This is a pre-release: you can help us make it better.
Current version 0.0.10
- can retrieve controller without scope()
Current version 0.0.9
- extracted ui to its own project primo-explore-dom-ui
- added user.loans
- add Helper.loadScript()
- Primo.version now displays library version and Primo version & hot fix
- Possibility to drill down on a service in the UI
- Better check if reloadWithDebugInfo() was ran
- explorer UI pops up automatically when Primo UI is loaded with angular.reloadWithDebugInfo()
- some general refactoring
- fixed an issue that would prevent explore.ui.toggle() from running twice
version 0.0.8
- refactoring of ui
- better component ctrl discovery
- ui component property display
- unhandle promise
version 0.0.7
- user fines
- better ctrl discovery
- removed angularLoad reference
version 0.0.5
- refactored: user, view, records, facets, ui
- added user.email
- added view.interfaceLanguage
- user, view, records, facets returns a promise
- removed Primo.explore.session.id
Watch my EPUG-UKI AGM 2017 presentation to get an idea of what it is and what it can do.
Why do we need a Domain Object Model?
A domain object model according to Tim Howard is a logical container of domain information. You might assume that a model is present in every component and that is kind of true. When you examine a component you get a long list of context(component) specific information and there is no obvious way to access the most common(session, user, record, facet) information from within this component. And if you use an newUI service Ex Libris does not garentee that this service will still be present in the next newUI release.
I'm not saying that we need an SDK but we definitely need something that will withstand the test of time and maybe even is AngularJS agnostic. Currently the newUI is written using AngularJS 1 but plans are in place to upgrade to a future AngularJS and when this happens everybody who has written custom newUI code has to rewrite it for that AngularJS version.
TODO:write more documentation
Install
This package will extend the newUI through a "Template Package" or "Central Package".
- Install and configure primo-explore-devenv
- Download a "Template Package" or "Central Package" from the Primo Back Office
- Extract the downloaded package to
primo-explore-devenv/primo-explore/custom - Rename the "Template Package" directory to reflect your view code for example to
YOUR_VIEW_CODE - Create a
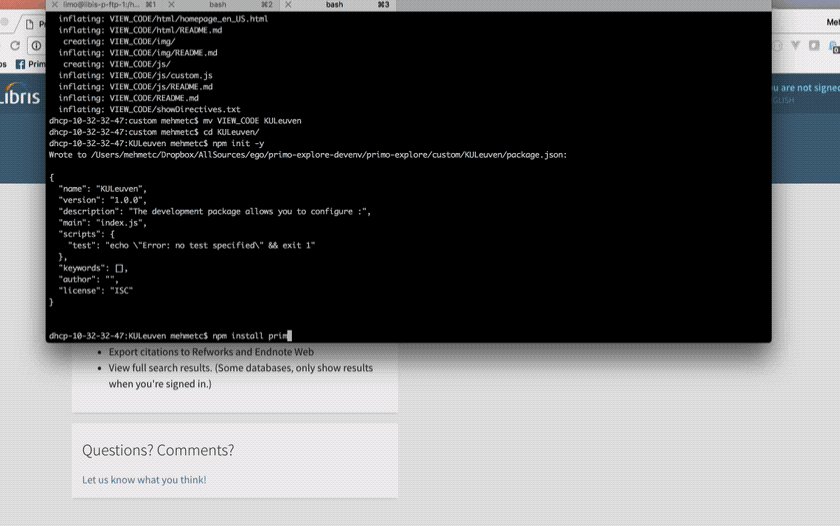
package.jsonfile inside your package directory
* ```cd YOUR_VIEW_CODE```
* ```npm init -y```
- Install and store a reference to this package
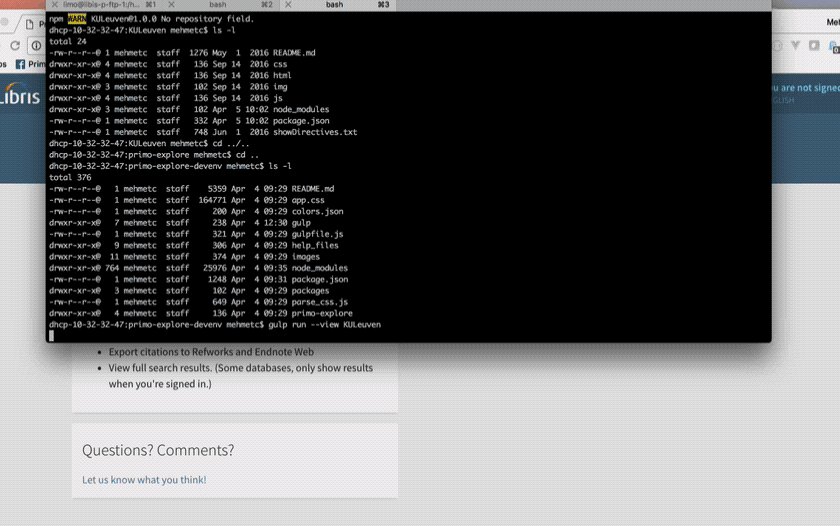
* ```npm install primo-explore-dom --save-dev```
- Test.
