
PantherPDF
WYSIWYG report editor + managed service for editing reports and generating PDFs.
Explore the docs »
Try editor
Powerful TypeScript library designed for creating elegant and customized reports that can be seamlessly converted into PDF documents. This versatile library offers a plethora of features and capabilities, making it an essential tool for any application seeking a robust solution for generating high-quality PDF reports.
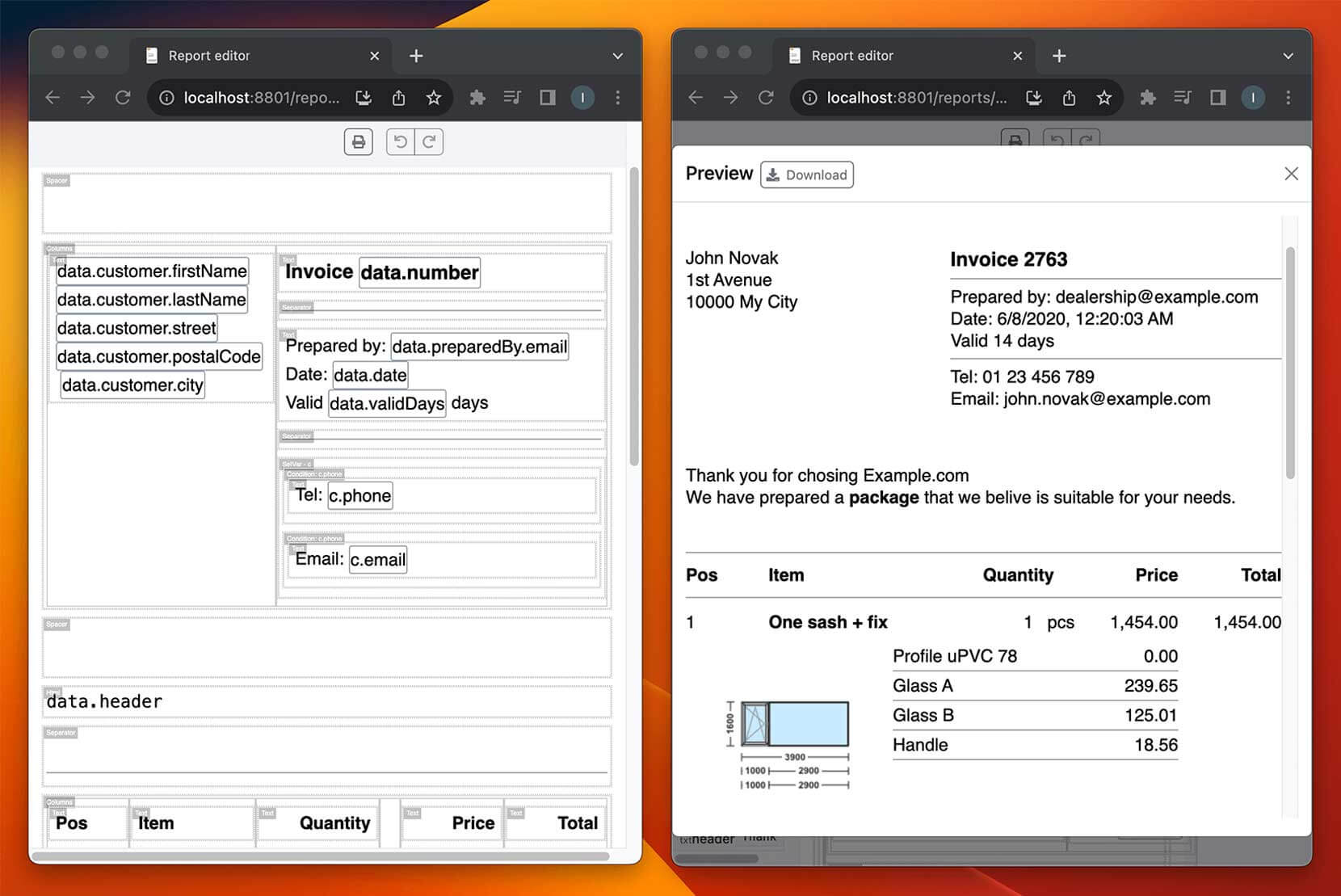
📸 Screenshot
 Invoice template and final result
Invoice template and final result
💪 Features
- Empower business users to design documents
- Intuitive drag-and-drop WYSISYG editor
- Powerful data bindings and rich built in widgets
- Extend with custom widgets, specific for your business domain
- Use JavaScript code to generate complex widgets, fetch data from database etc
💼 Managed service
We offer managed editor hosting and PDF generation service.
While free editor is limited to React framework only, managed editor is embedded
using <iframe> into any framework. Service includes
additional email and phone support. Check it out!
⬇️ Installation
npm install --save pantherpdfyarn add pantherpdfpnpm add pantherpdf👩🏻💻 Usage
Install peer dependencies
npm install --save @mui/material react react-domFrontend
import React, { useState } from 'react';
import { Report, Editor, ApiEndpoints, emptyReport } from 'pantherpdf';
const editorApi: ApiEndpoints = {};
function App() {
const [report, setReport] = useState<Report>(emptyReport);
// Use language="en-us" for imperial/US units.
return (
<Editor
layout="fullscreen"
report={report}
setReport={setReport}
api={editorApi}
/>
);
}PantherPDF editor supports dark mode. Note that "virtual paper" will stay white. Follow MUI instructions.
Backend
import { generate, emptyReport, ApiEndpoints } from 'pantherpdf';
const api: ApiEndpoints = {};
async function main()
{
const report = {...emptyReport};
const data = { type: 'as-is', value: {} };
const result = await generate({ report, api, data });
console.log(`Size of a file: ${result.body.length}`);
}
main();Editor is a controlled component. Data is supplied/updated using props
report and setReport. It can be used to load and save data to/from database.
Examples
👷🏻♂️ Development
Use demo project for development.
npm run startRunning tests:
npm run test🔥 Extending with custom widgets
Editor can be extended with custom Widgets and Transforms. Widgets are
visual building blocks for reports. Transforms are used for transforming
source data before it is consumed by widgets. See property descriptions for
each type for detailed explanation.
Custom widgets have to be specified in EditorProps and GenerateArgs.
import {
Editor,
EditorProps,
Widget,
Transform,
defaultTransforms,
defaultWidgets,
} from 'pantherpdf';
const myCustomWidget: Widget = { /* ... */ };
const myCustomTransform: Transform = { /* ... */ };
const editorProps: EditorProps = {
/* ... */
widgets: [...defaultWidgets, myCustomWidget],
transforms: [...defaultTransforms, myCustomTransform],
};
const generateArgs: GenerateArgs = {
/* ... */
widgets: [...defaultWidgets, myCustomWidget],
transforms: [...defaultTransforms, myCustomTransform],
};
function App() {
return <Editor {...editorProps} />;
}☎️ Feedback and feature requests
Open an issue!
For our customers we offer email and phone support.
🤝 Contributing
Contributions are welcome!
⚖️ License
MIT
Copyright © Ignac Banic, 2021-present
