Leaflet.Elevation
What is this?
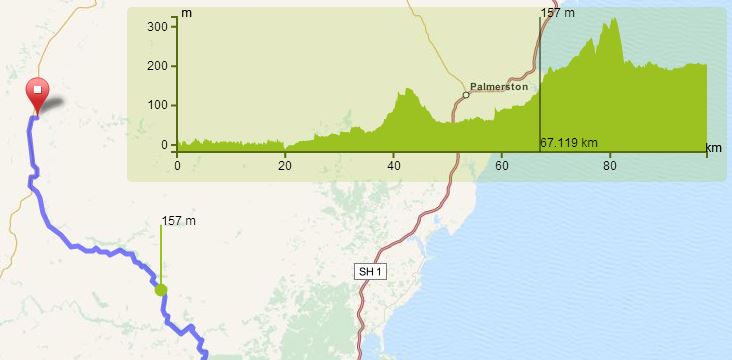
A Leaflet plugin to view an interactive height profile of polylines lines using d3. This plugin is under development.
Supported and tested Browsers:
- Chrome
- Firefox
- IE 10+
Supported data:
- GeoJSON Demo
- GPX-files using leaflet-gpx Demo
Tested with Leaflet 0.4+

Install with npm
npm install leaflet.elevation
Install with Bower
bower install leaflet.elevation
How to use
Altitude information for each point is necessary in the given data.
//all used options are the default valuesvar el = Lcontrol;el;L;var el = Lcontrol;el;var g="./mytrack.gpx" async: true;g;g;// reset data and displayelclear;Setup development environment
If you are new to grunt please refer to the quick start guide.
Install npm dependencies with
npm install
Run jasmine tests with
grunt test
And compile with
grunt
Customizing styles
To generate different themes lessCSS is used. Create your own theme in a new .less file in src/css/themes. Usable variables are
@@//@//@@); //@@); //@@); //@@); //@//@//@//Add the theme file to the less- and cssmin task in the Gruntfile and you´re good to go.