Leaflet.Coordinates
What is this?
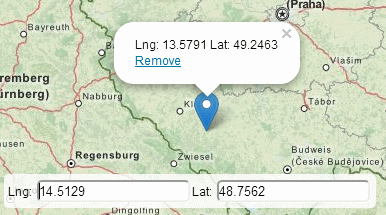
A Leaflet plugin to view mouse coordinates. Also the user can change the coordinates and get a marker on that position viewing the coordinates.
Tested with Leaflet 0.5+


Demo anyone?
How to use?
Lcontrol;Releases
License

This work is licensed under a Creative Commons Attribution 3.0 Unported License.