Lego-react-json-view
JSON viewer with Dark Theme, Search, Filters, paths Reopening and more =)
Install (npm / yarn):
npm i -S lego-react-json-viewyarn add lego-react-json-viewDEMO
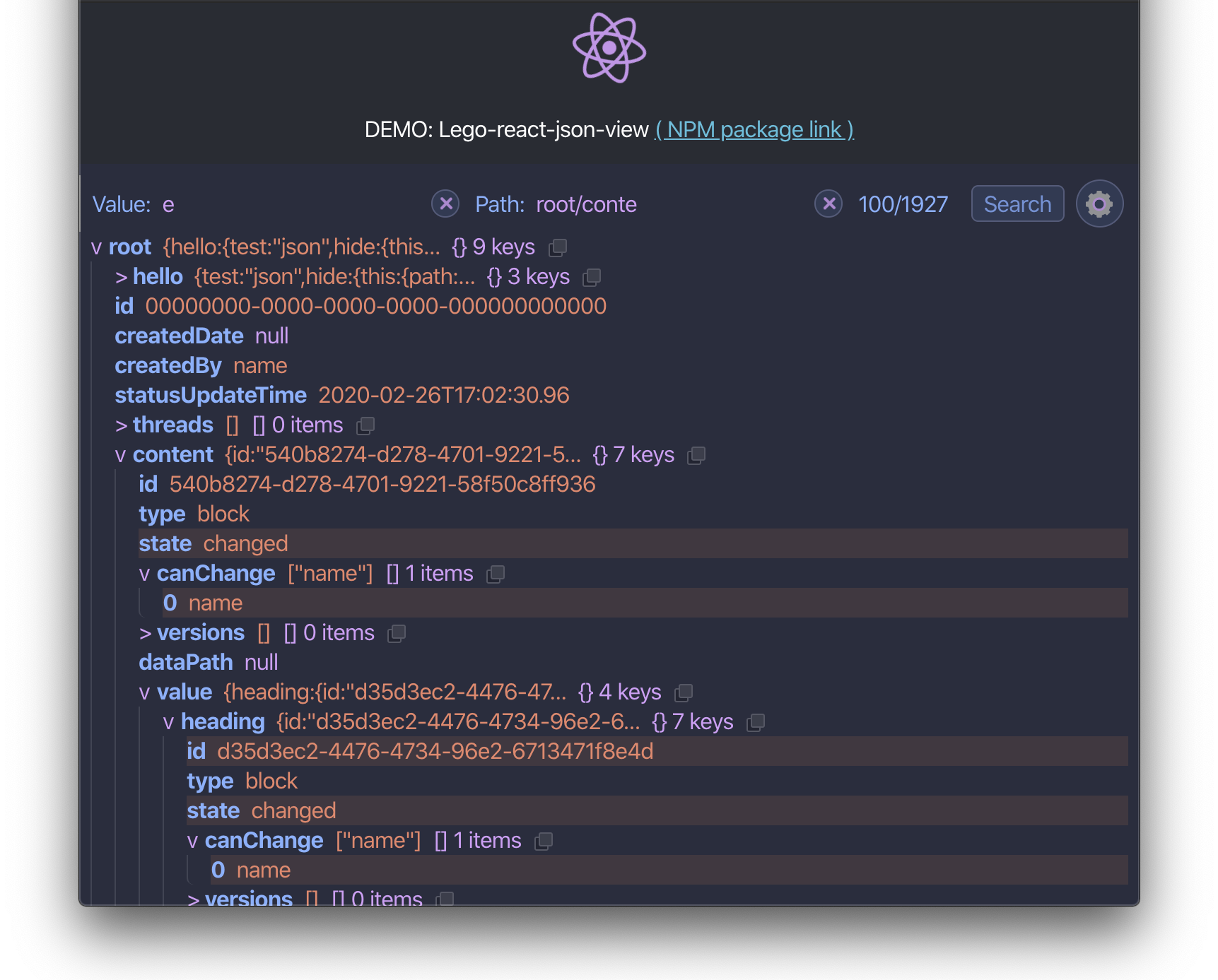
DEMO link: lego-react-json-view

Quick-start - React code example:
// Import LegoView;// ...//...// Use LegoReactJsonView with json datareturn ;//...Full example:
;; // Import LegoView; ; ReactDOM.render, document.getElementById"root";Custom settings:
Settings object (propsSettings) could be passed directly in react component:
... ; return ...Settings:
- fontSize - json font size;
- searchLimit - max number of showing results;
- theme - color theme mode ("light" | "dark" | "auto");
- isExpanded - is expanded by default all json objects?
Note:
- propsSettings have higher priority, then inner (witch could be changed via UI interface)!
- inner settings will be dropped to propsSettings after page reload!
Main features:
- Save previously opened paths in json;
- Collaps paths by collaps filters;
- Search paths in json.
TODO:
Custom filter settings:
- Add filter;
- Delete filter;
- Expanded block will be restored after page reload (saved in localStorage - LS) ;
- Show/hide collapsed section will be restored after page reload (LS);
- [-] Enable/disable filter (one by one).
"Search" in json:
- Value search;
- Path search;
- fuzzy search;
- Full json search
- heighlight all found results,
- collaps all unnecessary blocks in json after search;
- Find all paths in json tree;
- On Enter - show all results;
- Search button;
- Path could be separated by items: [".", "/", "\"].
Additional settings:
- Copy button clipboard;
- Dynamic font size (buttons);
- Auto change theme dark/light mode (based on macOS theme);
- Manual theme change (dark/light/auto mode).
Friendly ui:
- Settings toggle by button (on the right top corner ?);
- Toggle dark/light theme;
- [-] Redesign button (it's not clear that it's a button =) );
- Think about search counter (sometimes it's too big or too small);
- [-] Clipboard button scale with font size;
- [-] ? Show tooltip (Copied) after clicking on clipboard;
- onEnter search with empty input - clean results;
- Clear search text (button);
- Add settings close button;
- [-] Input animation (?);
- [-] On Search loading animations.