order to demonstrate how easy to integrate it is
Basic
Use the kakapo router to declare two custom routes and returning custom data.
; const router = ; router; router; const server = ; server; ; ;Using the DB
Combine the usage of the Router and the Database to have a more consistent way of managing the mock data. In the following example we are defining the user factory and later using some access methods provided by the db.
; const db = ; db;db; const router = ; router; router; const server = ; server;server; ; ;As you can see, the database automatically handles the id generation, so you don't have to worry about assigning incremental id's of any kind.
Unchaining the Router
Next you will see how to use other features of the router and figure out the things you can build with it. In this example we show you how easy is to create a fake pagination handling, which is based in the actual requested page.
; const router = ; router; router;const server = ; server; ; const headers = ;headers;const request = '/users/10/friends/55'; ;Fetch & XMLHttpRequest support
Kakapo have Fetch and XMLHttpRequest support by default, but you can always change that if you want, see the interceptors docs.
; const router = ; router; const server = ; server; ; const xhr = ; xhr { if xhrreadyState !== 4 return; const response = JSON; console; console;};xhr;xhr; Database candyness
Check how easy to build a consistent CRUD Api with the kakapo db.
; const sever = ;const router = ;const databse = ; database; database; router;router;router;router; const server = ; server;server; const getUsers = { return ;} const createUser = { return $;}; const updateLast = { return $;}; const deleteFirst = { return $;}; // users[0].id === 1, users.length === 5 // response.id === 6, response.firstName === 'Hector' // response.code === 200 // users[0].id == 2, users[4].id == 6, users.length == 5 // user.id == 6, user.lastName == 'Zarco' // users.length == 5 Passthrough
You don't need to do anything in order to keep your existing request working as they were before. Kakapo will just passthrough all the request that doesn't match any of the defined routes and fire the associated callback.
; const server = ;const router = ; router; const server = ; server; ; ; Demo Apps
TODO App
Every project needs a TODO App, so here is the Kakapo one. Straightforward vanilla js app, uses the fetch api for the networking part.
Check the demo or look at the code

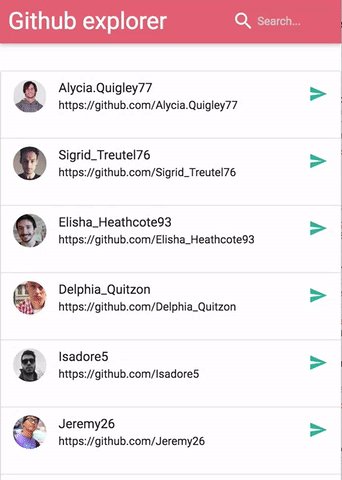
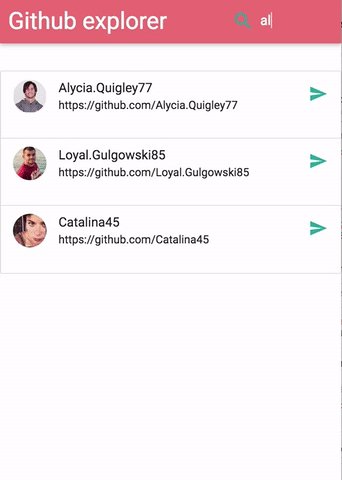
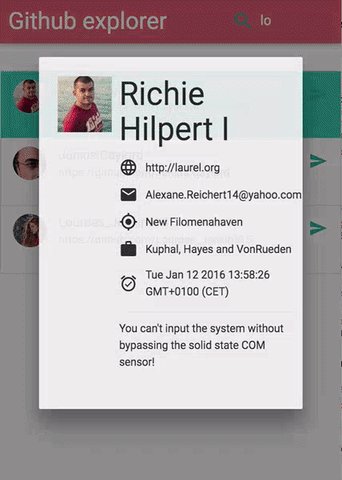
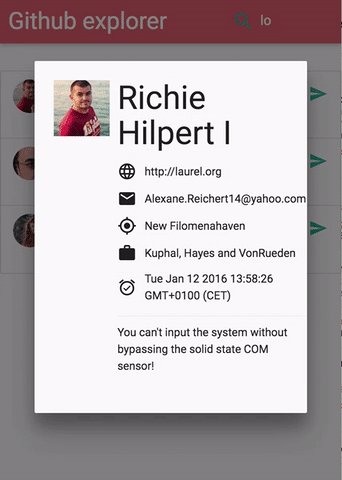
Github explorer
Basic github users search example, based 100% on the (Github Api)[https://developer.github.com/v3]. It shows you how easy is to replicate the logic of a backend with Kakapo and iterate faster when building the UI. This example also uses jQuery just to demostrate the compatibility with Kakapo.
