Pixfinder is an experimental JavaScript library for object detection.
Table of Contents
Demos
See live demos here:
How it works
Pixfinder analyzes image (in a quite naive way) and extracts coordinates of each object. It detects objects by several criterias, the most important criteria is color.
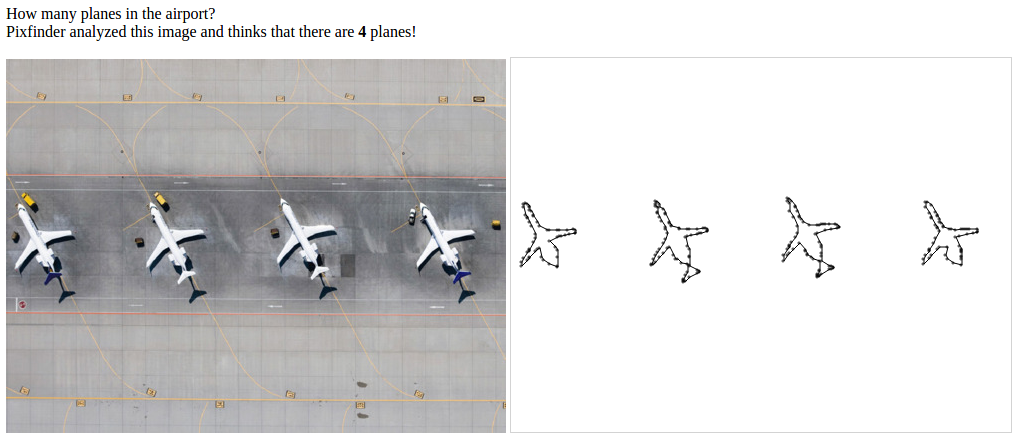
For example we have an aerial shot of planes and we want to know how many planes at the airport right now:

To solve this problem we need to write several lines of code and Pixfinder will find all planes on the image. So let's find all planes and draw them all on the canvas:
var img = document.getElementById('img');
pix.util.dom.onload(img, function() {
var planes = pix.findAll({
img: img,
distance: 5,
colors: ['eff1f0'],
clearNoise: 50
});
document.getElementById('count').innerHTML = planes.length;
planes.forEach(draw);
});
function draw(plane) {
var ctx = document.getElementById("canv").getContext("2d");
ctx.beginPath();
plane.forEach(function(point) {
ctx.arc(point.x, point.y, 1, 0, 2 * Math.PI);
});
ctx.stroke();
ctx.closePath();
}
Result:

API
findAll
Search all objects on the image.
| Function | Return | Description |
|---|---|---|
pix.findAll(<Object> options)
|
Array | Detects objects by the given options. |
options
| Option | Type | Default | Description |
|---|---|---|---|
| img | HTMLImageElement | HTMLCanvasElement | Loaded image or canvas element that has to be analyzed. | |
| colors | Array | Colors of objects to find. | |
| tolerance | Number | 50 | Color variation (number of shades). Helps to detect objects not only by strict colors (colors option), but by their shades too. |
| accuracy | Number | 2 | If accuracy = 1 then Pixfinder analyzes each pixel of the image, if accuracy = 2 then each 2nd pixel, and so on. Large number for better performance and worse quality and vice versa. The number should be a positive integer. |
| distance | Number | 10 | Distance between objects (in pixels). During the image analysis Pixfinder detects all pixels according to specified colors and then splits them into several objects by distance. If distance between two pixels is shorter than this option then pixels belong to the same object. |
| clearNoise | Boolean | Number | false | Removes all small objects after the image analysis. If false then noise clearing is disabled. If number is set then all objects that contain less than specified number of pixels will be removed. |
| concavity | Number | 10 | Determines the concavity of object edges. Internally Pixfinder uses hull.js library to build object boundary. Please see hull.js documentation for more information about this parameter. |
find
Starts searching from the start point and returns one object that belongs to this point. This method should be useful for example if you want to highlight object under the mouse cursor.
| Function | Return | Description |
|---|---|---|
pix.find(<Object> options)
|
Array | Returns points of the object which belongs to the startPoint. |
options
| Option | Type | Default | Description |
|---|---|---|---|
| img | HTMLImageElement | HTMLCanvasElement | Loaded image or canvas element that has to be analyzed. | |
| colors | Array | Colors of objects to find. | |
| startPoint | Point | Point from which to start the object pixels search. | |
| tolerance | Number | 50 | Color variation (number of shades). Helps to detect objects not only by strict colors (colors option), but by their shades too. |
| distance | Number | 10 | Distance between objects (in pixels). If distance between two pixels is shorter than this option then Pixfinder decides that pixels belong to the same object. |
| concavity | Number | 10 | Determines the concavity of object edges. Internally Pixfinder uses hull.js library to build object boundary. Please see hull.js documentation for more information about this parameter. |
util.dom
Various DOM utility functions.
| Method | Returns | Description |
|---|---|---|
| onload(<HTMLImageElement> img, <Function> func) | Calls func function when img image is loaded. |
|
| loaded(<HTMLImageElement> img) | Boolean | Checks whether img image has been loaded. |
Point
Contains information about point.
| Property | Type | Description |
|---|---|---|
| x | Number | The x coordinate. |
| y | Number | The y coordinate. |
To-do
- write more demos;
- improve performance;
- make concavity param optional;
- think about configurable color comparison function;
- check and ensure that behaviour with distance 1px is correct;
- write tests.
Development
npm install # install dependencies
gulp build # check the code with JSHint, run tests and build dist
gulp # build and watch for the src changes
Changelog
0.2.5 — 01.07.2018
- Update dependencies;
- Introduce
concavityparameter.
0.2.4 — 30.03.2015
- Minor package.json and copyright fixes.
0.2.3 — 04.02.2015
- Minor package.json fixes.
0.2.2 — 04.02.2015
- Minor package.json fixes.
0.2.1 — 27.10.2014
- Readme fixes.
0.2.0 — 27.10.2014
- API changes without backward compatibility.
0.1.0 — 16.05.2014
- First Pixfinder release (unstable alpha version).