* ```gulp run --view YOUR_VIEW_CODE --proxy http://my.primo.com```
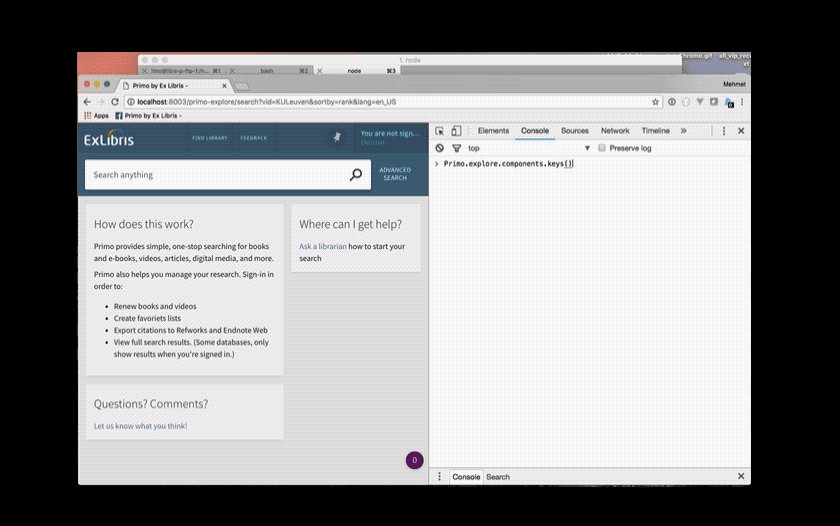
* Open your web browser and go to http://localhost:8003/primo-explore/search?vid=YOUR_VIEW_CODE
PS: YOUR_VIEW_CODE must be replaced with the code you use for your view.

If you haven't installed primo-explore-devenv but do want to explore you can load primo-explore-dom from your web browser console.
//enable debug information. Wait for the screen to reload.angular; //When screen is reloaded//Get a pointer to AngularJs and angularLoadvar appInjector = angular;//Get a reference to angularLoadvar angularLoad = appInjector;//Load the script;angularLoad; Quick links
General
If you are using this library to understand the newUI always load debug info first.
angular;For now it is not possible to access the $scope and $ctrl without the debug info. The library will throw an error if this is the case and try an alternative method but this does not work for component access. (± will mark methods that absolutely need $scope access)
Check if the library is loaded with debug info enabled
PrimoThis is an artifact. Should not be used!
PrimoGet the library version
PrimoversionUser
Primo.user returns a promise
Get user ID
Primouser;Get user name
Primouser;Get user email
Primouser; Is user logged in
Primouser; is user on campus
Primouser; Print number of fines for user
Primouser;Print total of all fines
PrimouserPrint number of loans for user
Primouserview
Primo.view returns a promise
Get VID
Primoview; Get institution code
Primoview;Get institution name
Primoview; Get interface language
Primoview;ip
Get IP address of your Primo view
Primoview;Records
Primo.records returns a promise
This is a pointer to the new UI result set
Getting access to all records
Primorecords;Mapping all recordid's into a list
Primorecords;This is just a glimpse of what can be done.
Facets
Primo.facets returns a promise
This is a pointer to the new UI facet set
Getting access to all facets
Primofacets;Examining a facet
Getting the facet name
Primofacets;Getting facet count
Primofacets; Getting facet values
Primofacets; This is just a glimpse of what can be done.
Components
Getting available components
The components list changes over time. Some components are only available in certain situations
Primoexplorecomponents;Getting the 'prm-icon' component
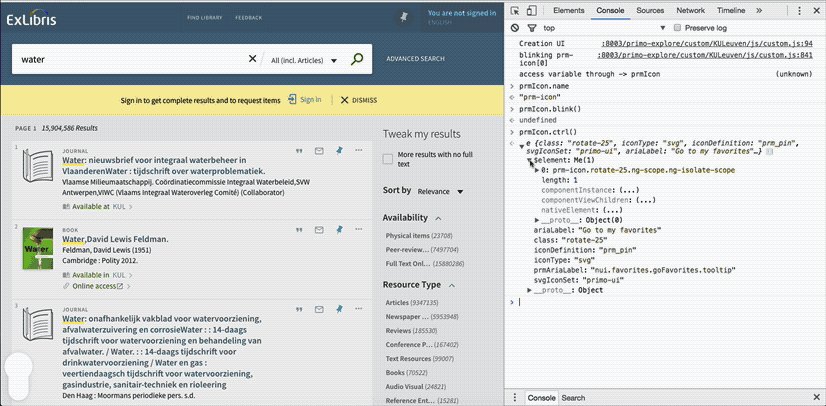
var prmIcons = Primoexplorecomponents;Examining the prmIcon component
Get component name
primIcons0nameGet DOM element
primIcons0elementFind out css path to component
primIcons0cssPathGet $scope for component (±)
primIcons0scopeGet $ctrl form component (±)
primIcons0Make component blink on screen
primIcons0Helper
Same as Primo.isDebugEnabled()
Primoexplorehelper;Same as Primo.isPrimoAvailable()
Primoexplorehelper;Get all rendered components
PrimoexplorehelpercomponentNamesSame as document.querySelectorAll but return an Array instead of a NodeList
PrimoexplorehelperPrimoExplore injector
PrimoexplorehelperReference to AngularJS $http
PrimoexplorehelperhttpReference to angular-load. Returns a promise
PrimoexplorehelperReference to PrimoExplore rootScope
PrimoexplorehelperReference to userSessionManagerService
PrimoexplorehelperReference to json web token data
PrimoexplorehelperReturns a promise to userDetails
Primoexplorehelper PrimoexplorehelperReturns a promise to userFines
PrimoexplorehelperReturns a promise to userLoans
PrimoexplorehelperMake a component blink
PrimoexplorehelperUI
Activate the UI
Primoexploreui
Examples
Display the user name after the logo
app;