To fully utilize this component, you need a Bing Maps API key, which can be obtained from the Bing Maps Dev Center.
yarn add react-bing-map
OR
npm i react-bing-map
Import the Bing Maps component
import { BingMaps } from "react-bing-map";<BingMaps
mapType="grayscale"
bingKey="key"
centerLocation={[28.6448, 77.216721]}
language="en-IN"
zoom={0}
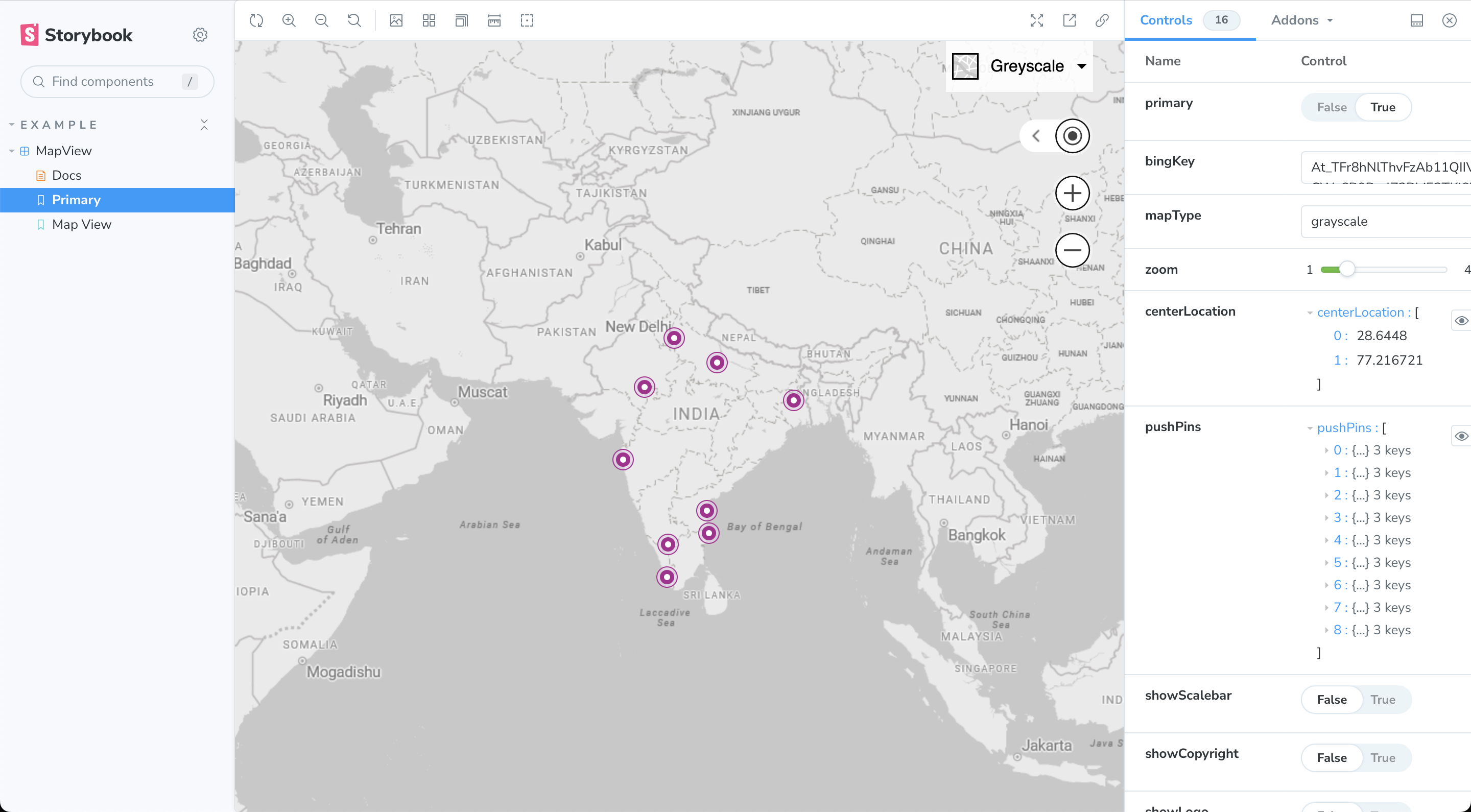
pushPins={[]}
mapPosition={ north: 49.234, south: 24.175, east: -65.573, west: -125.778 }
infoBoxStyle={ maxWidth: 490, maxHeight: 600 }
pushPinIcon=""
showScalebar={true}
showCopyright={true}
showLogo={true}
disableZooming={false}
showBreadcrumb={true}
showLocateMeButton={true}
showZoomButtons={true}
showMapTypeSelector={true}
/>Following options are available to use based on requirements
[
"aerial",
"canvasDark",
"canvasLight",
"birdseye",
"grayscale",
"mercator",
"ordnanceSurvey",
"road",
"streetside",
];Get the keys from the Bing Maps Dev Portal and use them.
