Live
Masonreact
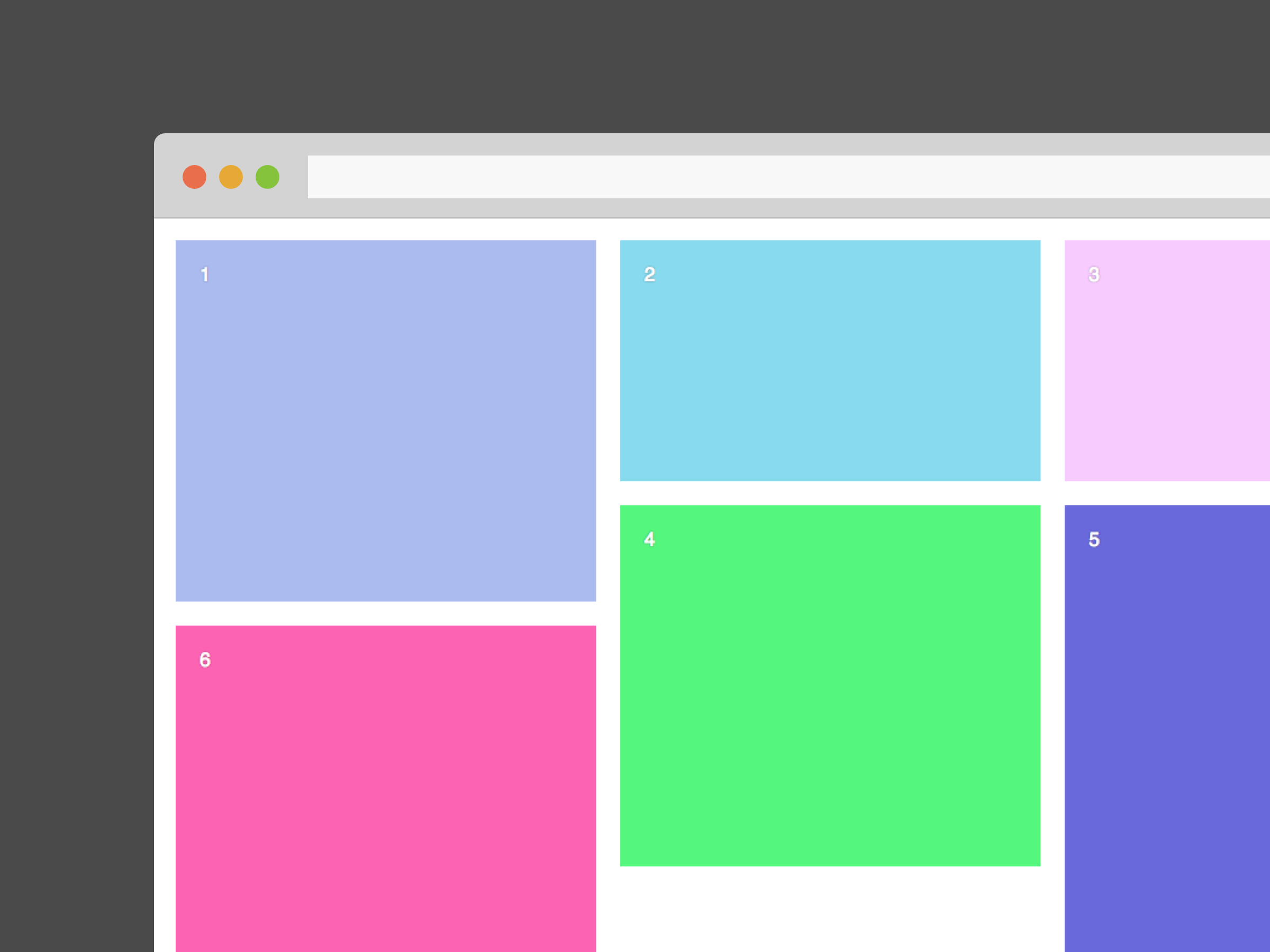
React component to play with the great library Masonry from desandro.
Installation
npm i -S masonreact
Usage
You can pass this props to Masonreact : cols, margin and transitionDuration.
const App = { const style = color: 'white' fontFamily: 'Sans-serif' textShadow: '0 0 2px rgba(0,0,0,0.5)' padding: 20 return <Masonry cols=2 margin=10 transitionDuration='0.5s'> <div style=...style height: 300 backgroundColor: >1</div> <div style=...style height: 200 backgroundColor: >2</div> <div style=...style height: 200 backgroundColor: >3</div> <div style=...style height: 300 backgroundColor: >4</div> <div style=...style height: 400 backgroundColor: >5</div> <div style=...style height: 300 backgroundColor: >6</div> </Masonry> } Refresh
You can import masonrefresh from masonreact and run it to laid out items again, inside children componentDidMount for example.
Component <div> ... </div> Render