Origamijs plugin to render canvas to SVG
Working only for Origami.js >= 0.5.0
Originally a fork of canvas2svg.
First of all, get Origami.js using Download Option or using NPM.
Get using NPM just run this command
npm install origamijs.svgAdd the source after origamijs script end:
<script src="origami.js"></script>
<script src="origami.svg.js"></script>
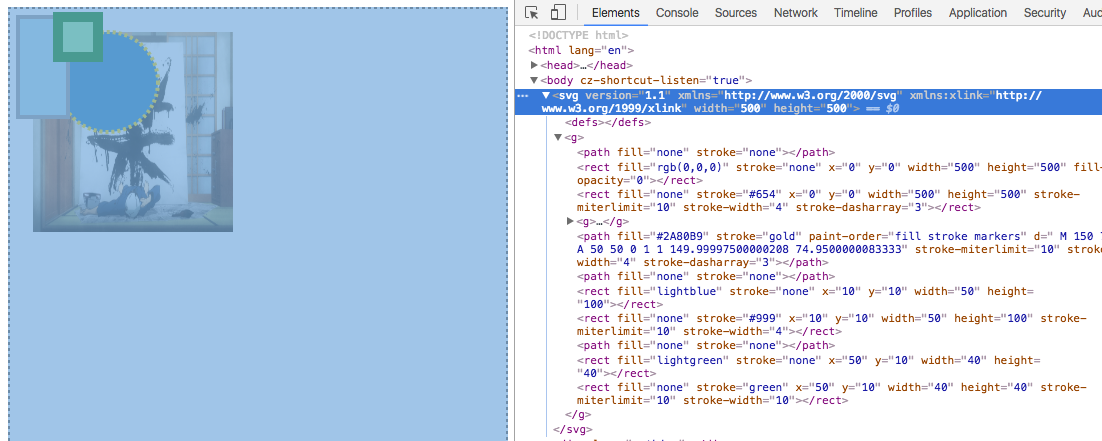
</body>After load, just use svg as argument in draw method:
origami('#canvas-id')
.border({
border: '4px dotted #654'
})
.image('test/resources/image-1.jpg', '5%', '5%', 200, 200)
.arc(100, 75, 50, {
background: '#2A80B9',
borderSize: '4px',
borderColor: 'gold',
borderStyle: 'dotted'
})
.rect(10, 10, 50, 100, {
background: 'lightblue',
border: '4px solid #999'
})
.rect(50, 10, 40, {
background: 'lightgreen',
border: '10px solid green'
})
.load(function(octx) {
octx.draw('svg');
});