litegraph.js
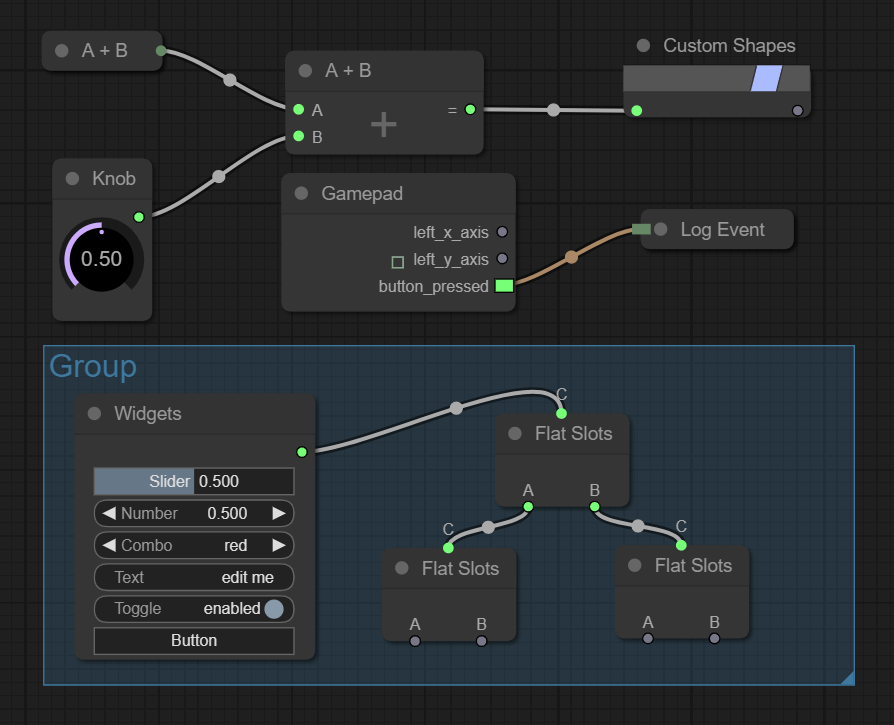
A library in Javascript to create graphs in the browser similar to Unreal Blueprints. Nodes can be programmed easily and it includes an editor to construct and tests the graphs.
It can be integrated easily in any existing web applications and graphs can be run without the need of the editor.
Try it in the demo site.

Features
- Renders on Canvas2D (zoom in/out and panning, easy to render complex interfaces, can be used inside a WebGLTexture)
- Easy to use editor (searchbox, keyboard shortcuts, multiple selection, context menu, ...)
- Optimized to support hundreds of nodes per graph (on editor but also on execution)
- Customizable theme (colors, shapes, background)
- Callbacks to personalize every action/drawing/event of nodes
- Subgraphs (nodes that contain graphs themselves)
