marko-snackbars
Snackbar notifications implemented with marko.js.

Installation
npm install --save marko-snackbarsUsage
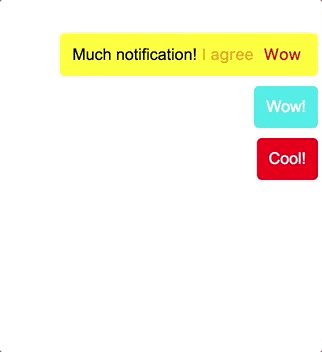
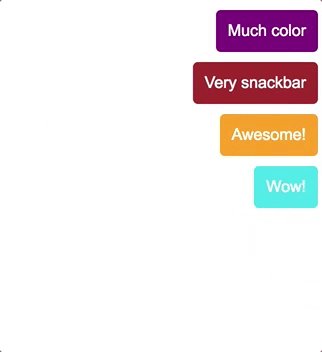
Creating notifications is simple. Just require the module and start creating the notifications using the createNotification method.
var snackbars = ; snackbars; By default, notifications will be appended to the document's body. An alternative target
can be specified by passing the createNotification method the target element.
snackbars;Demo
A demo site running with marko-snackbars can be started by running:
npm startBy default, the demo runs on port 8080 and is accessible from http://localhost:8080.
To change the default port set the PORT environment variable.
PORT=8082 npm start