Material-UI Arabic Datepicker
Forked from material-ui-pickers
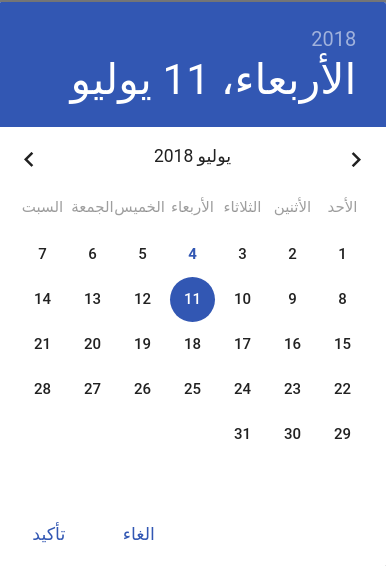
Datepicker component, that implements material design date and time pickers for material-ui v1 customized with arabic header, months and weekdays and English numbers, modfied implementation from materail-ui-pickers
Installation
Available as npm package.
npm install material-ui-arabic-datepicker -Simport MomentUtils from 'material-ui-pickers/utils/moment-utils';import ArabicDatePicker from 'material-ui-arabic-datepicker/ArabicDatePicker';import KeyboardArrowLeft from 'material-ui-icons/KeyboardArrowLeft';import KeyboardArrowRight from 'material-ui-icons/KeyboardArrowRight';import MuiThemeProvider from 'material-ui/styles/MuiThemeProvider'; { return <MuiThemeProvider> <EditedDatePicker = = = "ألغاء" = "تأكيد" /> </MuiThemeProvider> ;} ;And the last step of installation would be an icon font. By default, we are relying on material-icons font, but it's possible to override any icons with the help of corresponding props.
Documentation
Check out materail-ui-pickers original documentation website
material-ui-pickers
Check out the material-ui-pickers
LICENSE
The project is licensed under the terms of MIT license