React Bootstrap Dialog
The React component library for an alert or dialog based on react-bootstrap's <Modal />.
Configurable and easy use instead of window.alert, window.confirm, or window.prompt in your React application.
You can use with react-bootstrap v3 or v4. (v4 since react-bootstrap-dialog v0.11.0)
Index:
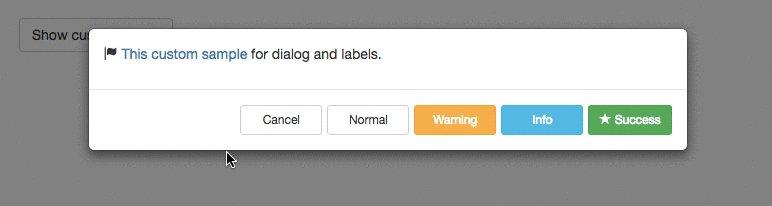
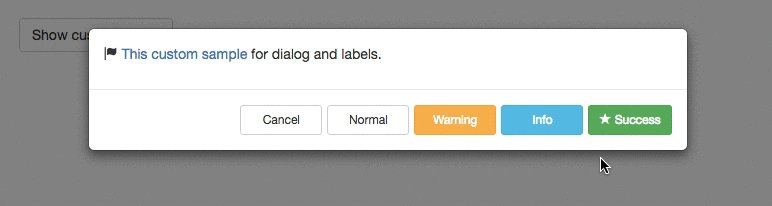
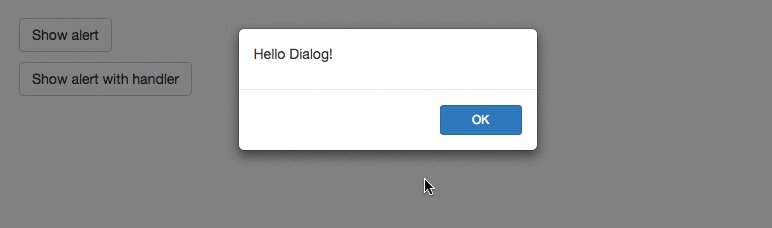
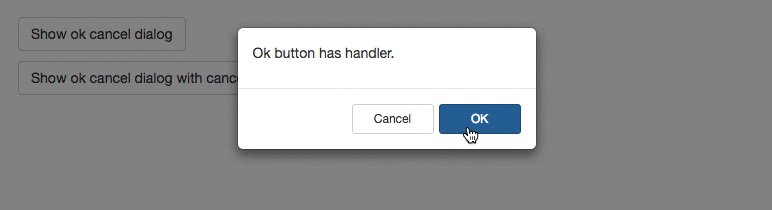
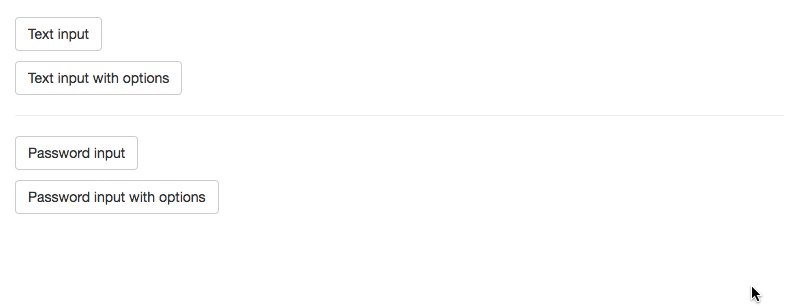
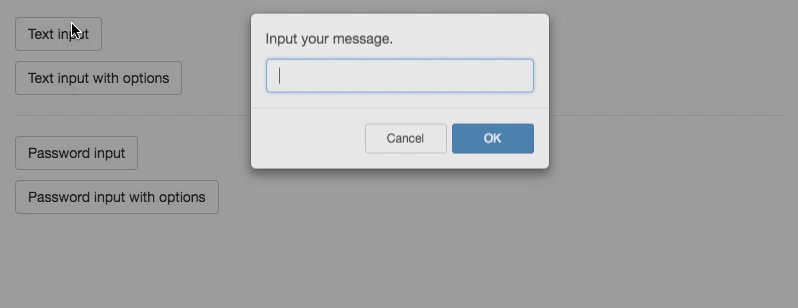
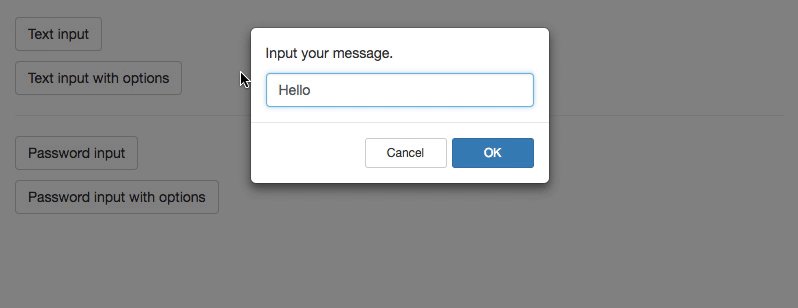
Screenshots
| Default Alert | Default Dialog |
|---|---|
Alternative for window.alert |
Alternative for window.confirm |
 |
 |
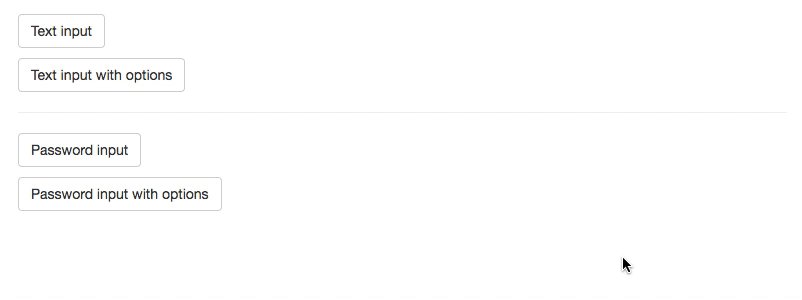
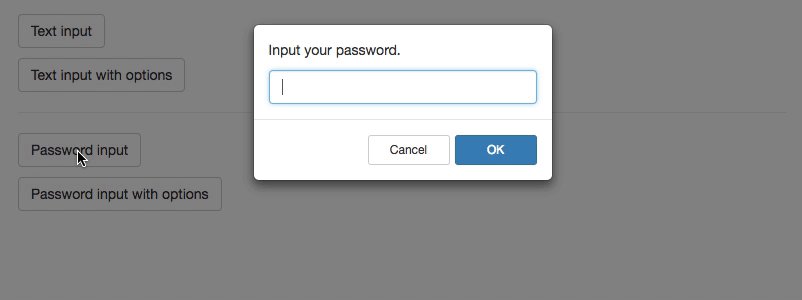
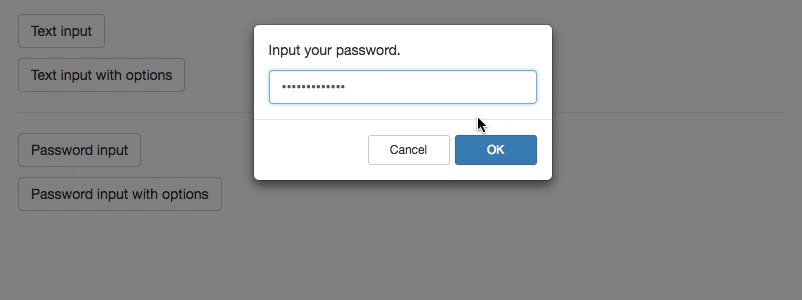
| Text Prompt | Password Prompt |
|---|---|
Alternative for window.prompt |
Easy password input |
 |
 |
Demo and Sample
- See Demos on storybook
- The sample codes are in /src/stories/samples
Usage
Install
npm i react-bootstrap-dialog --saveor
yarn add react-bootstrap-dialogQuick start
Step 1. Import package.
Step 2. Write jsx in render method.
{ this.dialog = el }} />Step 3. Call showAlert method or show method.
thisdialogFull sample:
Component { super thisonClick = thisonClick } { thisdialog } { return <div> <Button onClick=thisonClick>Show alert</Button> <Dialog ref= { thisdialog = component } /> </div> } Documents
Index:
Dialog
setOptions(options)
Set default options for applying to all dialogs
options: [Object] The parameters for default options.defaultOkLabel: [String, Node] The default label for OK button. Default is'OK'.defaultCancelLabel: [String, Node] The default label for Cancel button. Default is'Cancel'.primaryClassName: [String] The class name for primary button. Default is'btn-primary'defaultButtonClassName: [String] The class name for ordinary button. Default is'btn-default btn-outline-secondary'- Notice: The default value includes v3 and v4 classes.
Example
DialogresetOptions()
Reset default options to presets.
Example
Dialog<Dialog />
show(options)
Show dialog with choices. This is similar to window.confirm.
options: [Object] The parameters for options.title: [String, Node] The title of dialog.body: [String, Node] The body of message.actions: [Array[DialogAction]] The choices for presenting to user. See DialogAction generators.bsSize: [String] The width size for dialog.- with react-bootstrap v3: You can choose from [null, 'medium', 'large', 'small'].