Check the demo or look at the code

Components
Server
The Kakapo Server is the main component of the framework, he is charge of activate things and link components like the router or the database.
Linking components
So, in order to make your router to start intercepting requests, you must connect him with your server using the use method. Also is a good practice to connect your current database with your server, that way you will receive her as a parameter in your request handlers. This practice is very useful when you have multiple databases and routers, since you can easily swicth them without rewriting anything, see Scenarios section
const myDB = ;const router = ;const server = ; router; server;server; ; Router
The Router class gives you the functionality to it has a very intuitive interface, so if you ever had to build any kind of rest api in any server-side language, you are already familiar with the Kakapo router. that allows you to define complex routes (like in a real server)
Method handling
Those are the supported http methods
; const router = ; routerrouterrouterrouterRequest object
You can access to all the request properties through the request object passed in the request handler
router; $Options
Other useful router options are the host and the requestDelay, you just need to pass them at the initialization moment
; const router = host: 'https://api.github.com' requestDelay: 2000;Database
Database along with the Router is also one of the most important components, if you learn how to use it properly you can reuse tons of code and become really productive, that's why Kakapo promotes the use of the Database but you can still don't use it and return whatever you want from the request handlers.
Factories
They come with Faker a cool library to generate fake data Just a brief example of what you can achieve with the db:
; const router = ;const database = ;const server = ; db;db; router; router; router; server;server;Relationships
Sometimes while mocking, you miss some sort of consistency in your responses. Let's say you have a blog and when you ask for comments of a post you return a post_id that doesn't match any of the post ids...
You can solve that using relationships, they are designed to help you create this consistent state across all your requests. The methods are belongsTo and hasMany
; const server = ;const db = ;const router = ; const blogFactory = posts: db authors: db //Notice how we expecify the author id, to force to return that record always;const postFactory = title: 'Js for the lulz' body: 'html body' blog: db;const userFactory = name: 'devlucky' followers: 1000; db;db;db; db;db;db;Response
The Response object is a helper class mostly used inside the request handlers to provide rich responses to your real handlers
; const server = ;const router = ; router; server;Serializers
This is another component very familiar in backend laguages, Serializers offers you a way to abstract the render part of your entities. In this example we cover a common case in which you have different versions of your Api and you want to represent that in Kakapo in the same way
const ApiV2Serializer = { const id = recordid; const metadata = created_at: ; const attributes = Object; return id type attributes ;}; const db = ; db; db; Interceptors
This component is the one that actually handles the original request, is a private one but you can configure it in the Router. Just pass strategies in the constructor, by default both fetch and XMLHttpRequest are used.
; const server = ;const fetchRouter = strategies: 'fetch';const xhrRouter = strategies: 'XMLHttpRequest'; server; //LATER server; Scenarios
The scenario concept is nothing else than the ability of having different presets of Kakapo, like router, database, etc... and later, allow the user to decide when he wants to use one of other.
Let's say you want to check how the spinners looks in your app, in that case you probably will put a higher value as a requestDelay, to make sure that the requests are intercepted late and you can check the UI... other good use case might be one in which you want to test the performance of a view when you have thousands of elements, in order to achieve that you will just need to pass a high number to the create method of the Database:
; const userFactory = { return name: fakernamefindName age: 24 city: 'Valencia' };const usersHandler = dball'user';const wifiServer = requestDelay: 150;const threeGServer = requestDelay: 1000;const router = ;const chillDB = ;const stressfulDB = ; chillDB;chillDB; stressfulDB;stressfulDB; wifiServer;threeGServer; //Pick the server with more latency if you want to check how the spinner looks like//server.use(wifiServer);server; //Here you just have to switch between different databases in order to test the UI with tons of users//server.use(chillDB);server; Fake data
As mention above, you can use Faker for generate fake data, take a look at the full demo here. Also note that you can define nested properties and use Faker on them:
db;ROADMAP
Full support for JSONApiSerializer
Node.js compatibility
Node.js interceptors