- Live mode system (hides the graph but calls nodes to render whatever they want, useful to create UIs)
- Graphs can be executed in NodeJS
- Highly customizable nodes (color, shape, slots vertical or horizontal, widgets, custom rendering)
- Easy to integrate in any JS application (one single file, no dependencies)
Nodes provided
Although it is easy to create new node types, LiteGraph comes with some default nodes that could be useful for many cases:
- Interface (Widgets)
- Math (trigonometry, math operations)
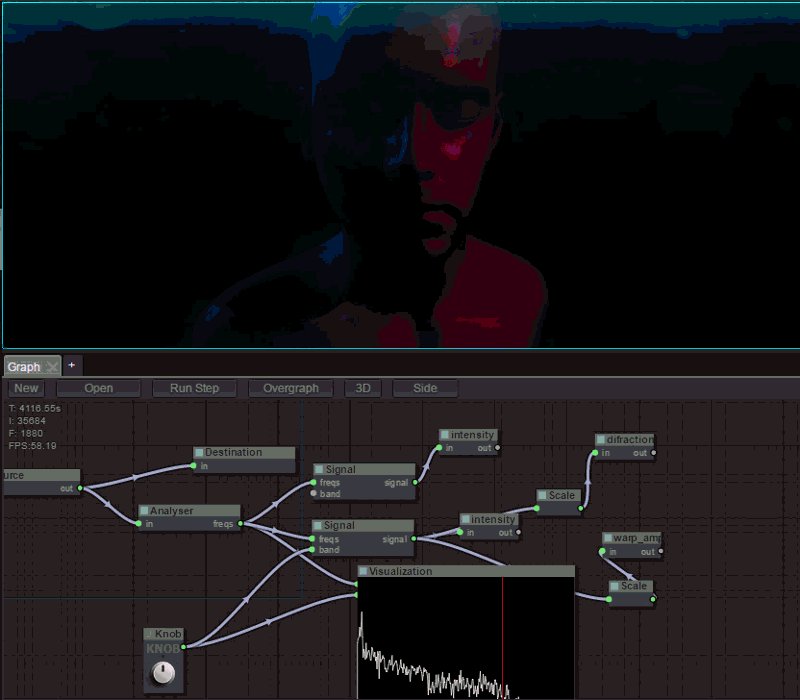
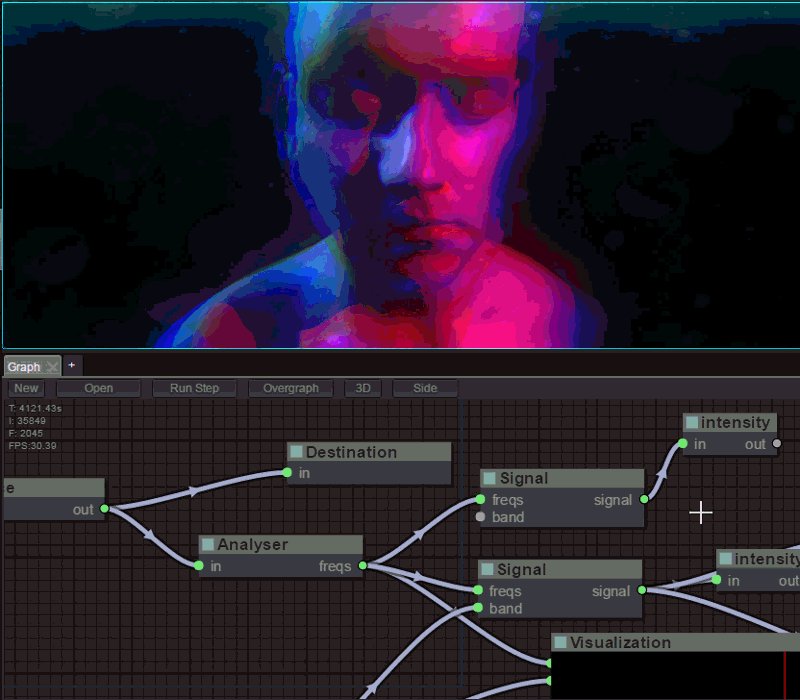
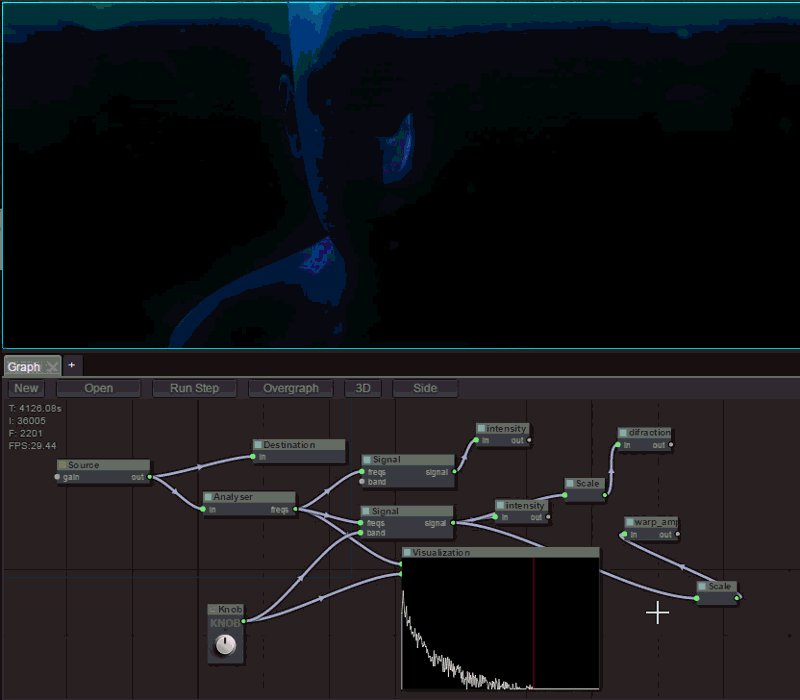
- Audio (AudioAPI and MIDI)
- 3D Graphics (Postprocessing in WebGL)
- Input (read Gamepad)
Installation
You can install it using npm
npm install litegraph.js
Or downloading the build/litegraph.js and css/litegraph.css version from this repository.
