VS Code Theme NeonHeart
An opinionated Visual Studio Code theme.
Let the neon lights colorize your heart. (๑•̀ㅂ•́)و✧
Installation
Search neonheart in VS Code extension menu.
Enable Code Glowing (Yeeeeeah!!!!)
From v0.1.8, you don't need to install Custom CSS and JS plugin, because NeonHeart has bundled it !!!
All you need to do is configuring your path to glow.css in settions.json.
[!WARNING]
file://is required!!!!
macOS:
"neonheart.imports": [
"file:///Users/{USER_NAME}/.vscode/extensions/vincent-the-gamer.neonheart-{plugin-version}/glow.css"
],Windows:
"neonheart.imports": [
"file://C:/Users/{USER_NAME}/.vscode/extensions/vincent-the-gamer.neonheart-{plugin-version}/glow.css"
],Linux:
"neonheart.imports": [
"file:///home/{USER_NAME}/.vscode/extensions/vincent-the-gamer.neonheart-{plugin-version}/glow.css"
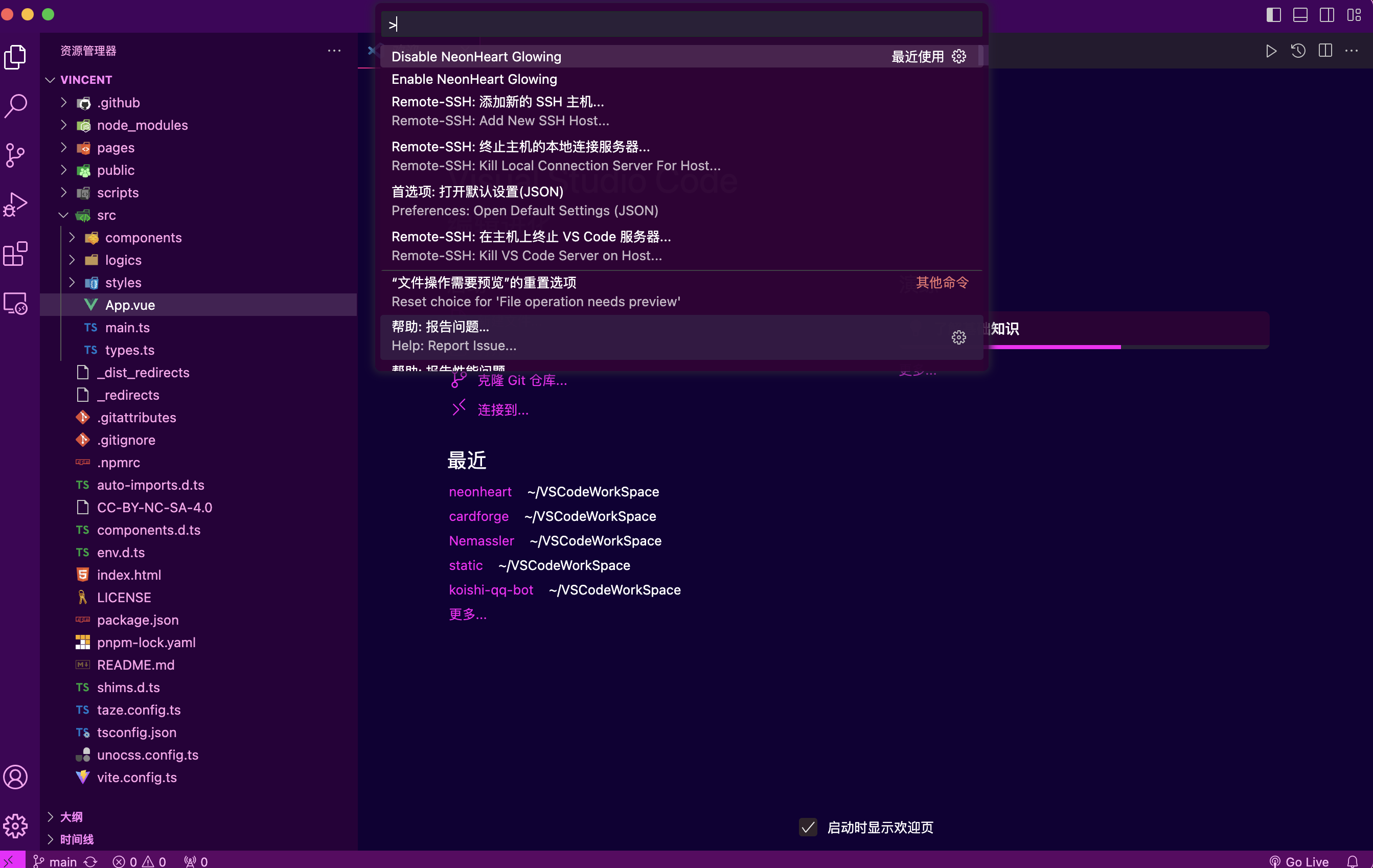
],Then, run Enable NeonHeart Glowing
And happy hacking~~~ ☆´∀`☆
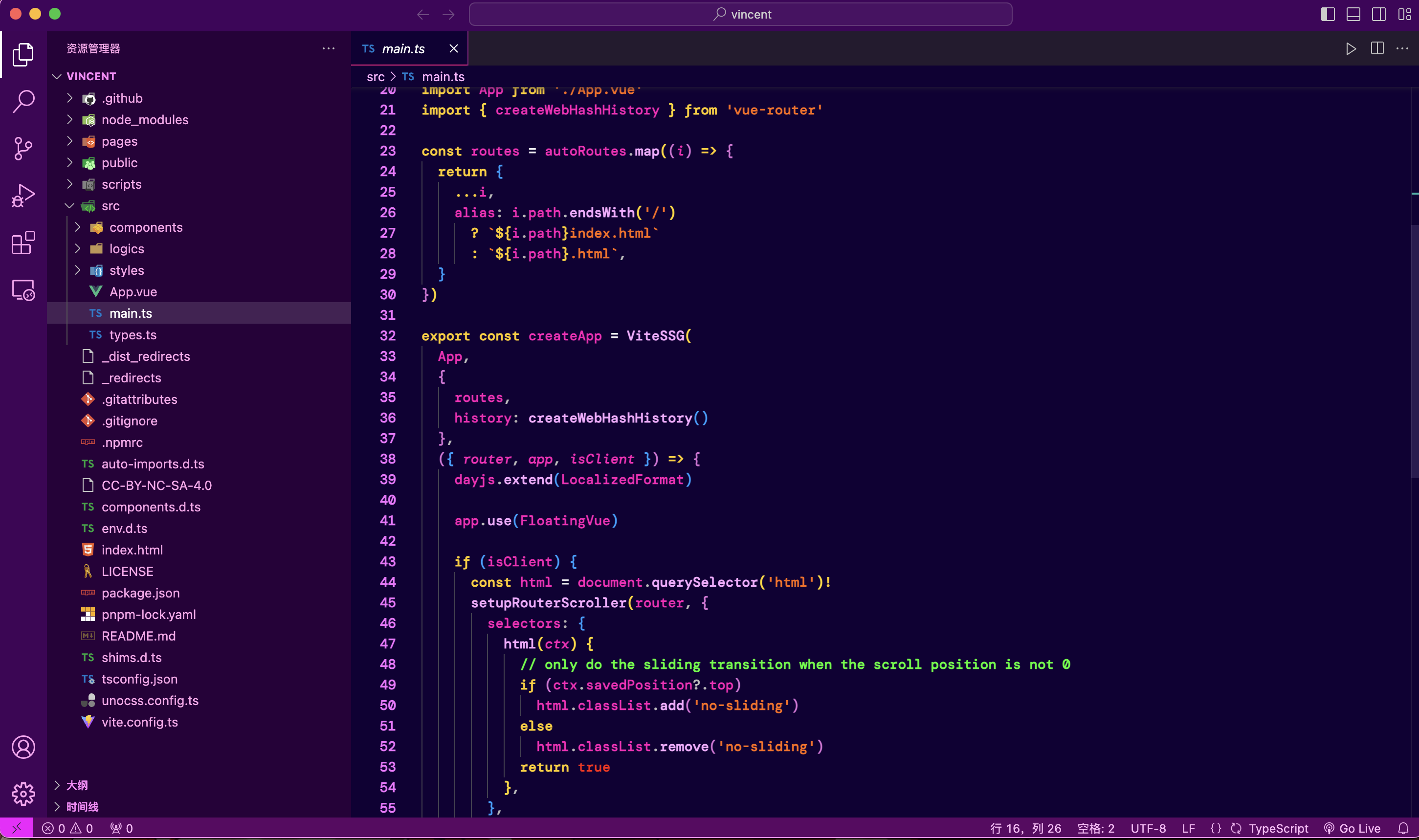
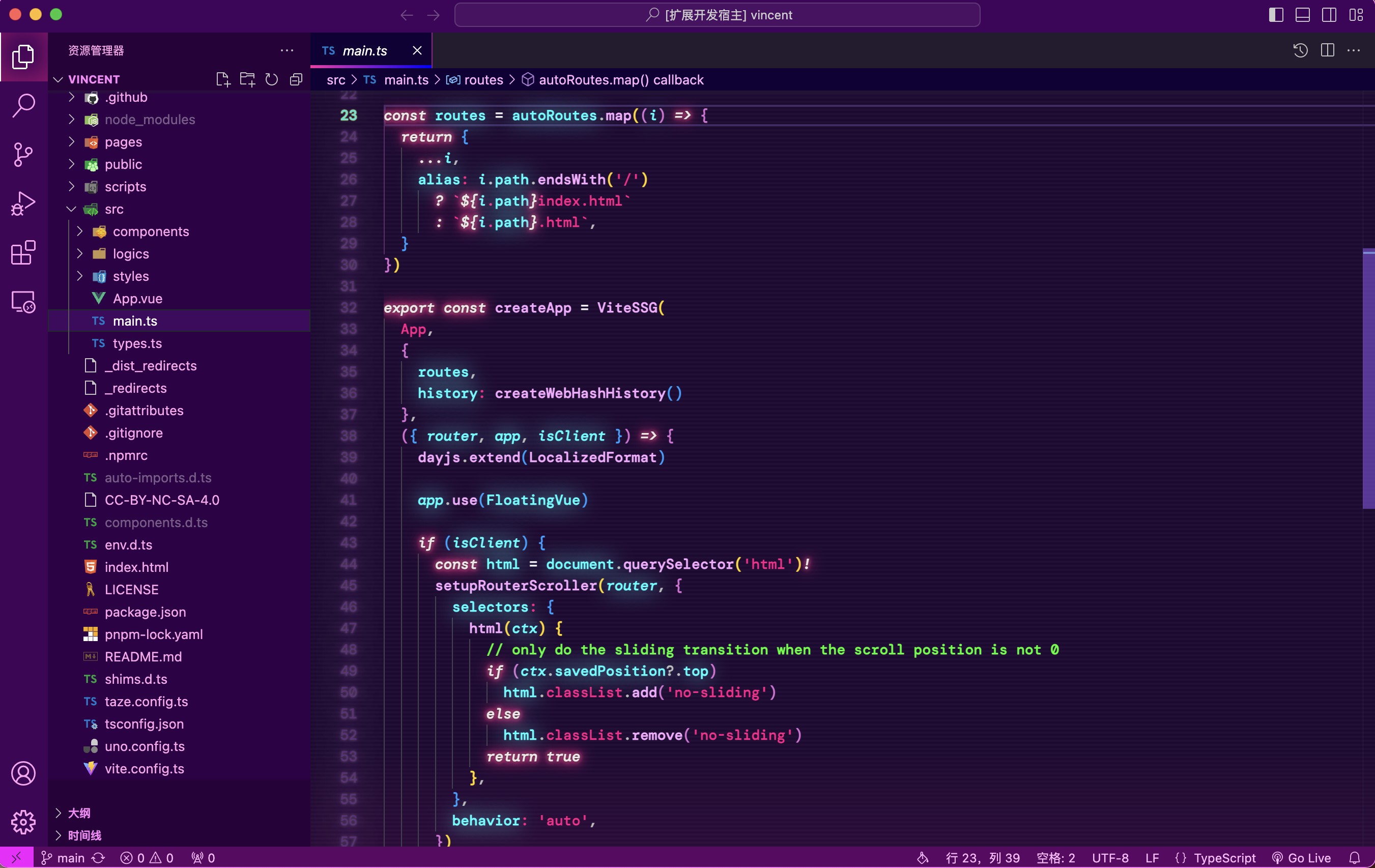
Preview
Normal
Glowing
Publish
pnpm run build
pnpm run publishChangelog
View Changelog
License
Special Thanks
Custom CSS and JS Loader: be5invis/vscode-custom-css