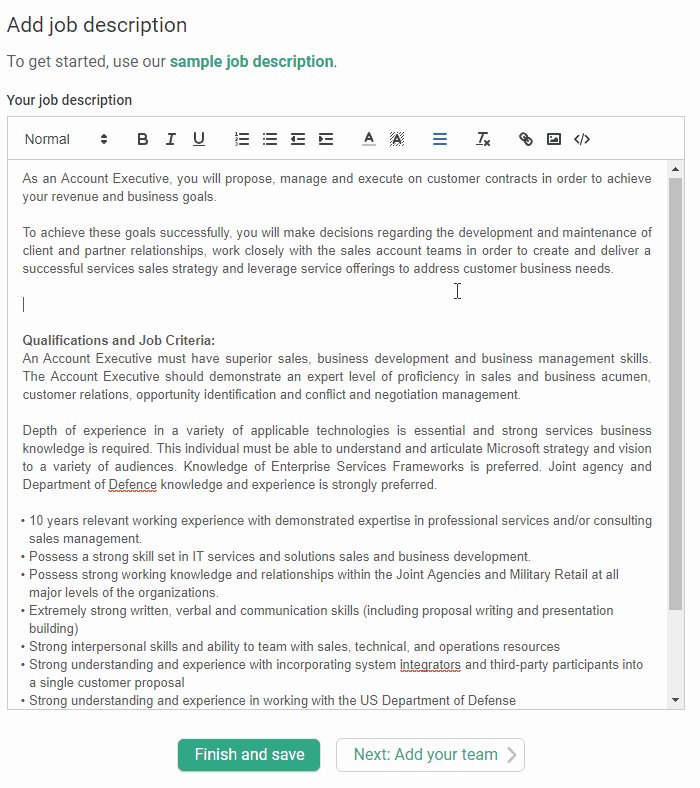
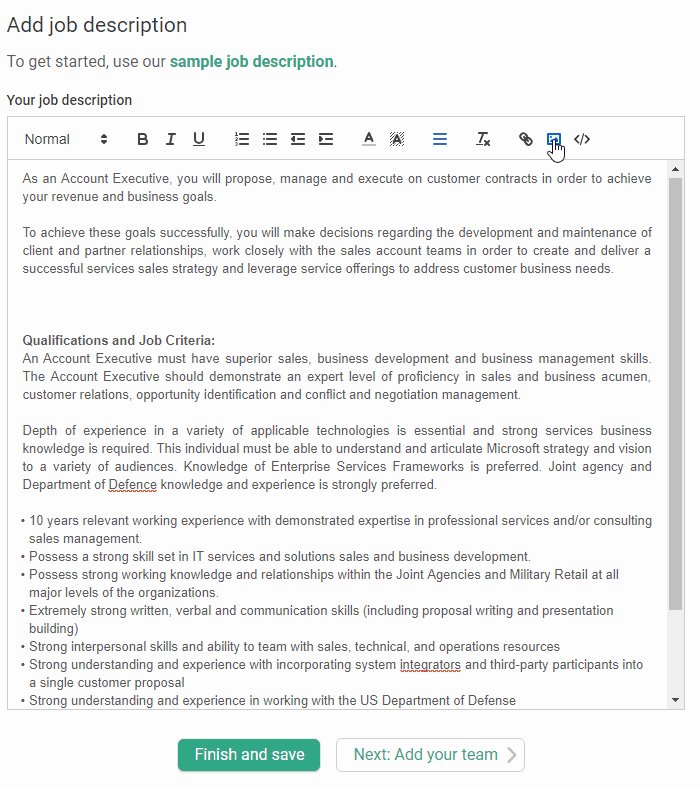
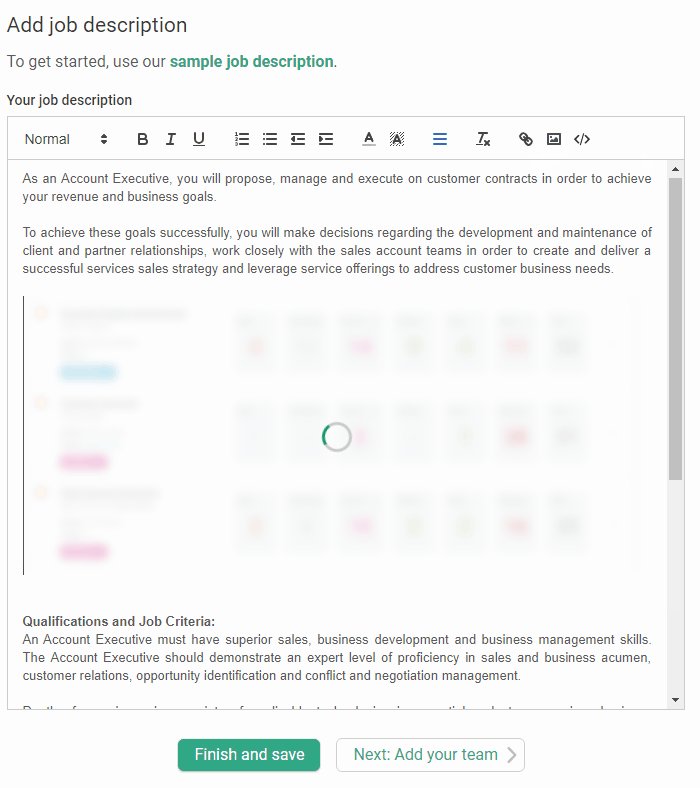
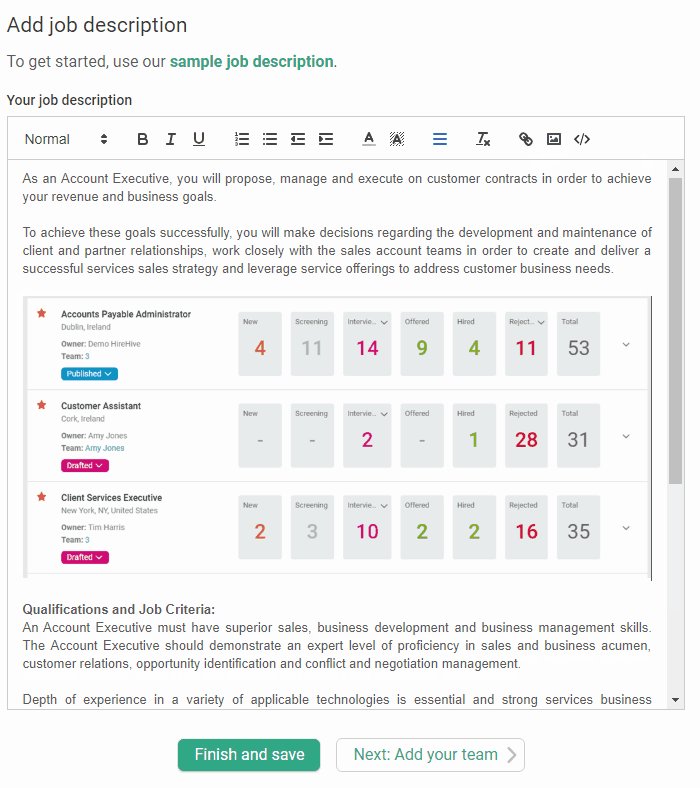
A module for Quill rich text editor to allow images to be uploaded to a server instead of being base64 encoded. Adds a button to the toolbar for users to click, also handles drag,dropped and pasted images.
Install with npm:
npm install quill-editor-image-uploader --saveimport Quill from "quill";
import ImageUploader from "quill-editor-image-uploader";
import 'quill-editor-image-uploader/dist/quill.imageUploader.min.css';
Quill.register("modules/imageUploader", ImageUploader);
const quill = new Quill(editor, {
// ...
modules: {
// ...
imageUploader: {
upload: (file) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(
"https://upload.wikimedia.org/wikipedia/commons/thumb/6/6a/JavaScript-logo.png/480px-JavaScript-logo.png"
);
}, 3500);
});
},
},
},
});React Example on CodeSandbox
Example on CodeSandbox
// A link to quill.js
<script src="/dist/quill.js"></script>
<script src="/dist/quill.imageUploader.min.js"></script>
Quill.register("modules/imageUploader", ImageUploader);
var quill = new Quill(editor, {
// ...
modules: {
// ...
imageUploader: {
upload: file => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(
"https://upload.wikimedia.org/wikipedia/commons/thumb/6/6a/JavaScript-logo.png/480px-JavaScript-logo.png"
);
}, 3500);
});
}
}
}
});
## Credits
This module was originally created by [Noel O Connell](https://github.com/NoelOConnell).
I have made some changes to the original code to fix some bugs and improve the code.