img-onerror
handle image tag error enent.
Usage
// main fileconst imgOnerror = ;// or// import imgOnerror from 'ofa-img-onerror'; Vue; // business files <img src="/error.png" v-imgOnerror=" 'https://raw.githubusercontent.com/FoxDaxian/FoxDaxian.github.io/master/assets/picgo/20191201163946.jpg' " alt="alt"/> success demo
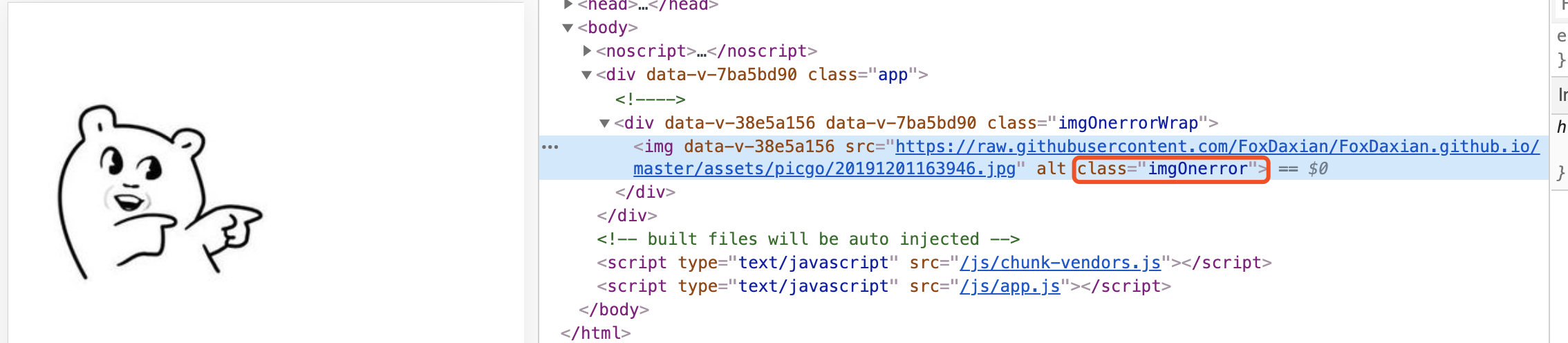
like this below, img-onerror will add classname
imgOnerror

error demo
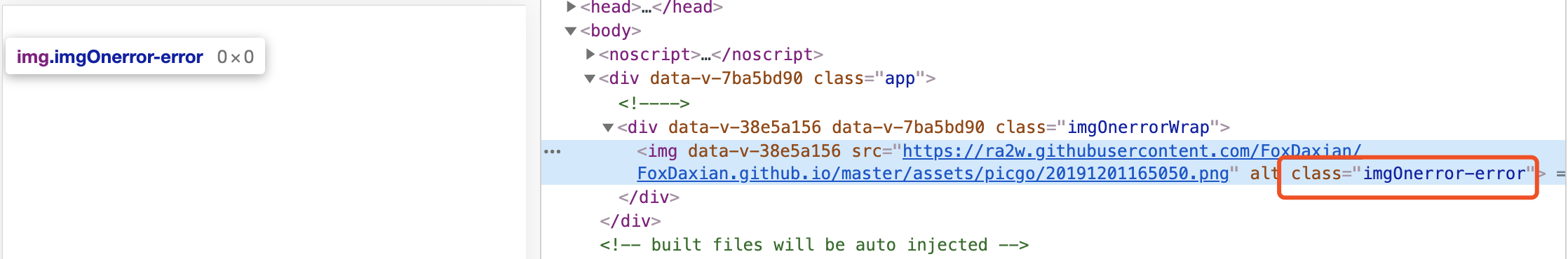
like this below, img-onerror will add classname
imgOnerror-error

For to meet different business, you can custom style use different classname