First project
How to code a new Node type
Here is an example of how to build a node that sums two inputs:
//node constructor class{ this; this; this; thisproperties = precision: 1 ;} //name to showMyAddNodetitle = "Sum"; //function to call when the node is executedMyAddNodeprototype{ var A = this; if A === undefined A = 0; var B = this; if B === undefined B = 0; this;} //register in the systemLiteGraph; or you can wrap an existing function:
{ return a+b;} LiteGraph;Server side
It also works server-side using NodeJS although some nodes do not work in server (audio, graphics, input, etc).
var LiteGraph = LiteGraph; var graph = ; var node_time = LiteGraph;graph; var node_console = LiteGraph;node_consolemode = LiteGraphALWAYS;graph; node_time; graphstartProjects using it
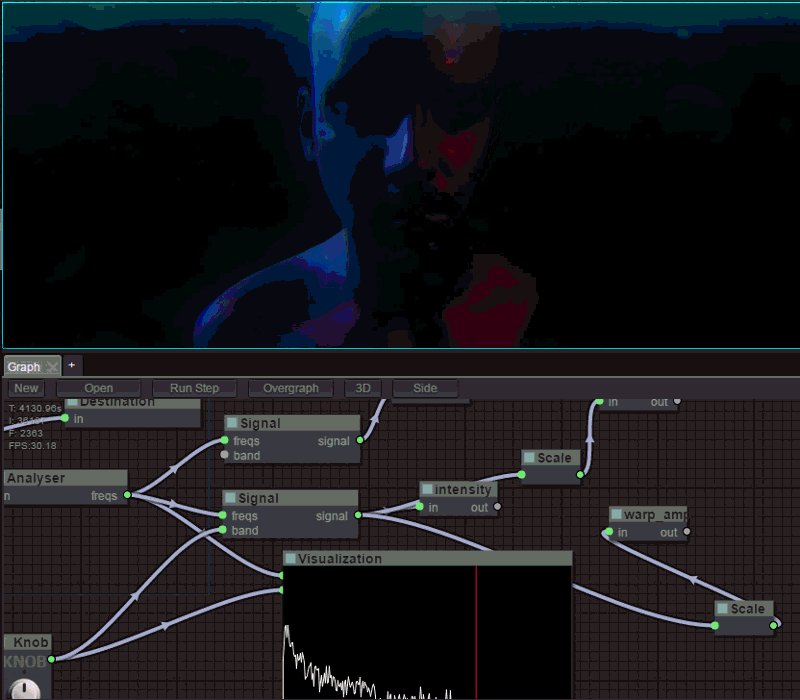
webglstudio.org

