pixel-compare
3.1.0 • Public • Published pixel-compare
compare pixel of image for PNG, JPEG or DataURL.
example
const pixelCompare = require("pixel-compare");
pixelCompare({
baseImage: "./test/test-images/dragon1.png",
testImage: "./test/test-images/dragon2.png",
outputImage: "./test/output-images/result.png"
})
.then(isSame => {
});
If you want to compare multiple images to same based images, you can do this.
const pixelCompare = require("pixel-compare");
pixelCompare({
baseImage: "./test/test-images/dragon1.png"
})
.then(baseImageCompareable => {
baseImageCompareable({
testImage: "./test/test-images/dragon2.png",
outputImage: "./test/output-images/result1.png"
});
baseImageCompareable({
testImage: "./test/test-images/dragon3.png",
outputImage: "./test/output-images/result2.png"
});
});
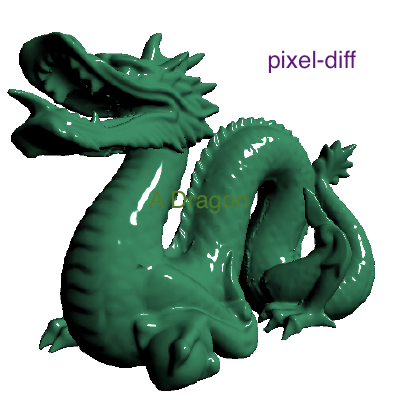
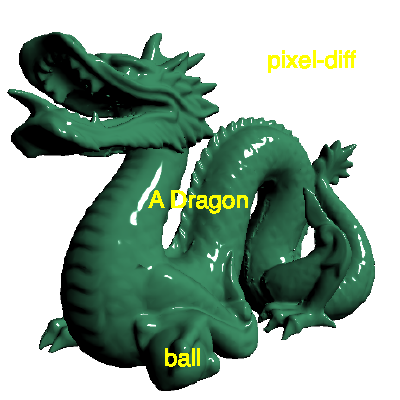
| Base Image |
Test Image |
Result Image |
 |
 |
 |
install
npm insatll --save pixel-compare
api
pixelCompare({ baseImage, testImage, [outputImage], [baseColor], [testColor] })
-
baseImage: based image path or data url
-
testImage: test image path or data url
-
outputImage: is optional, output image path
-
baseColor: is optional, array of 4 for base color when test color is all 0
-
testColor: is optional, array of 4 for test color when base color is all 0
return a promise with a boolean to indicate if two images are the same.
/pixel-compare/
//
Package Sidebar
Install
Weekly Downloads