Opentable is an open source JavaScript/HTML5 data grid component with spreadsheet look & feel. It is forked from HandsonTable community edition 6.2.2 before it was closed-sourced at version 7. It easily integrates with any data source and comes with a variety of useful features like data binding, validation, sorting or powerful context menu. It is available for React.
If you are looking for an extended version, try out Handsontable Pro.
Table of contents
- What to use it for?
- Installation
- Basic usage
- Examples
- Features
- Screenshot
- Resources
- Wrappers
- Support
- Contributing
- Community
- License
What to use it for?
The list below gives a rough idea on what you can do with Opentable, but it shouldn't limit you in any way:
- Database editing
- Configuration controlling
- Data merging
- Team scheduling
- Sales reporting
- Financial analysis
Installation
There are many ways to install Opentable, but we suggest using npm:
npm install opentable
Alternative ways to install
- See the releases page for downloadable zips
Basic usage
Assuming that you have already installed Opentable, create an empty <div> element that will be turned into a spreadsheet:
<div id="example"></div>In the next step, pass a reference to that <div> element into the Opentable constructor and fill the instance with sample data:
var data = [
["", "Tesla", "Volvo", "Toyota", "Honda"],
["2017", 10, 11, 12, 13],
["2018", 20, 11, 14, 13],
["2019", 30, 15, 12, 13]
];
var container = document.getElementById('example');
var hot = new Handsontable(container, {
data: data,
rowHeaders: true,
colHeaders: true
});Examples
Features
Some of the most popular features include:
- Sorting data
- Data validation
- Conditional formatting
- Freezing rows/columns
- Merging cells
- Defining custom cell types
- Moving rows/columns
- Resizing rows/columns
- Context menu
- Adding comments to cells
- Dragging fill handle to populate data
- Internationalization
- Non-contiguous selection
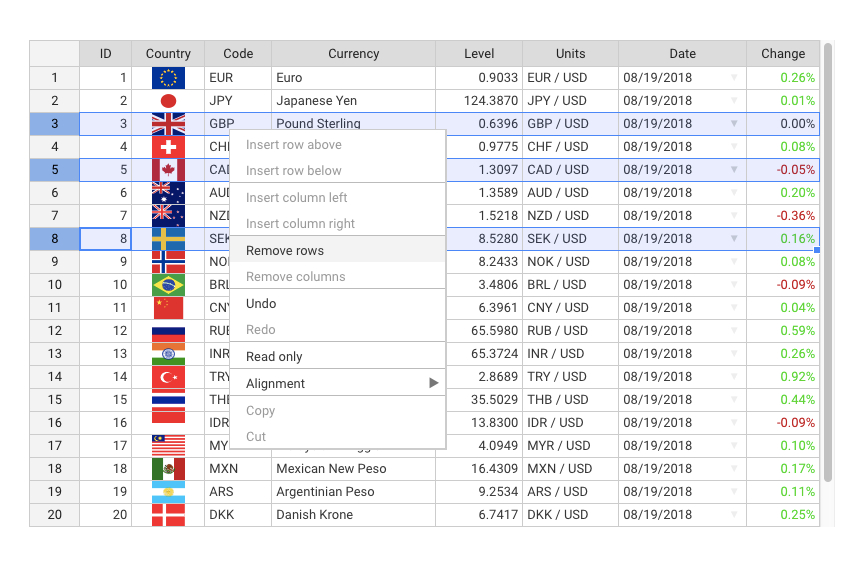
Screenshot
Resources
Wrappers
Handsontable CE comes with wrappers and directives for most popular frameworks:
Support
Report all the suggestions and problems on GitHub Issues.
An open source version doesn't include a commercial support. You need to purchase Handsontable Pro license or contact us directly in order to obtain a technical support from the Handsoncode team.
Contributing
If you would like to help us to develop Handsontable, please take a look at this guide for contributing.
Community
License
Handsontable Community Edition is released under the MIT license. Read license.
Copyrights belong to Handsoncode sp. z o.o.