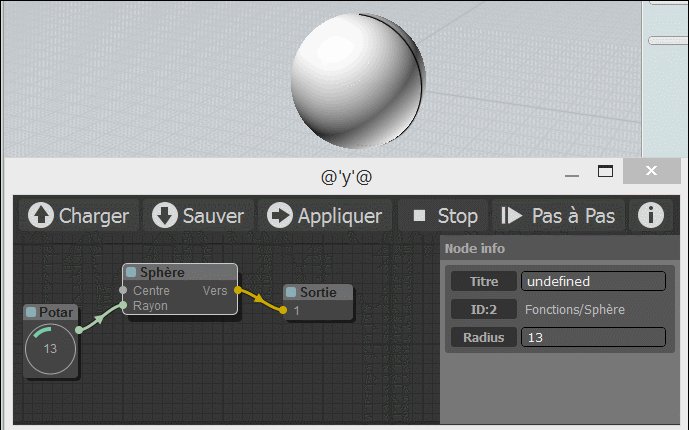
MOI Elephant

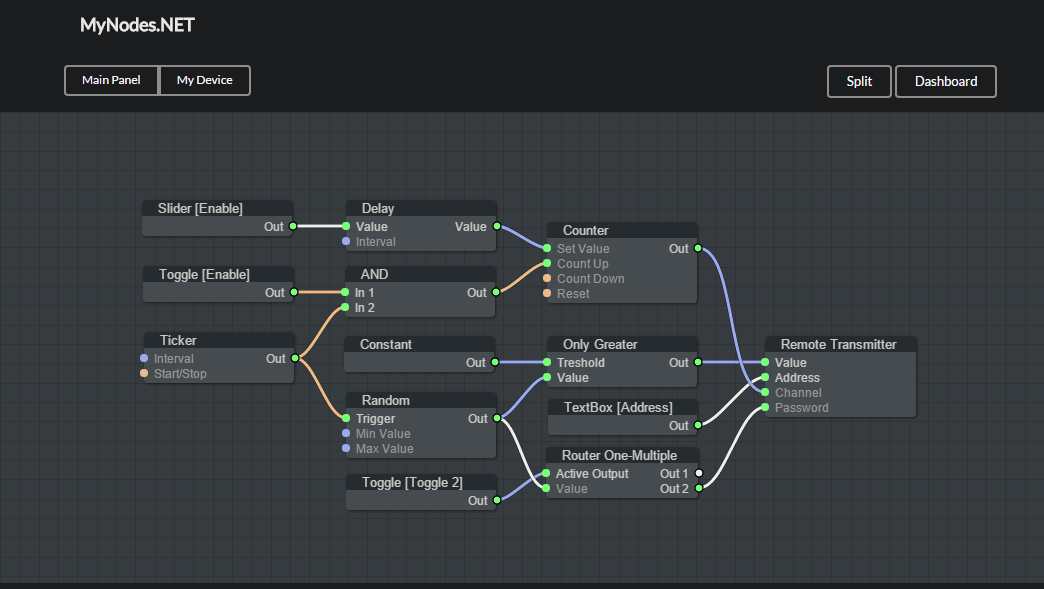
Mynodes

Utils
It includes several commands in the utils folder to generate doc, check errors and build minifyed version.
Demo
The demo includes some examples of graphs. In order to try them you can visit demo site or install it on your local computer, to do so you need git, node and npm. Given those dependencies are installed, run the following commands to try it out:
$ git clone git@github.com:jagenjo/litegraph.js.git$ cd litegraph.js$ npm install$ node utils/server.jsExample app listening on port 80!Open your browser and point it to http://localhost. You can select demo from the dropdown at the top of the page.
Feedback
You can write any feedback to javi.agenjo@gmail.com
Contributors
- kriffe
- rappestad
- InventivetalentDev
- NateScarlet
- coderofsalvation
