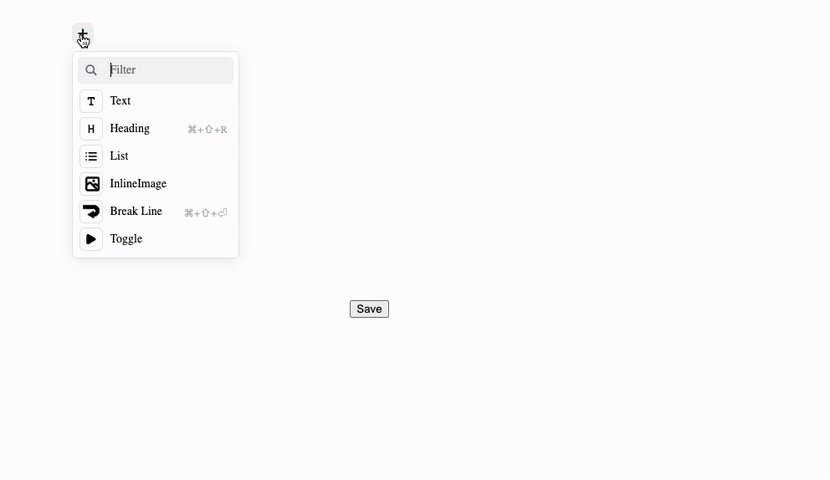
Image tool for Editor.js.
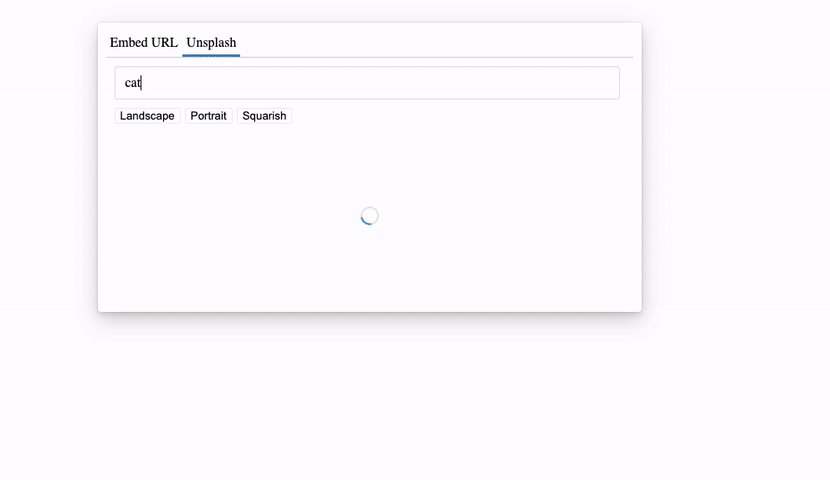
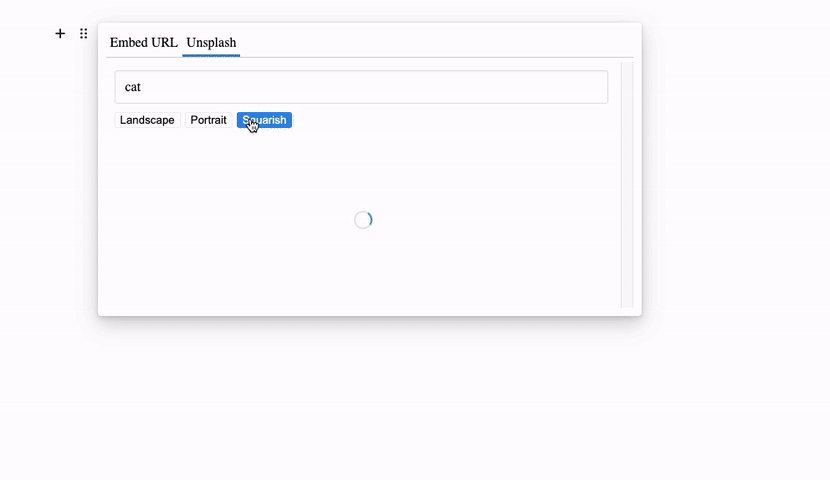
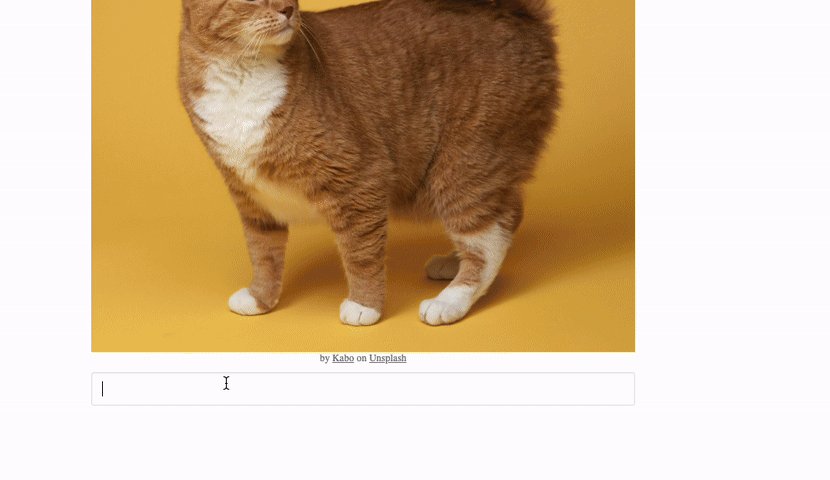
Embed images from image files, URLs or Unsplash.
Requires no server-side uploader.
Built following the Unsplash API Guidelines.
Extends the functionality of simple-image.
Get the package
$ npm i --save-dev editorjs-inline-imageInclude module at your application
import InlineImage from 'editorjs-inline-image';Add a new Tool to the tools property of the Editor.js initial config.
const editor = EditorJS({
tools: {
image: {
class: InlineImage,
inlineToolbar: true,
config: {
embed: {
display: true,
},
unsplash: {
appName: 'your_app_name',
clientId: 'your_client_id'
}
}
}
}
});| Field | Type | Description |
|---|---|---|
| embed | {display: boolean} |
You could display or not the embed tab, If you don't fill the embed config by default the value is set on true |
| unsplash | {appName: string, clientId: string, maxResults: string} |
Config for Unsplash API. Contains 3 fields: appName: Unspalsh Application Name. clientId: Unsplash Access Key. maxResults: Max number of images per search (default 30). |
-
Add border
-
Stretch to full-width
-
Add background
| Field | Type | Description |
|---|---|---|
| url | string |
