React component formatting and displaying a number with advanced features such as highlighting the differences with the previous value, a privacy mode, etc.
The component has no dependency (except the obvious peer dep of react itself). The formatting relies on the Intl.NumberFormat API. All the options of the API are provided as props of this component.
react-advanced-number is available as an npm package
npm install react-advanced-number
In it's simplest form:
import React from "react";
import { AdvancedNumber } from "react-advanced-number";
function App() {
return <AdvancedNumber value={1234.56} />;
}The component uses the native API Intl.NumberFormat. All the options are available as props.
function App() {
return (
<AdvancedNumber
value={1234.56}
options={{
style: "currency",
currency: "USD",
currencyDisplay: "narrowSymbol",
}}
/>
);
}Note: the prop significantDecimalDigits, when provided, is a shorthand to overwrite both the props options.minimumFractionDigits and options.maximumFractionDigits.
Note: Check the browser support for the Intl.NumberFormat API.
Blur the number when enabled. Perfect for sensitive information to be visually hidden/revealled when relevant.
function App() {
return (
<>
<AdvancedNumber value={1234.56} privacyMode={false} />
<AdvancedNumber value={1234.56} privacyMode={true} />
</>
);
}The default shadow color is #7C7C7CD9, you can change it with the optional prop privacyShadowColor
function App() {
return (
<AdvancedNumber
value={1234.56}
privacyMode={true}
privacyShadowColor="#03A9F4CC"
/>
);
}Note: currently, it only changes the CSS properties, the number is still in the markup.
Highlighting a difference between the value and a previous value. Interesting when displaying changing prices.
function App() {
return <AdvancedNumber value={1234.56} previousValue={1235.89} />;
}The default color for a positive difference is #4CAF50 and for a negative difference is #F44336. You can change them with the optional props positiveColor and negativeColor.
function App() {
const positive = "#03A9F4";
const negative = "#C238DA";
return (
<>
<AdvancedNumber
value={1234.56}
previousValue={1233.89}
positiveColor={positive}
negativeColor={negative}
/>
<AdvancedNumber
value={1234.56}
previousValue={1234.59}
positiveColor={positive}
negativeColor={negative}
/>
</>
);
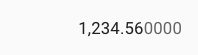
}Displaying muted decimals between a significant number and the total number of decimals. They are slightly lighter to distinguish them from the significant digits.
function App() {
return (
<AdvancedNumber
value={1234.56}
showMutedDecimals
significantDecimalDigits={2}
maxDecimalDigits={6}
/>
);
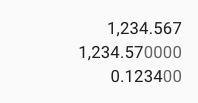
}If you wonder why, I think it's a nice way to homogenize the display of values with different significant number of decimals, as it happens often in price values.
function App() {
return (
<>
<AdvancedNumber value={1234.567} />
<AdvancedNumber
value={1234.567}
showMutedDecimals
significantDecimalDigits={2}
maxDecimalDigits={6}
/>
<AdvancedNumber
value={0.1234}
showMutedDecimals
significantDecimalDigits={4}
maxDecimalDigits={6}
/>
</>
);
}Note: The feature requires the following to be enabled: showMutedDecimals === true, maxDecimalDigits > significantDecimalDigits and options.notation === 'standard.
Note: significantDecimalDigits is actually optional, a default value is defined by the Intl.NumberFormat API.
Represent the decimals smaller than the interger part for the number.
function App() {
return <AdvancedNumber value={1234.56} smallDecimals />;
}The root element is a span receiving the props you will pass it to. Therefore className and style can be use to style the component.
function App() {
return <AdvancedNumber value={1234.56} style={{ fontFamily: "monospace" }} />;
}function App() {
return (
<AdvancedNumber
value={1234.56}
previousValue={1233.89}
options={{
style: "currency",
currency: "USD",
currencyDisplay: "narrowSymbol",
}}
style={{ fontFamily: "monospace" }}
smallDecimals
showMutedDecimals
significantDecimalDigits={2}
maxDecimalDigits={6}
/>
);
}This project is licensed under the terms of the MIT license.