- with react-bootstrap v4: You can choose from [null, 'medium', 'lg', 'sm'].
onHide: [Function] The method to call when the dialog was closed by clicking background.prompt: [DialogPrompt] The prompt to get user input. See DialogPrompt generators.
Example
thisdialogshowAlert(body, bsSize = undefined)
Show message dialog This is similar to window.alert.
body: [String, Node] The body of message.bsSize: [String] The width size for dialog. You can choose in [null, 'medium', 'large', 'small'].
Example
thisdialoghide()
Hide this dialog.
Example
thisdialogDialogAction generators
Dialog.Action(label, func, className)
The customized choice for options.actions in dialog.show.
label: [String, Node] The label for the button.func: [Function] The method to call when the button is clicked.className: The class name for the button.
Example
DialogDialog.DefaultAction(label, func, className)
The default choice for options.actions in dialog.show.
label: [String, Node] The label for the button.func: [Function] The method to call when the button is clicked.className: The class name for the button. (Default is'btn-primary')
Example
DialogDialog.OKAction(func)
The OK choice for options.actions in dialog.show.
It uses default ok label ('OK') and default primary class ('btn-primary').
func: [Function] The method to call when the button is clicked.
Example
DialogDialog.CancelAction(func)
The Cancel choice for options.actions in dialog.show.
It uses default cancel label ('Cancel').
func: [Function] The method to call when the button is clicked.
Example 1
DialogExample 2
// Do nothing.DialogDialogPrompt generators
Dialog.TextPrompt(options = {})
The prompt settings to show text input for options.prompt in dialog.show.
options: [Object] The parameters for options.initialValue: [String] The initial value for the prompt.placeholder: [String] The placeholder for the prompt.required: [Boolean] If true, prevent to close dialog without input text value.
Example
Dialog // or DialogDialog.PasswordPrompt(options = {})
The prompt settings to show password input for options.prompt in dialog.show.
options: [Object] The parameters for options.initialValue: [String] The initial value for the prompt.placeholder: [String] The placeholder for the prompt.required: [Boolean] If true, prevent to close dialog without input password value.
Example
Dialog // or Dialog