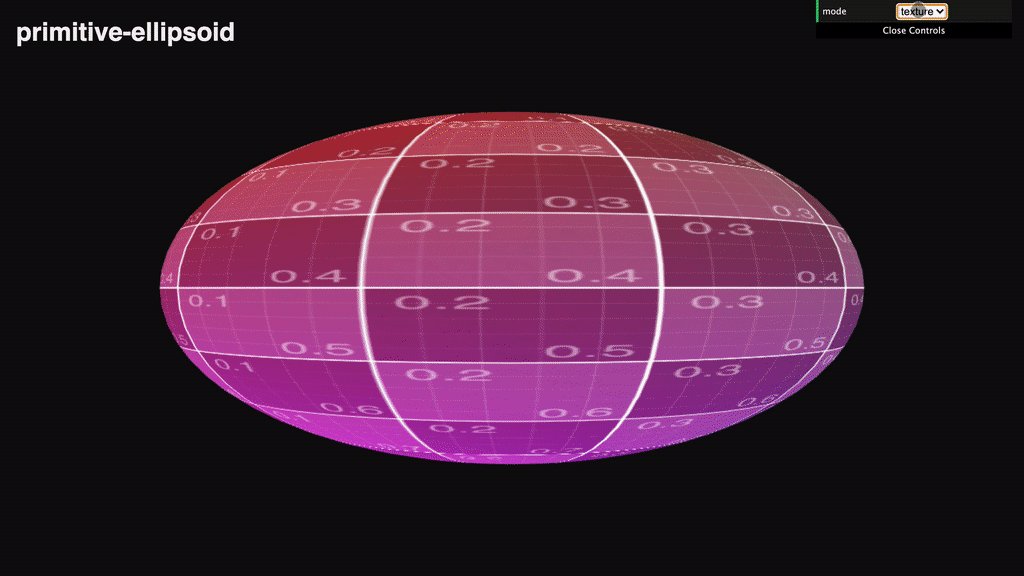
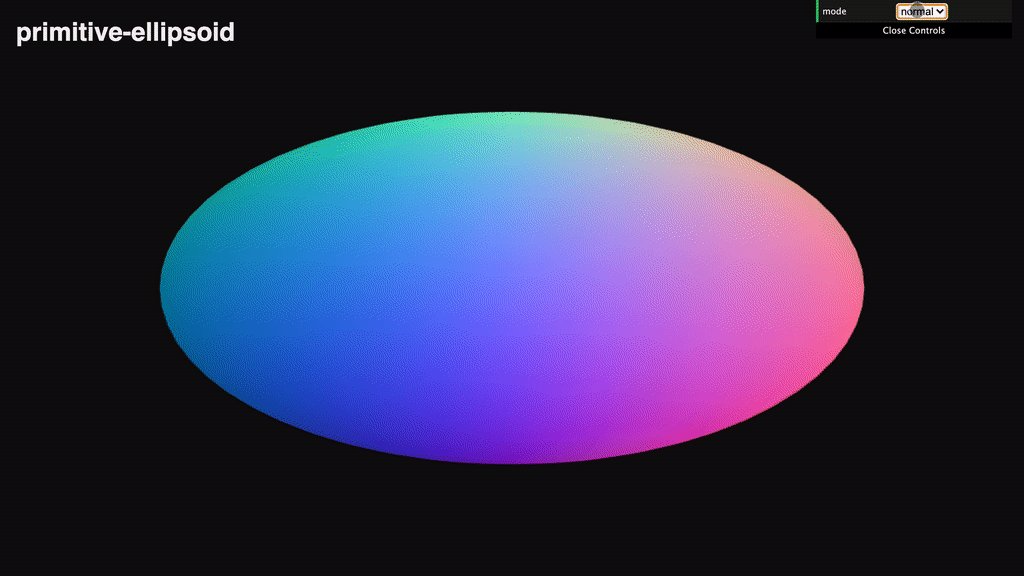
An ellipsoid geometry for 3D rendering, including normals, UVs and cell indices (faces).
npm install primitive-ellipsoidimport createEllipsoid from "primitive-ellipsoid";
const radius = 1;
const geometry = createEllipsoid(radius, {
latSegments: 64,
lngSegments: 64,
rx: 2,
ry: 1,
rz: 1,
});
console.log(geometry);
// {
// positions: [ [x, y, z], [x, y, z], ... ],
// cells: [ [a, b, c], [a, b, c], ... ],
// uvs: [ [u, v], [u, v], ... ],
// normals: [ [x, y, z], [x, y, z], ... ]
// }-
createEllipsoid(radius, [options]) ⇒
SimplicialComplex -
An ellipsoid geometry for 3D rendering, including normals, UVs and cell indices (faces).
-
vec3 :
Array.<number> -
Options :
object -
SimplicialComplex :
object -
Geometry definition.
createEllipsoid(radius, [options]) ⇒ SimplicialComplex
An ellipsoid geometry for 3D rendering, including normals, UVs and cell indices (faces).
Kind: global function See: Wolfram MathWorld Ellipsoid
| Param | Type | Default | Description |
|---|---|---|---|
| radius | number |
1 |
Base radius |
| [options] | Options |
{} |
Kind: global typedef Properties
| Name | Type | Default | Description |
|---|---|---|---|
| [latSegments] | number |
64 |
Number of latitudinal segments. |
| [lngSegments] | number |
64 |
Number of longitudinal segments. |
| [rx] | number |
2 |
Radius in the x direction. |
| [ry] | number |
1 |
Radius in the y direction. |
| [rz] | number |
1 |
Radius in the z direction. |
Geometry definition.
Kind: global typedef Properties
| Name | Type |
|---|---|
| positions | Array.<vec3> |
| normals | Array.<vec3> |
| uvs | Array.<vec3> |
| cells | Array.<vec3> |
MIT. See license file.