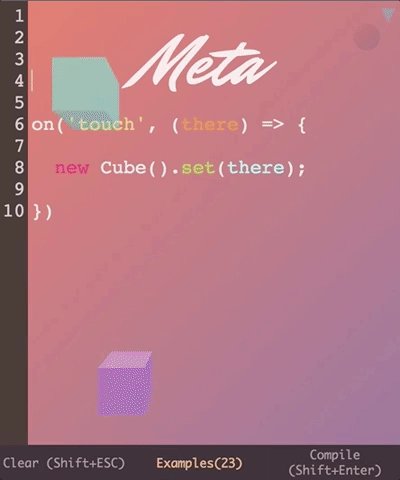
The Javascript Library For Shared Virtual Reality. Dive right in @ metajs.org
Write one code for any device. (HTC Vive, Oculus Rift, Desktop, Smartphone, etc.)
import {Space, Ground, Grid, Sphere, on} from 'meta-client';
new Space({color:0xff0000})
new Ground({color:0x0000ff});
new Grid({color:0x000000});
space.on('touch', (there) => new Sphere().set(there));📖 Docs (http://meta.camp)
The full documentation on Meta.js.
💬 Slack (https://metajsorg.slack.com)
Talk about space.
Meta requires NodeJS (https://nodejs.org).
Quick (Using Meta-Kit):
git clone https://github.com/cheesyeyes/meta-kit
cd meta-kit
npm install
npm run build && npm run start
Open your browser and visit "localhost:5000".
npm install meta-client
npm install
npm run build && npm run start
git clone https://github.com/cheesyeyes/meta
npm install
npm run build && npm start
Open src/public/index.js:
import {Cube} from 'meta-client'
new Cube();
Thats all you need to create a cube in VR. Two lines.
Thanks to Mr Doob and all the others who made threeJS happen.
I have two main sources of inspiration:
I probably leanred most about space from Walter Lewin.
I probably learned most about Toys from Julian Summer Miller.
MIT
Let's start to redefine space!
(240,142,145), (137,137,137)