It is used to set the map position at the center of the browser screen like the output image.
centerLocation={[28.6448, 77.216721]}It is used to define the map language based on specific needs.
language = "en-IN";We can customize the zoom level of the map and support min 1 and max 19
zoom={0}It is a list of array objects, and the structure should be as follows
{
"icon": "",
"location": {
"latitude": 13.067439,
"longitude": 80.237617
},
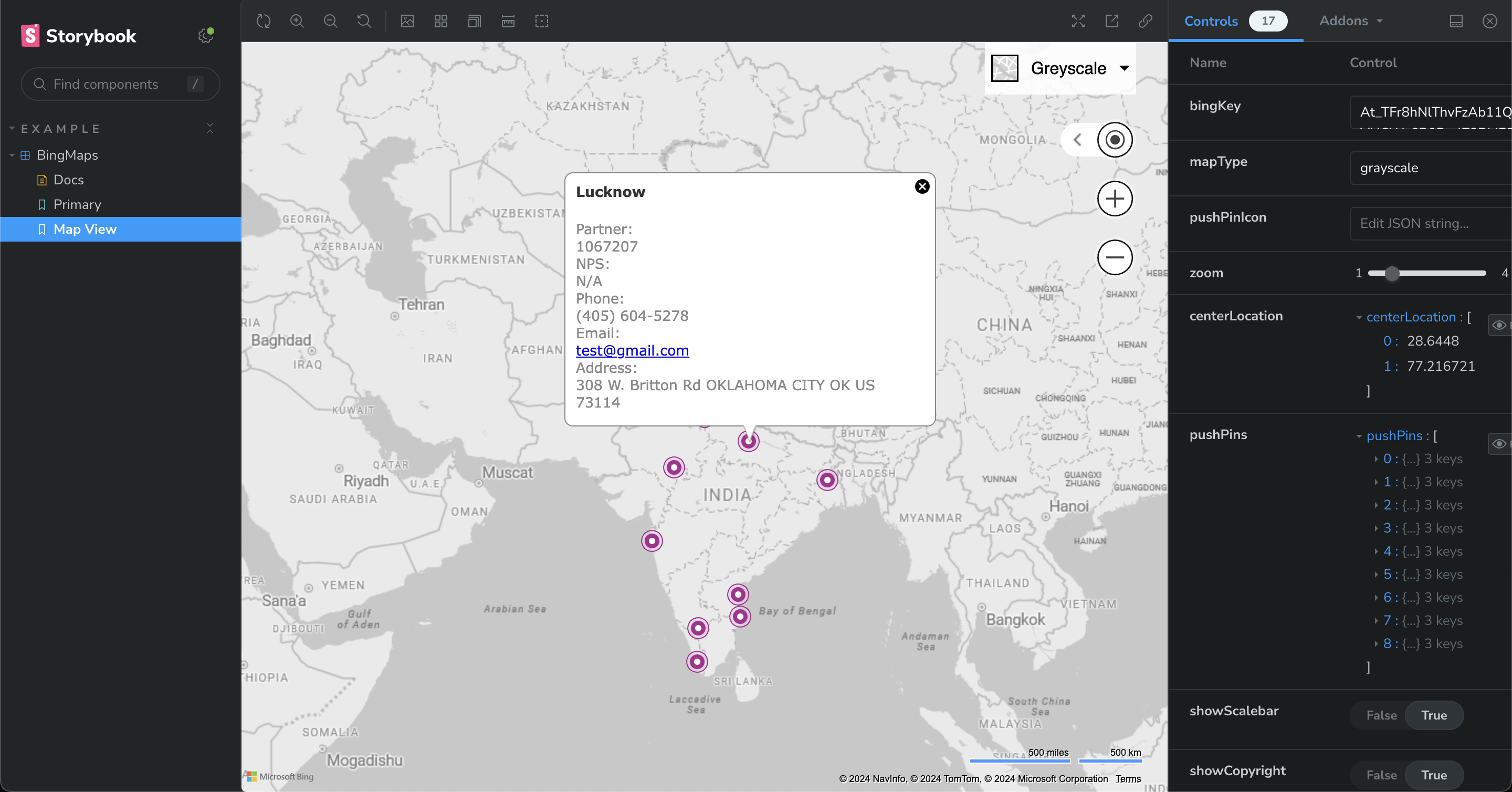
"content": {
"title": "Chennai",
"description": `html or simple text`
}
}This icon used to show the category based pushpin we can use it or else set empty sting and use the pushPinIonkey for global icon.
The content of the description should be like the inner HTML content below
The content structure looks like the one below
"content": {
"title": "Chennai",
"description": `
<div class="pin-detail">
<section>
<div class="name">Partner:</div>
<div class="value">
1067207 <span id="copy_42" class="copy-section"></span>
</div>
</section>
</div>
`
}
or else use this simple description
"content": {
"title": "Chennai",
"description": "Description"
}It is used for global pushpin icon
pushPinIcon = "url";It is used to customize the infoBox maxWidth and maxHeight
infoBoxStyle={ maxWidth: 490, maxHeight: 600 }