listr-simple-tree-renderer
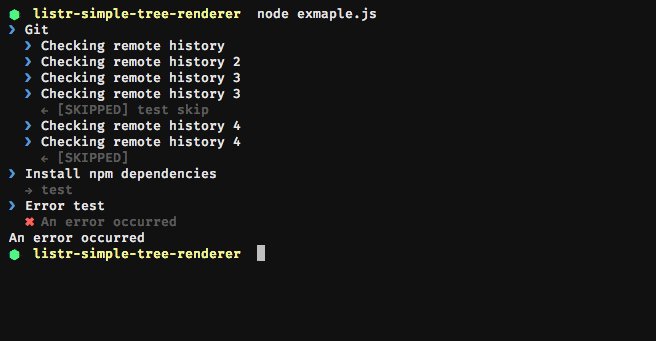
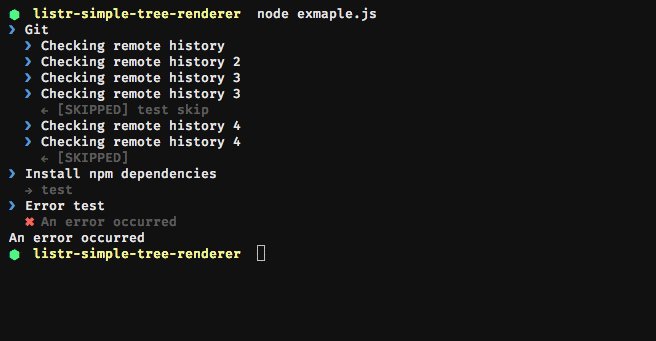
Listr simple tree renderer

- Shows simple task list in non-concurrent mode to support long task list (with visible subtask list).
- Inspired by listr-verbose-renderer and listr-update-renderer
- Task spinners are not used to allow rendering tree with history.
- Why this package when we can use listr-update-renderer?
Install
$ npm install --save listr-simple-tree-renderer
Usage
const SimpleTreeRenderer = ;const Listr = ; const list = title: 'foo' Promise title: 'Output can be function to change text' { task { return ` Custom render` } } renderer: SimpleTreeRenderer; list;Options
These options should be provided in the Listr options object.
indentString
Type: boolean
Default: true
Append every indention based on corresponding level task.
taskIcon
Type: string
Default: pointer
Icon that will be displayed next to the task name. Icon list in figures package
Spinner
Need to show spinner? Use custom rendering which will clear the output before changing task.
const logUpdate = const ElegantSpinner = /** * Shows spinner and runs given task. Returns value from the promise task. * * Do not output any data within promise task. * * @param * @param * @return */module { { logUpdateclear } const spinner = // Show the spinner const interval = try const response = await return response catch e throw e } task = title: 'test' Related
- listr - Terminal task list
- listr-update-renderer - Listr update renderer
- listr-silent-renderer - Suppress Listr rendering output
License
MIT © Martin Kluska