L.keyboard-help
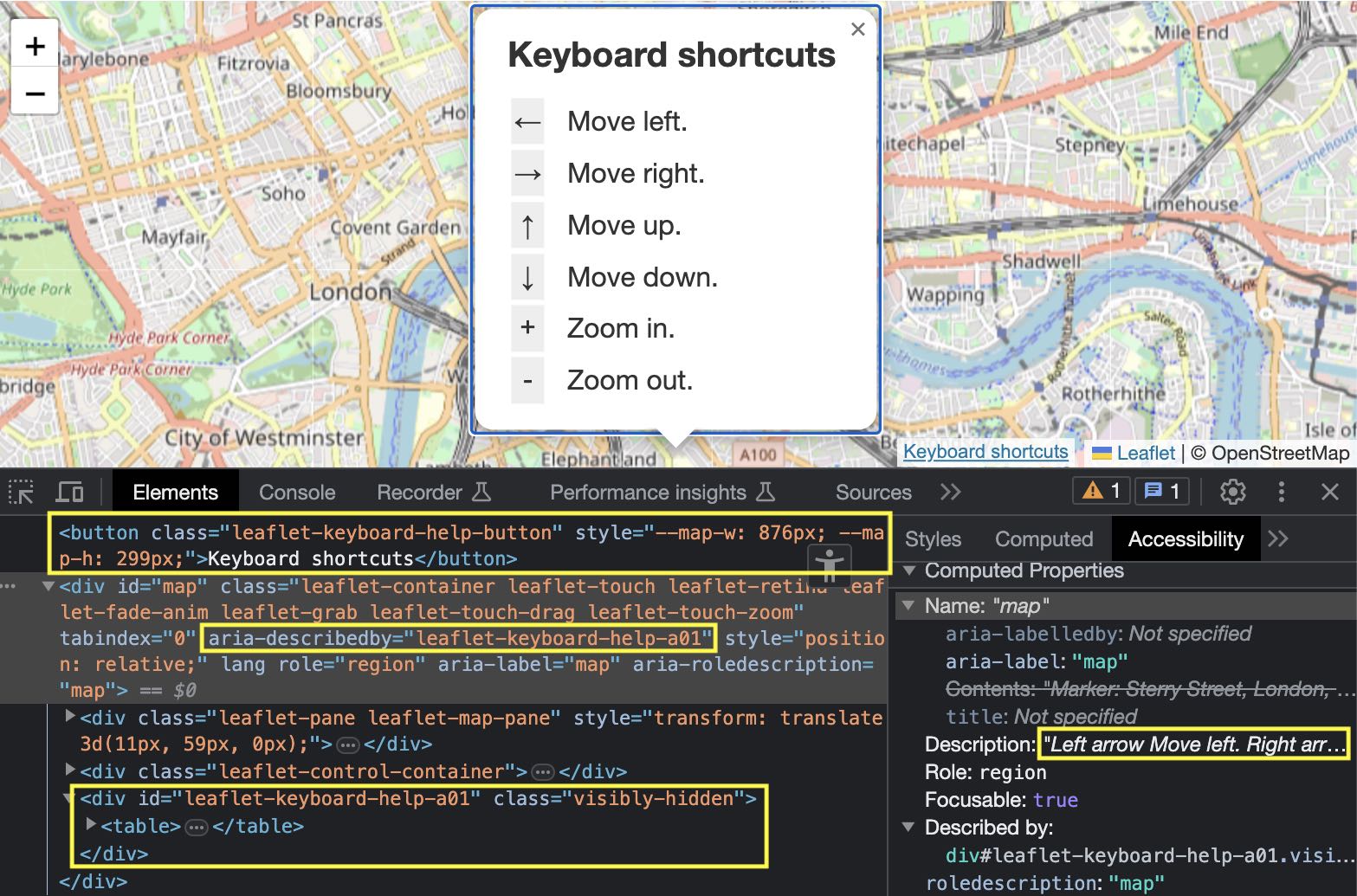
A control to display help for keyboard shortcuts in a popup, on a Leaflet map.
- See: Changelog
- Related issue: L-9131
- Demo: nfreear.github.io/leaflet.plugins
Focus order
A note on focus order — the “Keyboard shortcuts” button appears before the map container in the focus order, but visually appears at the bottom-right of the map, next to the “Leaflet” attribution link. This deliberate, but there’s room for improvement!
Usage
Include or import core Leaflet, the plugin and plugin stylesheet:
<link href="path/to/leaflet.css" rel="stylesheet">
<link href="path/to/L.keyboard-help.css" rel="stylesheet">
…
<script src="path/to/leaflet.js"></script>
<script src="path/to/L.keyboard-help.js"></script>Then, set the keyboardHelp option when creating a map:
var map = L.map('map', {
keyboardHelp: true
// ...
}).setView([51.505, -0.09], 13);
// ...Feedback, contributions and pull requests are welcomed!
License: MIT.