Image's url |
| caption | string |
Image's caption |
| withBorder | boolean |
Add border to image |
| withBackground | boolean |
Add background |
| stretched | boolean |
Stretch image to screen's width |
| unsplash | {author: string, profileLink: string} |
Unsplash image author information. author: Author's name. profileLink: Unsplash porfile link. |
Image
{
"type" : "image",
"data" : {
"url" : "https://www.example.com/image.jpg",
"caption" : "An image",
"withBorder" : false,
"withBackground" : false,
"stretched" : true
}
}Unsplash image
{
"type": "image",
"data": {
"url": "https://images.unsplash.com/photo-xxxxxxxxxxxxxxxxx",
"caption": "An image from Unsplash",
"withBorder": false,
"withBackground": true,
"stretched": false,
"unsplash": {
"author": "John Doe",
"profileLink": "https://unsplash.com/@john_doe_fake"
}
}
}Development mode
$ yarn build:devProduction release
- Create a production bundle
$ yarn build- Commit
dist/bundle.js
Run tests
$ yarn testBug reports and pull requests are welcome on GitHub https://github.com/kommitters/editorjs-inline-image. Everyone is welcome to participate in the project. If you are thinking about contributing to the project, please check our Contributing Guide.
See the CHANGELOG for versions details.
See LICENSE for details.
Made with 💙 by kommit