ngx-segmented-bar
Simplistic segmented bars (button groups) in Angular.

npm i ngx-segmented-bar --s- Add
NgxSegmentedBarModuleto your feature module.
import { NgxSegmentedBarModule } from 'ngx-segmented-bar';
...
imports: [
NgxSegmentedBarModule
]
...
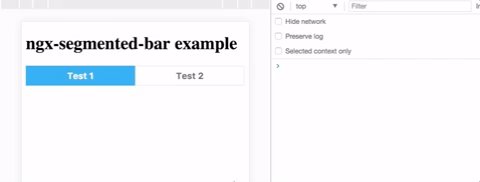
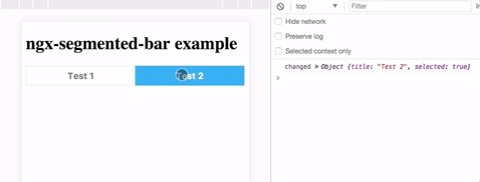
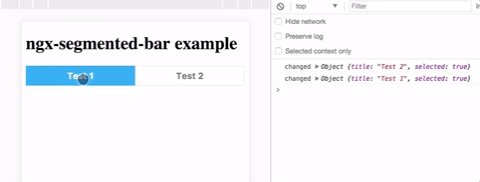
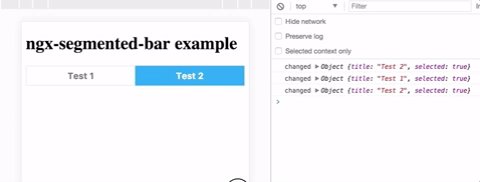
Usage
segmentedBarItems: any = title: 'Test 1' title: 'Test 2' ; { console; }Contributors
| Sean Perkins |


