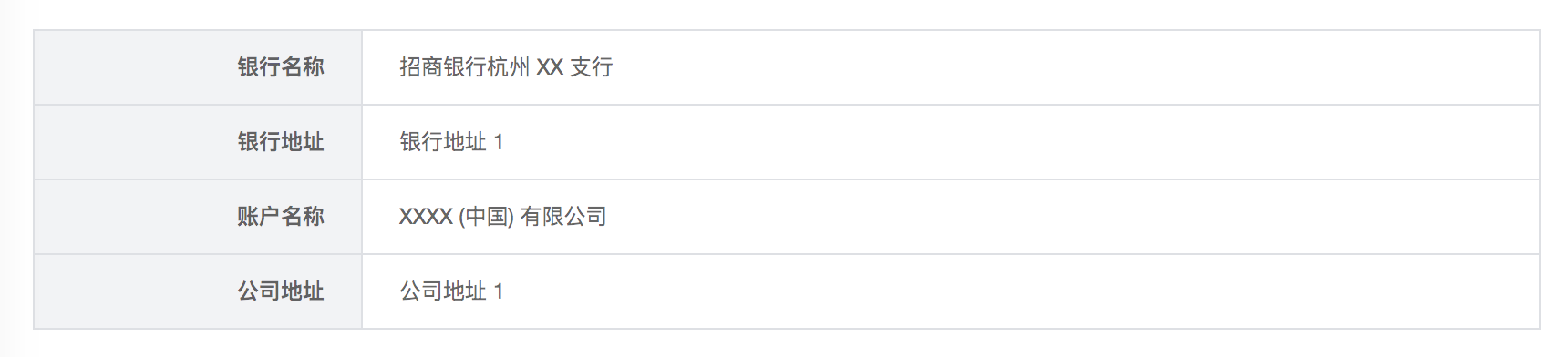
<TableLayout
outBorder={true}
innerBorder={true}
showHeader={false}
rowHover={true}
colums={[
{
name: "name",
size: "180px",
align: "right",
showBg: true,
rowBold: true
},
{
name: "desc",
size: "calc(100% - 180px)"
}
]}
data={[
{
name: "银行名称",
desc: "招商银行杭州 XX 支行"
},
{
name: "银行地址",
desc: "银行地址 1"
},
{
name: "账户名称",
desc: "XXXX (中国) 有限公司"
},
{
name: "公司地址",
desc: "公司地址 1"
}
]}
/>;
<TableLayout
outBorder={true}
showHeader={true}
colums={[
{
text: "评估纬度",
name: "name",
size: "180px",
vAlign: "center",
rowBold: true
},
{
text: "评估标准",
name: "desc",
size: "calc(100% - 180px)",
renderData: (cellData, rowData) => {
return (
<div>
{Array.isArray(cellData)
? cellData.map((i, k) => (
<div style={{ lineHeight: "28px" }} key={k}>
{i}
</div>
))
: cellData}
</div>
);
}
}
]}
data={[
{
name: "战役进度",
desc: [
"5 可以实现 XXX,保证 XXX,无 XXX 风险。",
"3 可以按照规定时间完成 XXX。",
"1 可以按照规定时间完成 XXX。"
]
},
{
name: "战役结果",
desc: [
"5 拿到 XXX 的结果,对 XXX 目标有 XXX 贡献",
"3 拿到 XXX 的结果,对 XXX 目标有 XXX 贡献"
]
}
]}
/>;